Как разместить готовый сайт в Интернете
В этой статье мы расскажем о том, как разместить свой сайт в Интернете. Инструкция подойдет тем, у кого уже есть готовый сайт (архив с файлами сайта).
Если у вас нет готового архива, вы можете создать сайт с нуля на WordPress или в Конструкторе сайтов Рег.ру.
Как разместить свой сайт в Интернете?
Сайт — это по факту совокупность файлов (текст, программные скрипты, база данных, изображения и др.).
Простейший сайт (например, сайт-визитку) можно создать на HTML в блокноте самостоятельно. Для построения более сложного сайта (например, интернет-магазина) нужно иметь навык программирования. Поэтому многие доверяют это дело профессионалам и заказывают создание сайта в веб-студии. После обсуждения проекта, создания эскиза, верстки и наполнения сайта контентом, разработчик предоставляет клиенту готовый архив с файлами сайта.
Пока этот архив хранится только на вашем компьютере, о существовании сайта никто не знает. Чтобы сайт появился в Интернете и его увидели другие пользователи, нужно разместить эти файлы в сети. Для этого нужно:
- 1. Зарегистрировать домен.
- 2. Заказать хостинг.
- 3. Привязать домен к хостингу.
- 4. Разместить сайт на хостинге.
Рассмотрим каждый шаг подробнее.
Шаг 1. Зарегистрируйте домен
Домен — это имя сайта в сети. Слова «домен» и «сайт» часто употребляют как синонимы, хотя это разные понятия. Сайт — это веб-страницы, которые отображаются в Интернете. Домен — это уникальный «адрес» сайта в сети. Если у сайта не будет домена, пользователи не найдут к нему путь и не увидят содержимое.
Чтобы выбрать домен, нужно определиться с доменной зоной и придумать доменное имя. Подбор домена и зоны зависит от целей и направленности сайта. В Рег.ру можно выбрать домен в более чем 750 доменных зонах: международных, национальных и тематических. Определиться с выбором помогут инструкции: Как выбрать домен? и Как придумать доменное имя для сайта?
После выбора домена его нужно зарегистрировать. На странице заказа вы указываете контактные данные и выбираете срок регистрации домена — он зависит от доменной зоны. Например, для доменов .ru, .su и .рф максимальный срок регистрации — один год. А в международных зонах домен можно зарегистрировать на год, пять или десять лет.
Таким образом, зарегистрировать домен — значит арендовать его на определенный срок. Арендуя домен, вы становитесь его администратором. По истечении срока регистрации домен нужно будет продлить.
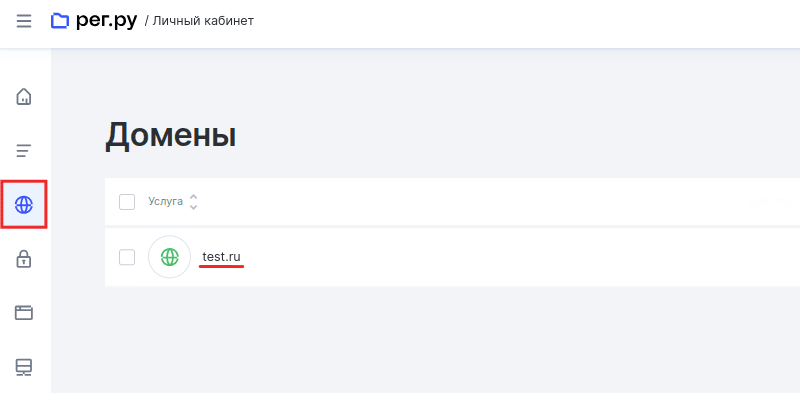
После регистрации ваш домен будет отображаться в личном кабинете Рег.ру. Через личный кабинет вы сможете управлять доменом и менять его настройки.

Если вы зарегистрировали домен, переходите к выбору и заказу хостинга.
Шаг 2. Закажите хостинг
Хостинг — это площадка для размещения файлов сайта. Файлы размещаются на специальных компьютерах — серверах. Серверы постоянно находятся в сети и подключены к бесперебойному электропитанию. Благодаря этому размещенные на них сайты доступны круглосуточно. Таким образом, хостинг — это аренда места и мощностей.
В Рег.ру вы можете заказать хостинг под свой проект: виртуальный хостинг, VPS или Dedicated. Самый популярный и простой в работе — виртуальный хостинг. На таком хостинге можно разместить любой сайт: от простого сайта-визитки до интернет-магазина.
При заказе виртуального хостинга вы выбираете:
- тариф: выбор зависит от количества сайтов, которые можно добавить в рамках одной услуги (от 1 до 70). Определиться с выбором поможет статья: Советы по выбору тарифа хостинга.
- срок заказа (от 1 месяца). Чем больше срок заказа, тем ниже цена за месяц.
- панель управления хостингом: ispmanager, Plesk или cPanel. Через панель можно управлять настройками хостинга и размещёнными на нём сайтами. Как выбрать панель управления хостингом?

Как разместить сайт, написанный в HTML
После заказа хостинга нужно связать домен и хостинг между собой.
Шаг 3. Привяжите домен к хостингу
Привязать домен к хостингу — значит прописать для домена DNS-серверы. DNS-серверы устанавливают связь между именем сайта и IP-адресом сервера, на котором размещен этот сайт.
Домены состоят из букв и символов. Но «машины» понимают только язык цифр. При вводе доменного имени в поисковую строку DNS-серверы преобразуют его в IP-адрес. Затем по IP они находят нужный сервер, а на нём — искомый сайт, и отправляют эту информацию браузеру. Благодаря DNS-серверам в поисковиках отображается нужный сайт и пользователи посещают его.
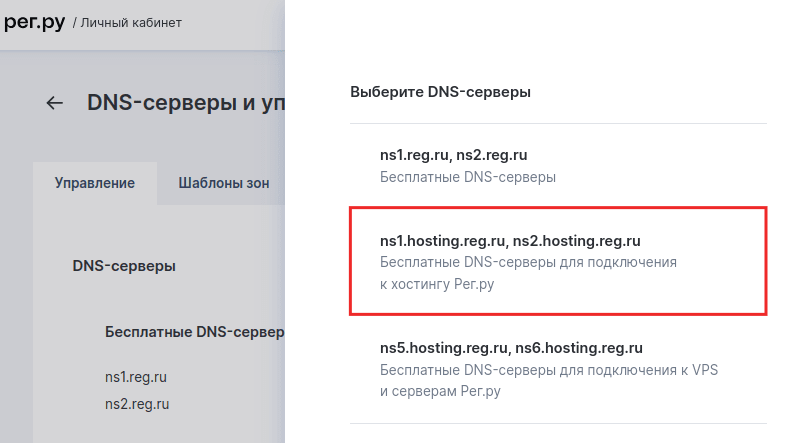
Чтобы привязать домен к хостингу, нужно прописать хостинговые DNS-серверы (ns1.hosting.reg.ru, ns2.hosting.reg.ru) автоматически или вручную по инструкции: Как привязать домен к хостингу?

Как завести сайт в интернете
Если вы прописали DNS-серверы для домена, приступайте к размещению сайта в Интернете.
Шаг 4. Разместите сайт на хостинге
Есть несколько вариантов, как можно разместить свой сайт на хостинге. Например, это можно сделать через SSH и по FTP. Однако самый простой путь — размещение сайта через панель управления хостингом.
Чтобы разместить сайт через панель управления, нужно загрузить архив с файлами сайта в корневой каталог и импортировать базу данных (если она есть). В зависимости от выбранной панели это можно сделать по одной из инструкций: Как разместить сайт в ispmanager?, Как разместить сайт в Plesk? или Как разместить сайт в cPanel?
После размещения архива с файлами сайт может быть доступен не сразу. Если ранее вы прописали или сменили DNS-серверы, дождитесь их обновления в течение 24 часов. DNS-серверы обновятся и сайт появится в Интернете.
Теперь вы знаете, как зарегистрировать свой сайт в интернете, и без труда сможете разместить свой сайт.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как создать свой сайт
Если вы хотите создать сайт и не знаете, с чего начать, эта статья для вас.
Чтобы создать сайт, вам понадобится несколько обязательных элементов: домен, хостинг, SSL-сертификат и программа для создания внешнего вида сайта. Каждый из этих элементов можно приобрести отдельно и настроить вручную. Однако Рег.ру предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
С помощью каких услуг можно создать сайт
Первое, о чем стоит позаботиться — домен. Домен — это имя сайта, которое набирают в адресной строке, чтобы перейти на веб-страницу. Без домена пользователи не смогут найти ваш сайт в интернете. Домен можно зарегистрировать отдельно, но мы рекомендуем заказывать его вместе с одной из услуг, перечисленных ниже. В этом случае домен будет привязан к услуге автоматически и вам не придется настраивать его вручную.
Далее мы расскажем о нескольких услугах для создания сайта. Расположим их по сложности использования: от простых к более трудозатратным и требующим опыта в разработке.
Индивидуальное решение
Самый простой способ получить сайт – заказать его индивидуальную разработку. Высококвалифицированные специалисты создадут уникальный сайт по вашему заказу. Рег.ру сотрудничает с 2-мя веб-студиями: интернет-агентством АРТФАКТОР и Digital-интегратором 5 углов. Ваш проект будет реализован одним из них.
Разработка сайта под ключ имеет ряд преимуществ перед другими услугами:
— индивидуальный подход. Вашим проектом от и до будет заниматься персональный менеджер, с которым вы сможете обсудить ваши требования к будущему сайту, необходимый функционал и сроки исполнения. Все договоренности фиксируются в договоре между заказчиком и исполнителем.
— профессиональная реализация. Доверяя создание вашего сайта специалистам, вы получаете гарантированный результат. Сайты в исполнении профессионалов выглядят современно и продают более эффективно.
— поддержка сайта и дополнительные услуги. При обращении в веб-студию вы можете заказать не только создание сайта, но и продвижение, модернизацию или дальнейшую техническую поддержку. Это удобно, так как вашим сайтом будет заниматься та же компания, что его разрабатывала. Искать новых подрядчиков не придется.
Индивидуальная разработка возможна для любого проекта: от лендинга до интернет-магазина.
Как заказать: Оставьте заявку на странице. С вами свяжется менеджер из отдела продаж, который поможет подобрать нужное решение. Вам будет отправлена бриф-анкета, проведена предварительная консультация, далее под ваш запрос будет подобрана команда профессионалов для реализации проекта.
Рег.решения
Рег.решения — самый быстрый способ получить сайт для вашего бизнеса. Вы заполняете небольшую анкету и предоставляете контент, а наши специалисты собирают ваш сайт всего за 1 день. Все необходимые инструменты и интеграции будут уже подключены. Вам не придется задумываться о дизайне сайта, выборе хостинга, а также погружаться в технические аспекты его создания. Команда поддержки сделает всё за вас.
Также в стоимость подписки входит веб-чат для вашего сайта, техподдержка, SSL-сертификат, хостинг и защита от DDoS-атак. Домен нужно приобрести отдельно.
Рег.решения отлично подойдут для сайтов среднего и малого бизнеса:
- гостиницы и отели,
- обучение,
- рестораны и кафе,
- медицина,
- бьюти-индустрия.
Как заказать: На странице кликните «Заказать сайт» и заполните заявку. Наши специалисты свяжутся с вами по указанному телефону, подробно расскажут вам об услуге и оформят заказ на сайт.
Конструктор сайтов Website Builder
Если вы хотите создать сайт самостоятельно, самый простой способ — Конструктор сайтов Website Builder. Принцип работы прост – вы выбираете шаблон будущего сайта и редактируете его внешний вид под себя: добавляете элементы дизайна, настраиваете размеры и цвета. Редактор интуитивно понятен и не требует знаний кода. С Конструктором справится даже новичок. Подробные инструкции в Базе знаний, а также отзывчивая служба поддержки помогут создать ваш первый сайт самостоятельно.
Несомненным плюсом является возможность попробовать Конструктор бесплатно — для этого есть тариф «Стартовый». В дальнейшем можно перейти на тариф с большим количеством шаблонов и места на диске. Главный недостаток — ограниченный функционал, нельзя добавить на сайт функцию, которой нет в Конструкторе.
Конструктор подойдет для несложных сайтов:
- лендинга,
- сайта-визитки,
- портфолио.
Как заказать:
На странице заказа выберите тариф, на следующем шаге добавьте домен. Домен будет привязан к Конструктору автоматически. Готово, вы можете выбрать шаблон и приступать к его редактированию. Также рекомендуем приобрести SSL-сертификат для безопасности вашего сайта.
Рег.сайт
Рег.сайт – это комплексное решение, в которое входит всё, что нужно для сайта: хостинг, WordPress и десятки шаблонов. Все услуги уже настроены для работы. Бесплатный визуальный редактор поможет вам собрать свой сайт без знания кода. Принцип работы схож с Конструктором — вы выбираете шаблон и редактируете его. Однако готовый сайт на WordPress предоставляет более широкие возможности за счёт плагинов, которые можно установить дополнительно.
На Рег.сайте можно собрать любой сайт:
- лендинг,
- сайт-визитку,
- блог,
- портфолио,
- корпоративный сайт,
- интернет-магазин и др.
Как заказать:
Перейдите на страницу заказа, выберите тариф и срок заказа. На следующем шаге выберите домен, по которому будет открываться ваш будущий сайт. Если вы выбрали новый или домен на аккаунте – он будет автоматически привязан к Рег.сайту. Также не забудьте добавить бесплатный SSL. Готово, вы можете переходить к выбору шаблона для сайта. Инструкции по работе в Рег.сайте.
Готовый сайт на 1С-Битрикс
Готовое решение на 1С-Битрикс – это комплексное решение для серьезных сайтов для бизнеса. В него входит хостинг с настроенной СMS 1С-Битрикс, шаблон готового сайта и лицензия 1С-Битрикс на год.
Для управления контентом вам не понадобится никаких знаний программирования. Интерфейс «Эрмитаж» позволит быстро освоить систему управления сайтом, исправит типичные ошибки и значительно сэкономит время при внесении изменений на сайт. Работать с ним так же просто, как и с обычным текстовым редактором. Вы сможете использовать более 40 модулей для создания интернет-магазина, форума, блога или даже собственной социальной сети. Также в комплект входят инструменты для управления медиафайлами, фотогалереями, рекламой и многими другими возможностями сайта.
Это решение идеально подойдёт для высоконагруженных проектов:
- корпоративных сайтов,
- интернет-магазинов,
- информационных порталов,
- и других сайтов для бизнеса.
Как заказать:
На странице заказа выберите тип сайта, который хотите сделать. Затем выберите готовый проект из более чем 200 шаблонов, нужный тариф хостинга и лицензию 1С-Битрикс. Подключите домен и бесплатный SSL-сертификат в мастере заказа. Ответьте на вопросы в мастере установки, и ваш сайт готов к работе.
Хостинг с предустановленной CMS
Если у вас есть опыт работы в СMS, приcмотритесь к хостингу с предустановленными CMS:
Главное отличие от вариантов выше — сайт можно собирать не только на основе шаблона, но и с нуля. Преимуществом будет свобода творчества. Создать можно любой ресурс: от сайта-портфолио до интернет-магазина. Главное выбрать подходящий тариф хостинга.
Как заказать:
Процесс заказа хостинга подробно описан в инструкции.
Хостинг
Один из самых универсальных вариантов создания сайта – покупка хостинга сайтов с доменом. Если у вас уже есть сайт, достаточно разместить его на хостинге. А если сайта нет — просто выберите и установите в хостинг панель нужную CMS:
- WordPress,
- Joomla,
- Drupal,
- ModX,
- OpenCart.
Для крупных проектов в Рег.ру можно заказать хостинг для 1C-Битрикс.
Спектр применения CMS крайне широк: блог, одностраничник, крупный коммерческий проект. Вы можете выбирать из огромного количества шаблонов, созданных профессиональными дизайнерами, и устанавливать необходимые дополнения. Определиться с выбором поможет статья Какую CMS выбрать для сайта.
Самой популярной CMS является WordPress. В программе есть тысячи плагинов, которые значительно расширяют функционал системы. В нашей Базе знаний много инструкций по работе в WP, а в интернете есть сообщества разработчиков, в которых вы сможете найти ответ на практически любой вопрос.
Как заказать: Заказать хостинг сайтов можно на странице услуги. Ответьте на 1 вопрос, и мы посоветуем подходящий тариф. Вместе с дешевым хостингом можно заказать домен и бесплатный SSL-сертификат для сайта.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как разместить сайт в ispmanager
Перед тем как залить сайт на услугу хостинга убедитесь, что сам домен привязан к хостингу.
Чаще всего сайт состоит из одной или двух составляющих:
- файлы сайта в формате HTML или PHP и файлы контента (картинки и другая информация);
- база данных в формате SQL (необязательно).
Соответственно, чтобы разместить сайт на хостинг ispmanager, нужно привязать домен к услуге хостинга, загрузить архив с файлами сайта в корневой каталог и импортировать базу данных (при наличии).
Если вы хотите узнать, как выложить сайт на бесплатный хостинг для сайтов HTML, познакомьтесь со статьей Бесплатный тестовый период хостинга.
Как разместить файлы сайта в ispmanager
Ниже описана загрузка сайта на хостинг в хостинг-панели ispmanager.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, кликните в левом нижнем углу «Попробовать новый интерфейс».
- 1 Откройте панель управления хостингом.
-
2
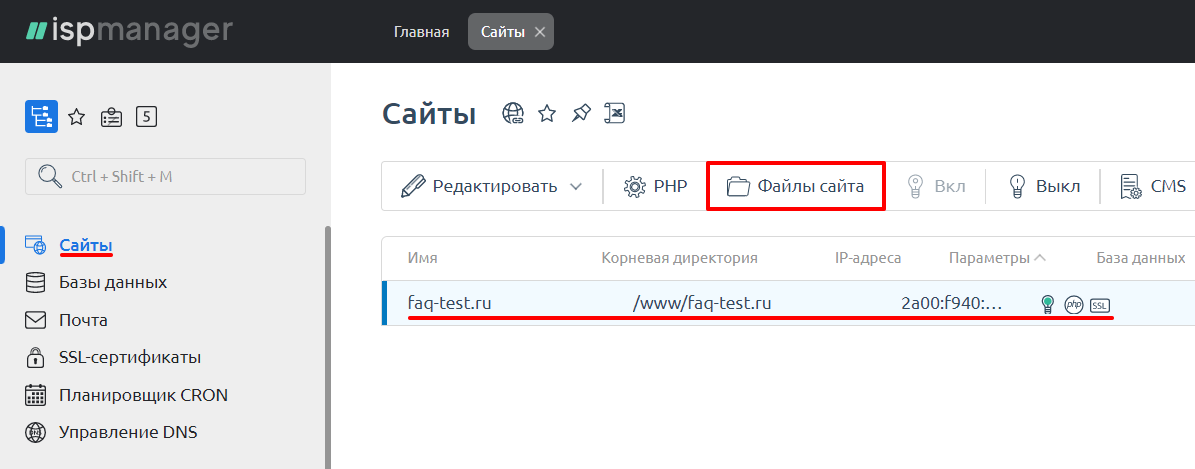
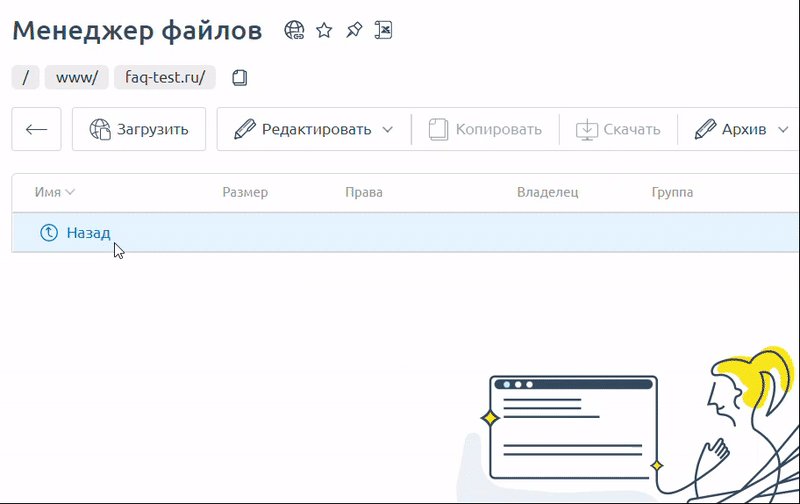
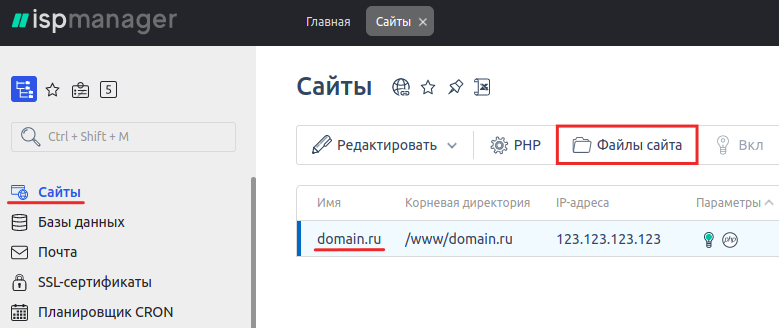
На странице «Сайты» выберите домен, для которого хотите загрузить сайт, и нажмите Файлы сайта:

-
3
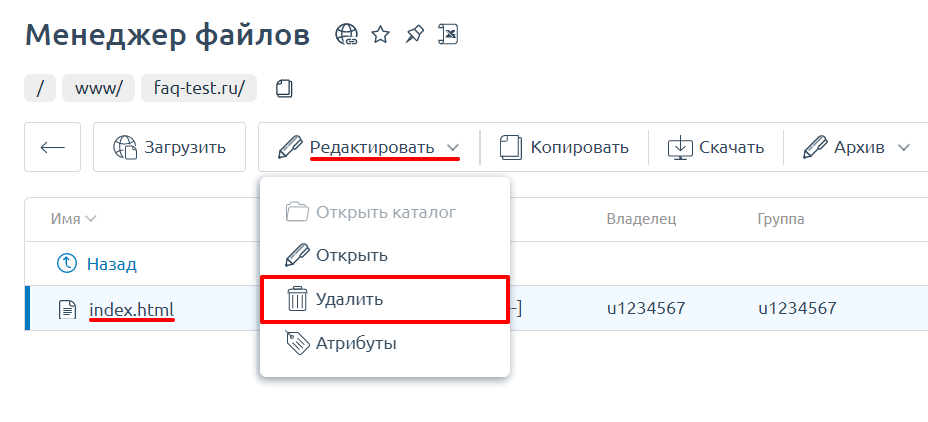
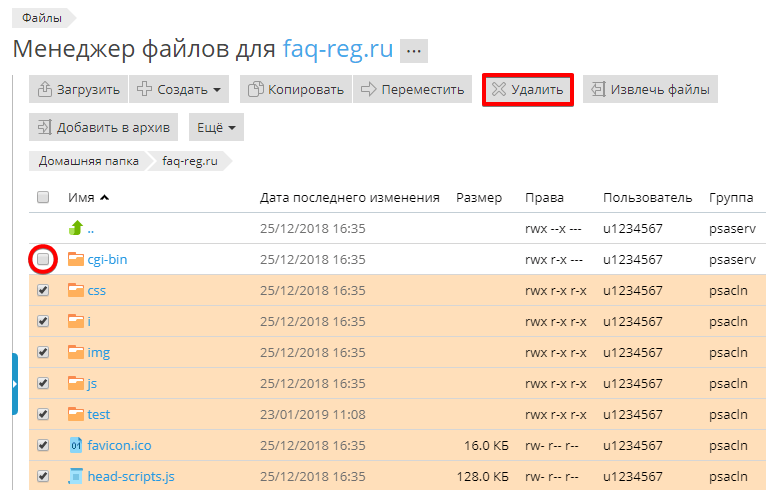
После добавления домена в панель управления хостингом в папке сайта создаются файлы парковочной страницы. Удалите все файлы, содержащиеся в папке, кроме директории webstat (если она есть), иначе установка сайта на хостинг будет выполнена некорректно:

Хостинг с бесплатным файловым менеджером
-
4
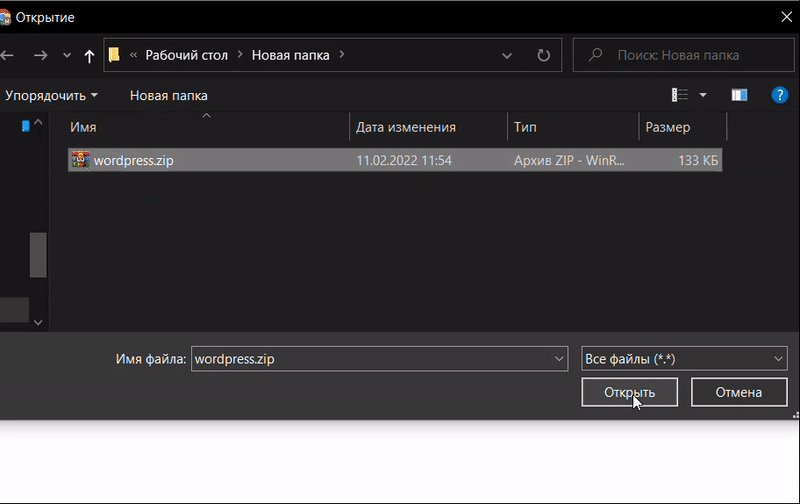
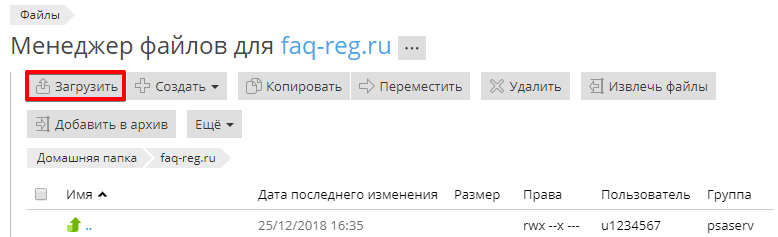
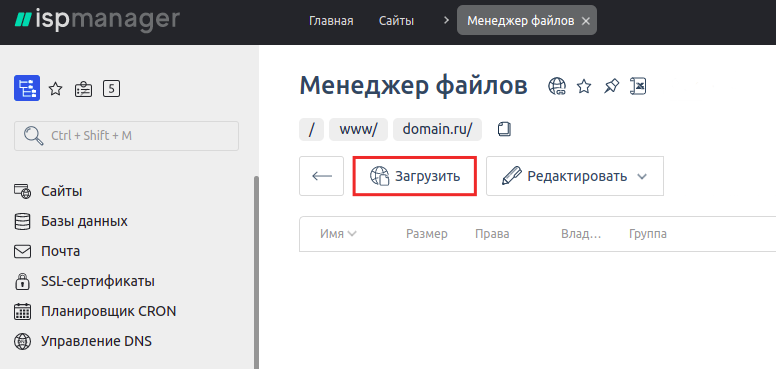
Нажмите кнопку Загрузить. Выберите архив сайта на вашем компьютере и нажмите Ok. Панель управления ispmanager поддерживает архивы в форматах: zip,gzip,bzip, tar,tar.gz.

Как залить сайт на хостинг
Аналогично можно поставить HTML-файл на хостинг.
-
5
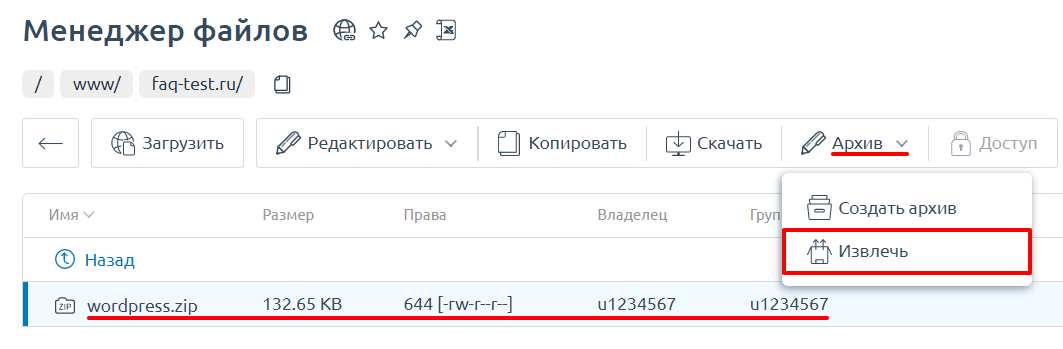
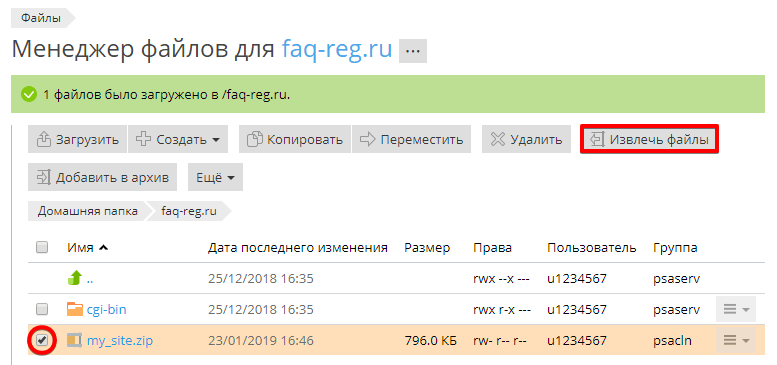
Выделите архив и нажмите Извлечь:

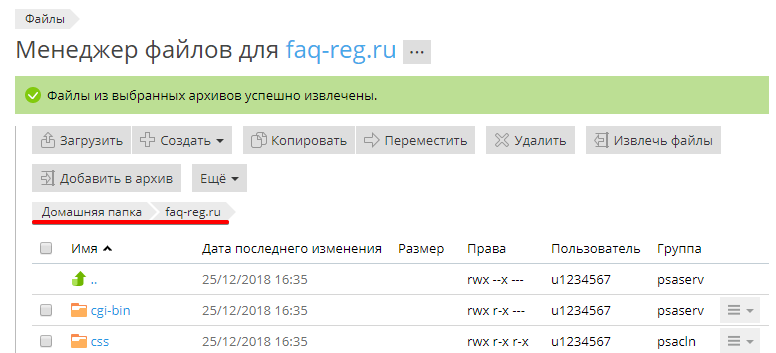
- 6 Убедитесь, что файлы сайта были извлечены непосредственно в каталог сайта, а не во вложенную директорию.
- 7 При необходимости переместите файлы сайта в корневой каталог, для этого выделите все файлы и воспользуйтесь кнопками Вырезать и Вставить.
Если вы хотите создать сайт с нуля, рекомендуем воспользоваться CMS. Информация о том, как разместить шаблон сайта на хостинг, дана в статье: Автоматическая установка CMS. А еще в Рег.ру есть Wordpress Hosting.
Как импортировать базу данных в ispmanager
Если ваш сайт хранит данные в базе данных (например, данные для авторизации пользователей), то для него необходимо создать базу данных и импортировать содержимое при наличии дампа. Если у вас сайт-визитка или посадочная страница, база данных не требуется.
-
1
Cоздайте базу данных по инструкции: Как создать базу данных? Укажите данные для подключения к ней в конфигурационном файле вашего сайта: Где CMS хранит настройки подключения к базе данных.
Если вы только что заказали услугу хостинга, вы можете использовать уже созданную базу данных u1234567_default. Реквизиты доступа к этой БД приведены в информационном письме, которое было отправлено на контактный e-mail владельца услуги.
-
2
Импортируйте базу данных по инструкции: Импорт базы данных MySQL.
Мы рассмотрели, как выложить сайт на хостинг.
Готово, вы загрузили ваш сайт в ispmanager. Если ваш домен был уже привязан к услуге хостинга, то сайт будет доступен в сети.
Если вы только зарегистрировали домен или ранее изменяли DNS-серверы, ваш сайт будет доступен через 24 часа. В этом случае можно проверить доступность сайта до обновления DNS-серверов.
Если после проделанных шагов ваш сайт недоступен, оставьте заявку в службу поддержки или воспользуйтесь справкой: Мой сайт недоступен, почему?.
Не могу распаковать архив в менеджере файлов хостинга
-
1
Перед тем как закачать на хостинг сайт, проверьте формат архива, который вы хотите распаковать в панели управления. Поддерживаемые форматы архивов в ispmanager: zip, gzip, bzip, tar.
Формат архива .RAR не поддерживается на хостинге Linux, рекомендуем формировать архив файлов другим форматом, например, .ZIP
-
2
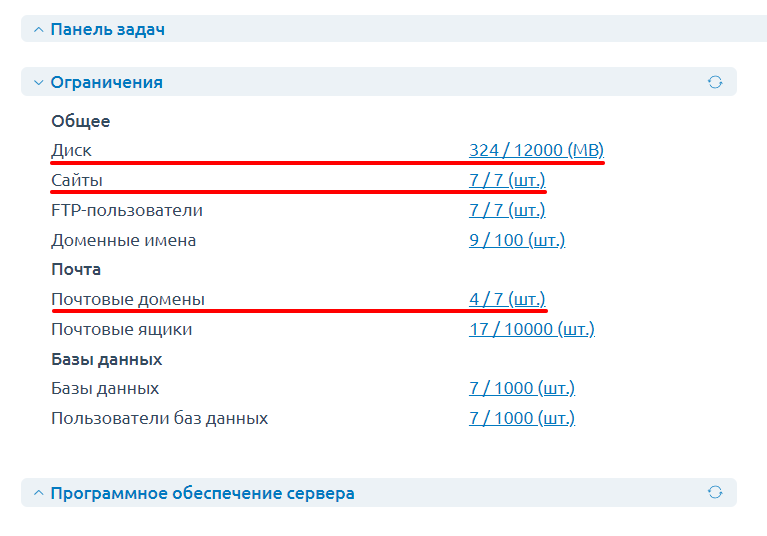
Проверьте, достаточно ли дискового пространства на хостинге для распаковки архива. Узнать текущий размер потребляемого дискового пространства можно в разделе «Главная» — вкладка «Ограничения»:

Обратите внимание на то, что размер распакованных файлов архива превышает размер самого архива. Свободного дискового пространства должно хватать именно на распакованный архив.
После просмотра статистики вы можете удалить ненужные файлы либо повысить тарифный план до следующего, с большим количеством дискового пространства:
Внимание
Если вы выполнили все шаги инструкции, но не получили желаемого результата, напишите заявку в службу поддержки. Наши специалисты оперативно вам помогут!
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как разместить сайт в Plesk
Перед размещением сайта в хостинг-панели убедитесь, что домен привязан к хостингу.
Чаще всего сайт состоит из одной или двух составляющих:
- файлы сайта в формате HTML или PHP и файлы контента (картинки и другая информация);
- база данных в формате SQL (необязательно).
Соответственно, чтобы разместить сайт в Plesk, нужно привязать домен к услуге хостинга, загрузить архив с файлами сайта в корневой каталог и импортировать базу данных (при наличии).
Если вы хотите узнать, как выложить сайт на бесплатный хостинг для сайтов html, познакомьтесь со статьей Бесплатный тестовый период хостинга.
Как разместить файлы сайта в Plesk?
- 1 Откройте панель управления хостингом.
-
2
Перейдите в раздел «Сайты и домены» и откройте папку сайта:

-
3
После добавления домена в панель управления хостингом в папке сайта создаются файлы парковочной страницы. Удалите все файлы, содержащиеся в папке, кроме директории cgi-bin:

-
4
Нажмите кнопку Загрузить, выберите и загрузите архив с файлами вашего сайта. Внимание: панель управления Plesk поддерживает архивы только в формате zip.

-
5
Выберите ваш архив и нажмите на кнопку Извлечь файлы:

-
6
Убедитесь, что файлы сайта расположены непосредственно в каталоге сайта без дополнительных подкаталогов:

-
7
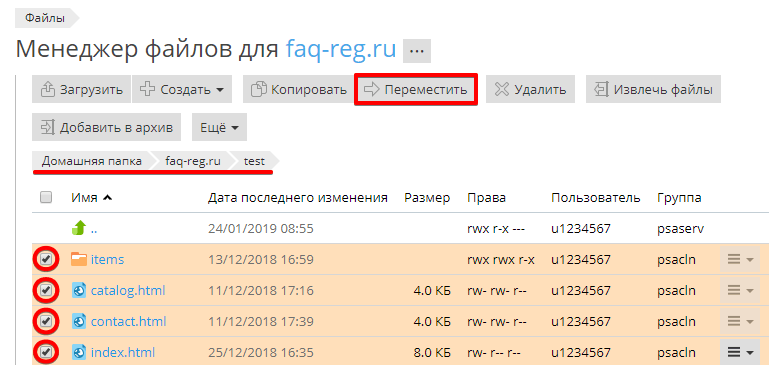
Если файлы были извлечены в подкаталог, переместите их в каталог сайта. Для этого перейдите в подкаталог, из которого необходимо переместить файлы, выберите нужные файлы и нажмите кнопку Переместить:

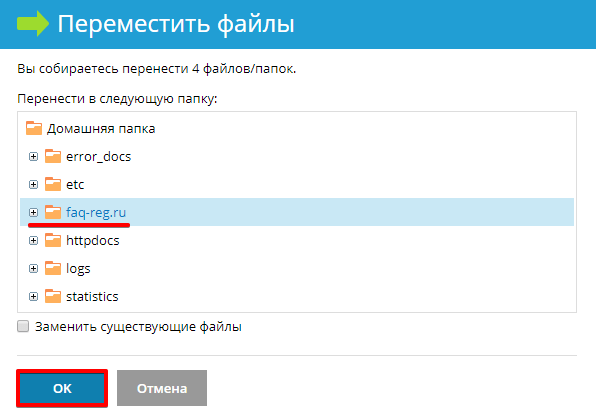
В появившемся окне выберите директорию сайта и нажмите кнопку OK:

Как импортировать базу данных в Plesk?
Если ваш сайт хранит данные в базе данных (например, данные для авторизации пользователей), то для него необходимо создать базу данных и импортировать содержимое при наличии дампа. Если у вас сайт-визитка или посадочная страница, база данных не требуется.
-
1
Cоздайте базу данных по инструкции: Как создать базу данных? Укажите данные для подключения к ней в конфигурационном файле вашего сайта: Где CMS хранит настройки подключения к базе данных.
Если вы только что заказали услугу хостинга, вы можете использовать уже созданную базу данных u1234567_default. Реквизиты доступа к этой БД приведены в информационном письме, которое было отправлено на контактный email владельца услуги.
- 2 Импортируйте базу данных по инструкции: Импорт базы данных MySQL.
Готово, вы загрузили ваш сайт в панель управления Plesk. Если ваш домен был уже привязан к услуге хостинга, то сайт будет доступен в сети Интернет.
Если вы только зарегистрировали домен или ранее изменяли DNS-серверы, ваш сайт будет доступен через 24 часа. В этом случае можно проверить доступность сайта до обновления DNS-серверов.
Если после проделанных шагов ваш сайт недоступен, оставьте заявку в службу поддержки или воспользуйтесь справкой: Мой сайт недоступен, почему?.
Не могу распаковать архив в менеджере файлов хостинга
- 1 Проверьте формат архива, который вы хотите распаковать на хостинге. Поддерживаемые форматы архивов в Plesk: только zip. Формат архива .RAR не поддерживается на хостинге Linux, рекомендуем формировать архив файлов другим форматом, например, .zip
- 2 Проверьте, достаточно ли дискового пространства на хостинге для распаковки архива.
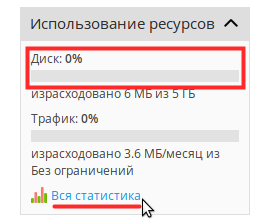
Информация о дисковом пространстве отображается справа во вкладке «Сайты и домены»:

Для получения подробной статистики нажмите Вся статистика.
Обратите внимание
Размер распакованных файлов архива превышает размер самого архива. Свободного дискового пространства должно хватать именно на распакованный архив.
После просмотра статистики вы можете удалить ненужные файлы либо повысить тарифный план до следующего, с большим количеством дискового пространства:
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как разместить сайт в cPanel
Перед размещением сайта убедитесь, что домен привязан к хостингу.
Чаще всего сайт состоит из одной или двух составляющих:
- файлы сайта в формате HTML или PHP и файлы контента (картинки и другая информация);
- база данных в формате SQL (необязательно).
Соответственно, чтобы разместить сайт в хостинг-панели cPanel, нужно привязать домен к услуге хостинга, загрузить архив с файлами сайта в корневой каталог и импортировать базу данных (при наличии).
Если вы хотите узнать, как воспользоваться бесплатным хостингом для сайтов HTML, познакомьтесь со статьей.
Как разместить файлы сайта в cPanel
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
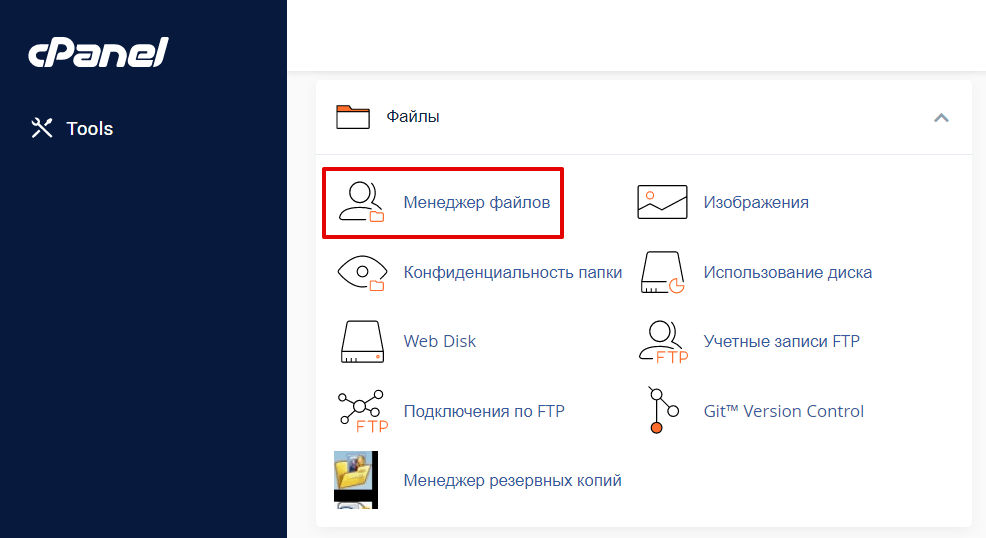
- 1 Откройте панель управления хостингом.
-
2
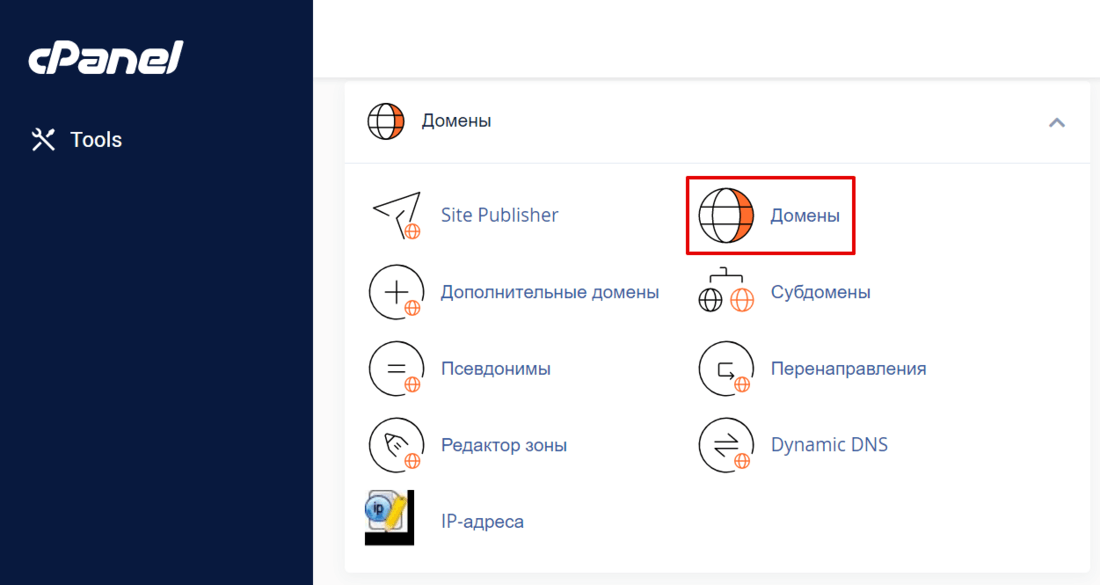
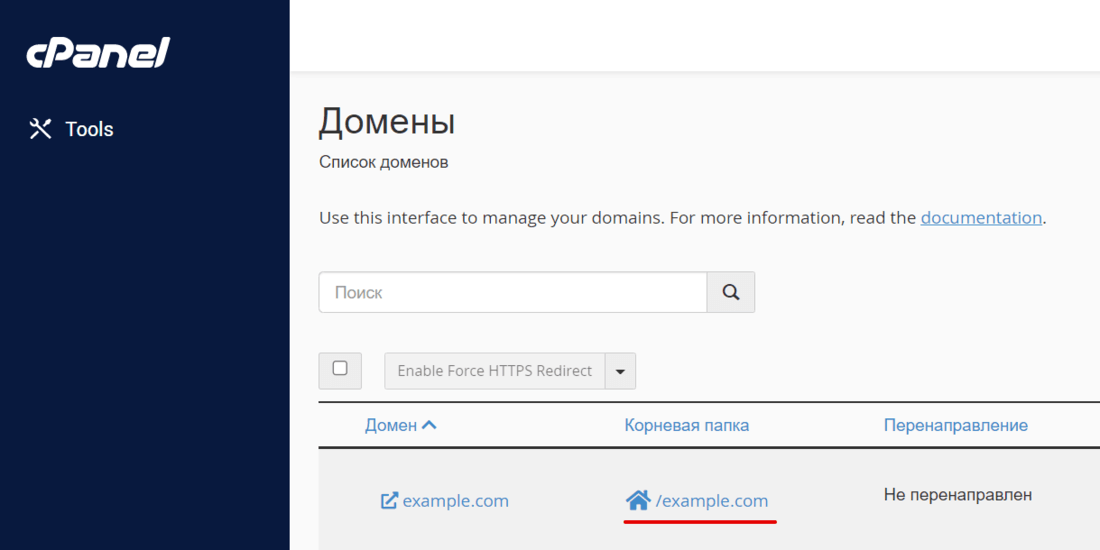
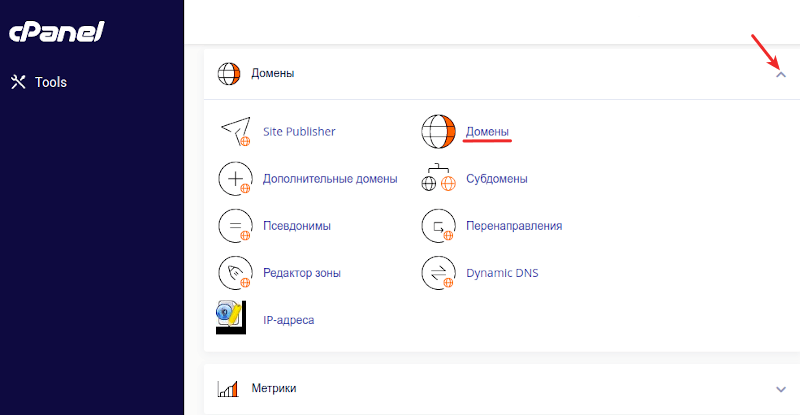
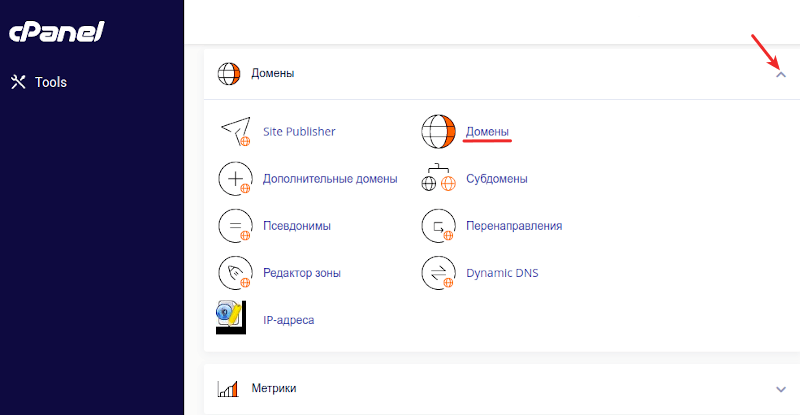
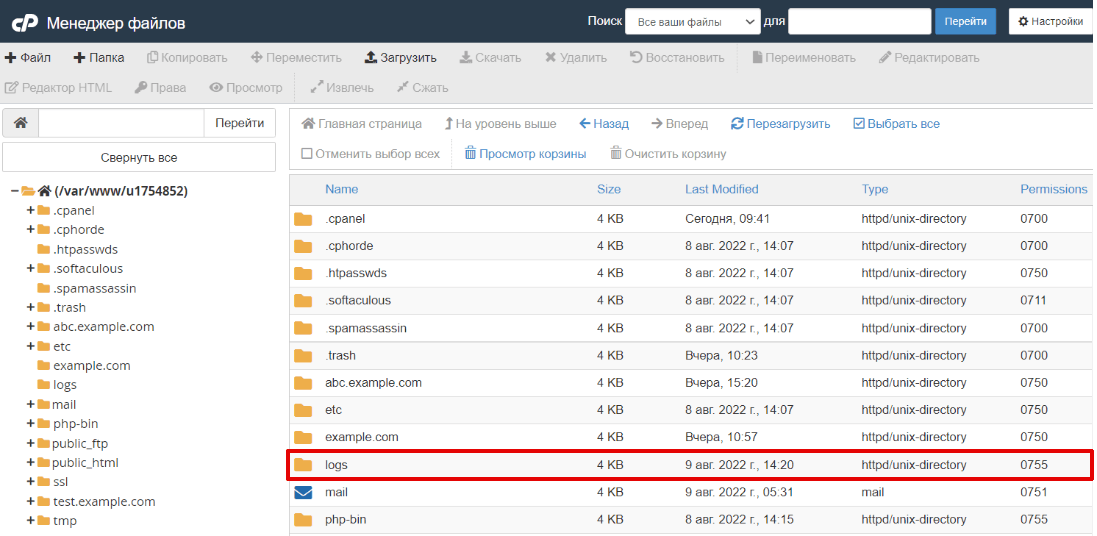
В разделе «Домены» выберите пункт Домены:

-
3
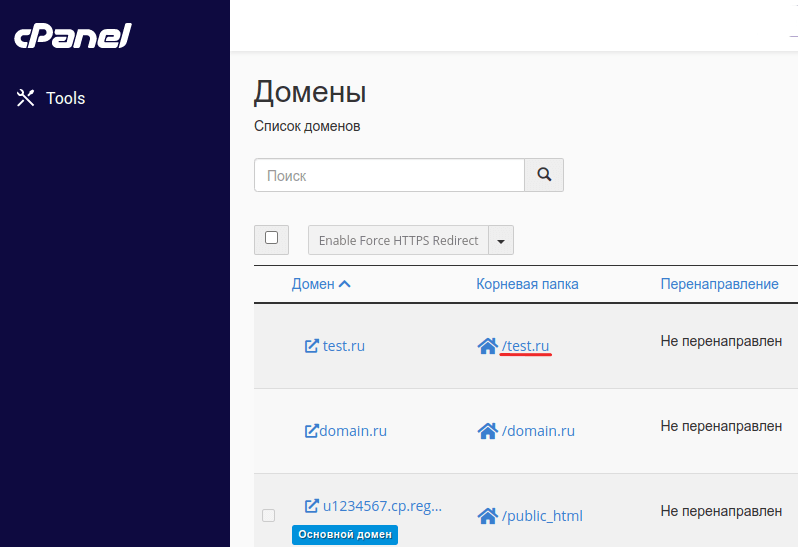
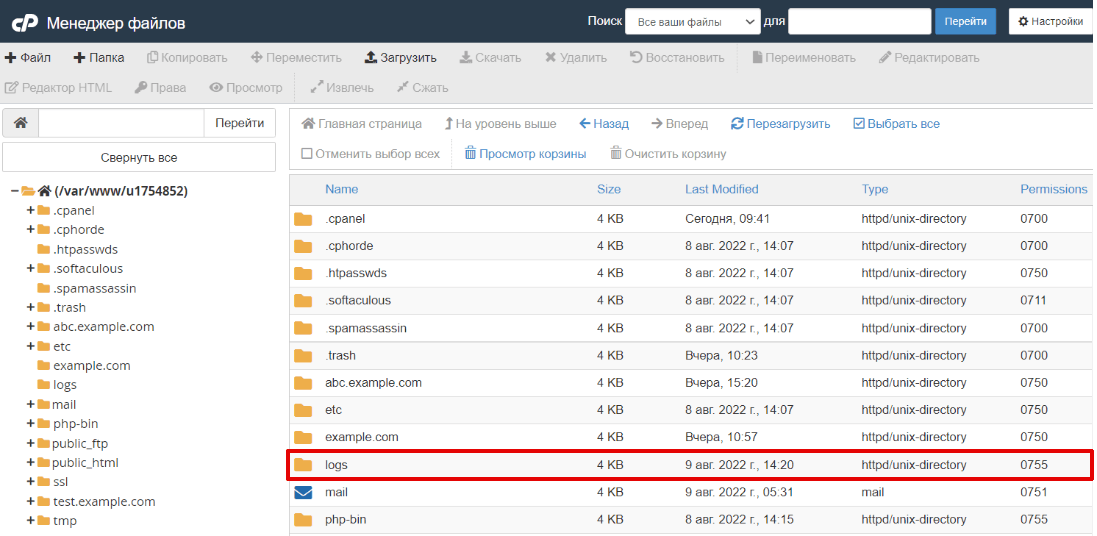
Нажмите на корневую папку вашего сайта, чтобы перейти в корневой каталог:

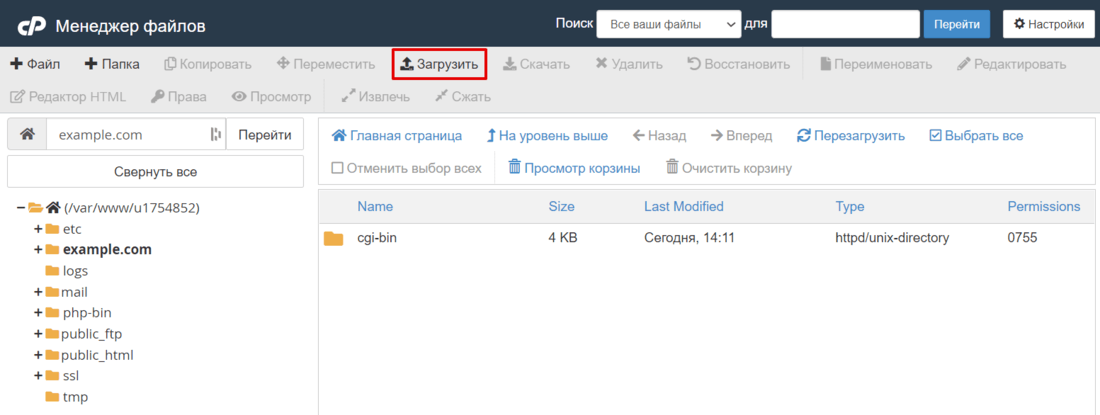
- 4 Удалите все файлы, содержащиеся в корневой папке, кроме директории cgi-bin.
-
5
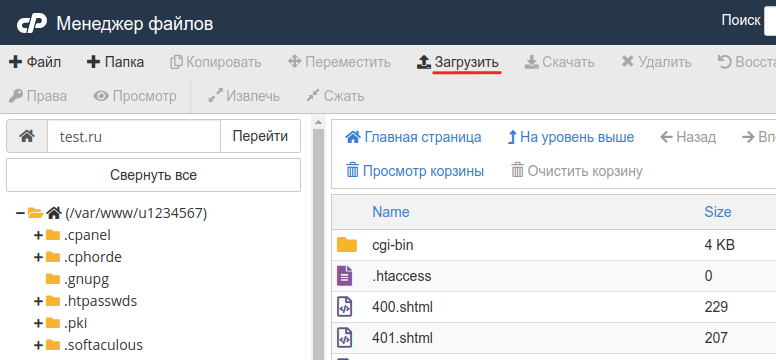
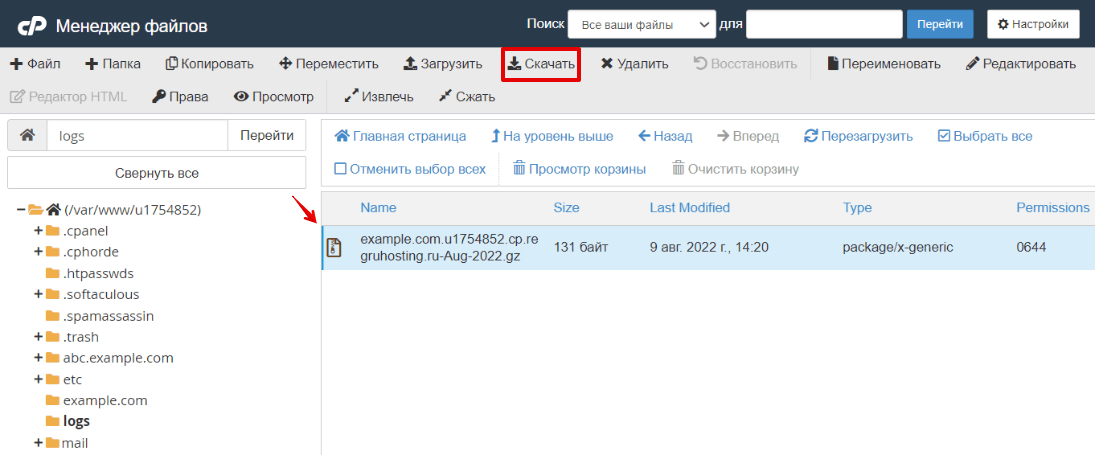
Нажмите кнопку Загрузить:

-
6
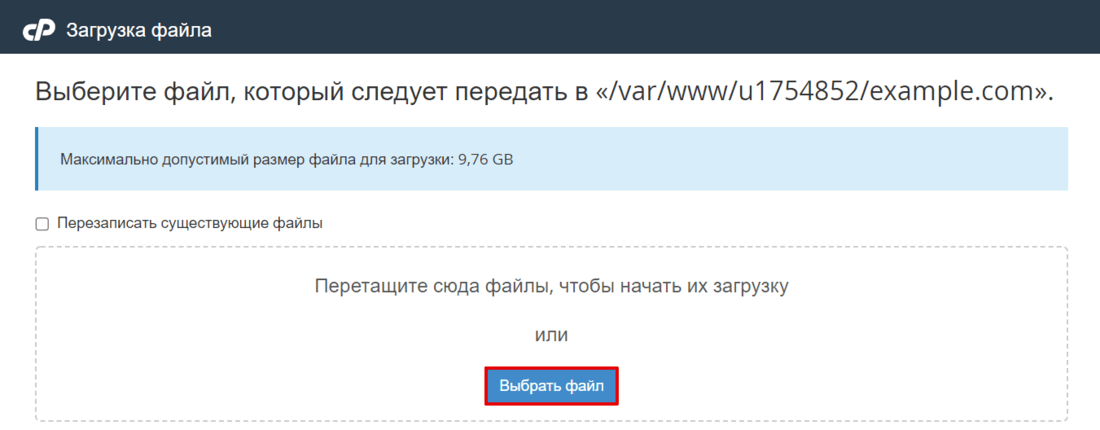
Выберите и загрузите архив с файлами вашего сайта. Внимание: панель управления cPanel хостинг поддерживает только архивы в форматах: zip, gzip, bzip и tar.

-
7
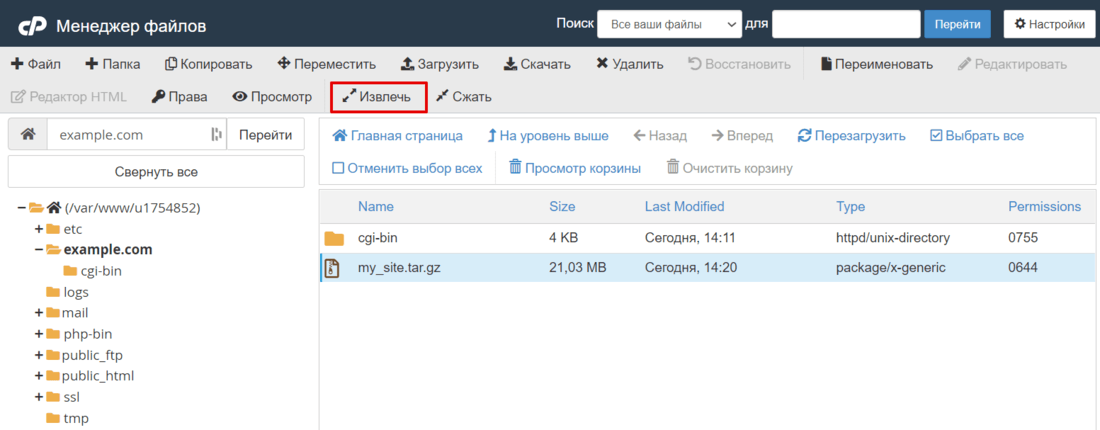
Выделите архив и нажмите Извлечь:

-
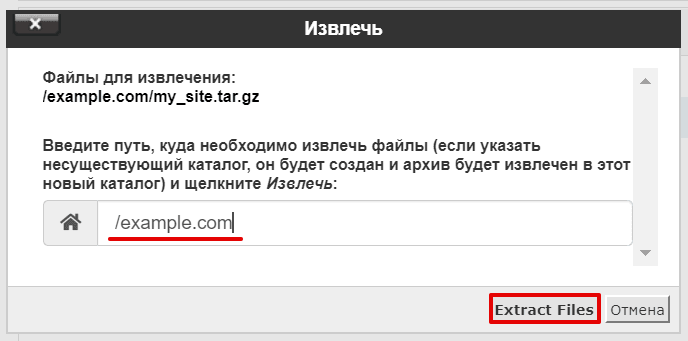
8
Введите путь до каталога, в который нужно извлечь файлы. Затем нажмите кнопку Extract Files:

- 9 Убедитесь, что файлы сайта были извлечены непосредственно в каталог сайта, а не во вложенную директорию.
Если вы хотите создать сайт с нуля, рекомендуем воспользоваться CMS. Информация о том, как разместить шаблон сайта на хостинг, дана в статье: Автоматическая установка CMS. А еще в Рег.ру есть Wordpress Hosting.
Как импортировать базу данных в cPanel
Если ваш сайт хранит данные в базе данных (например, данные для авторизации пользователей), то для него необходимо создать базу данных и импортировать содержимое при наличии дампа. Если у вас сайт-визитка или посадочная страница, база данных не требуется.
-
1
Cоздайте базу данных по инструкции Как создать базу данных? Укажите данные для подключения к ней в конфигурационном файле вашего сайта: Где CMS хранит настройки подключения к базе данных.
Если вы только что заказали услугу хостинга, вы можете использовать уже созданную базу данных u1234567_default. Реквизиты доступа к этой БД приведены в информационном письме, которое было отправлено на контактный e-mail владельца услуги.
- 2 Импортируйте базу данных по инструкции: Импорт базы данных MySQL.
Готово! Вы загрузили ваш сайт на хостинг cPanel. Если ваш домен был уже привязан к услуге хостинга, то сайт будет доступен в сети Интернет.
Если вы только зарегистрировали домен или ранее изменяли DNS-серверы, ваш сайт будет доступен через 24 часа. В этом случае можно проверить доступность сайта до обновления DNS-серверов.
Если после проделанных шагов ваш сайт недоступен, оставьте заявку в службу поддержки или воспользуйтесь справкой: Мой сайт недоступен, почему?.
Не могу распаковать архив в менеджере файлов хостинга
-
1
Проверьте формат архива, который вы хотите распаковать на хостинге. Поддерживаемые форматы архивов в cPanel: zip, gzip, bzip, tar.
Формат архива .RAR не поддерживается на хостинге Linux, рекомендуем формировать архив файлов другим форматом, например, .ZIP
-
2
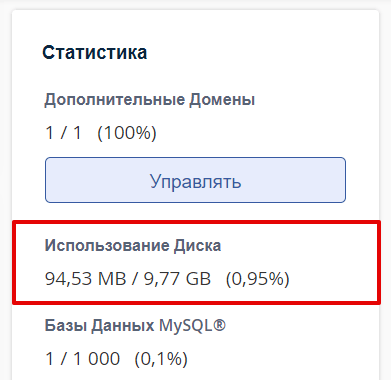
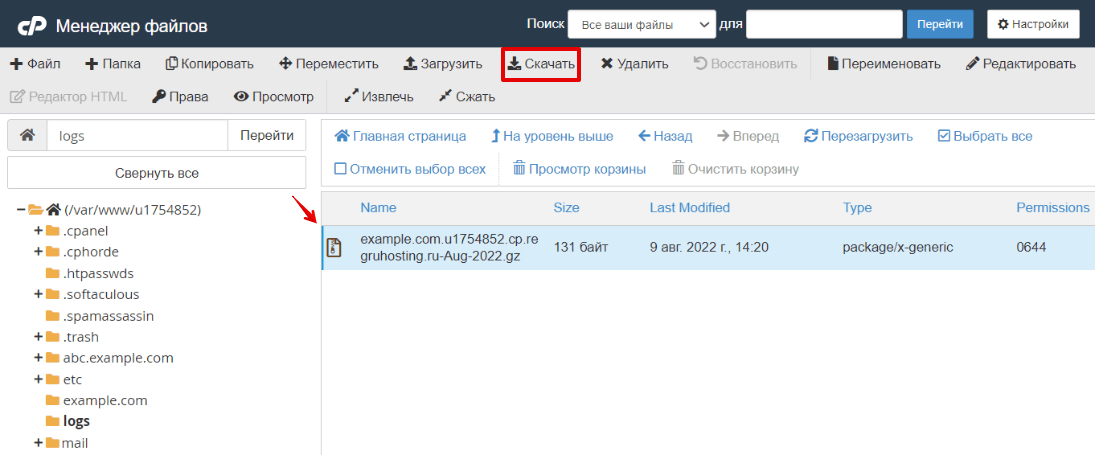
Проверьте, достаточно ли дискового пространства на хостинге для распаковки архива. Информация о дисковом пространстве в cPanel отображается справа в разделе «Статистика»:

Обратите внимание на то, что размер распакованных файлов архива превышает размер самого архива. Свободного дискового пространства должно хватать именно на распакованный архив.
После просмотра статистики вы можете удалить ненужные файлы либо повысить тарифный план до следующего, с большим количеством дискового пространства:
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Корневая папка сайта
В какой каталог нужно загружать файлы сайта
В статье мы расскажем, что такое корневая папка сайта, как найти ее расположение и как загрузить файлы в эту папку.
Корневая папка (корневая директория/корневой каталог/корень документа) — это основная папка, в которой хранятся все каталоги и файлы сайта. Именно в эту папку загружается архив с файлами сайта и базы данных.
Если разместить файлы сайта не в ту папку, то вместо сайта отобразится ошибка 403. Правильно определить расположение корневой папки поможет инструкция ниже.
Как узнать путь корневой папки сайта
Путь корневой папки сайта может быть относительным или абсолютным. Путь до папки сайта через панель управления является относительным.
Чтобы узнать относительный путь корневой папки:
-
1
Откройте панель управления веб-хостингом и следуйте нужной инструкции ниже.
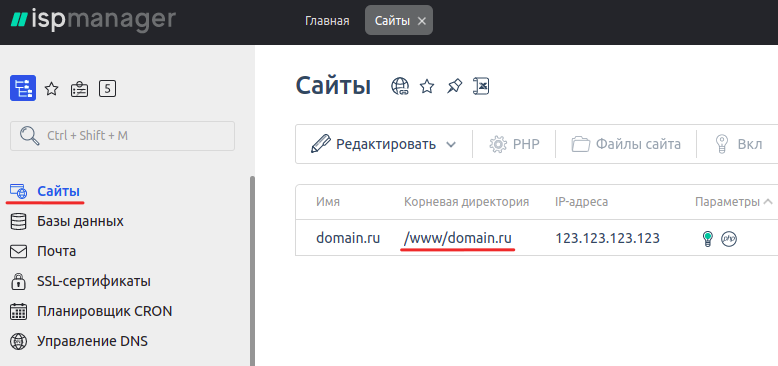
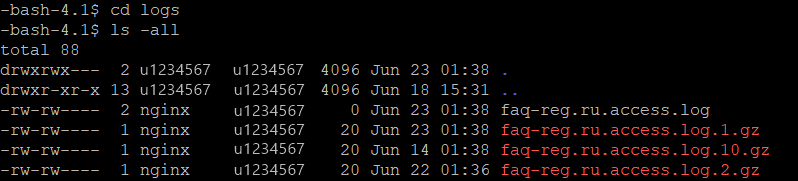
Перейдите в раздел Сайты. В столбце «Корневая директория» отобразится путь корневой папки сайта:

Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
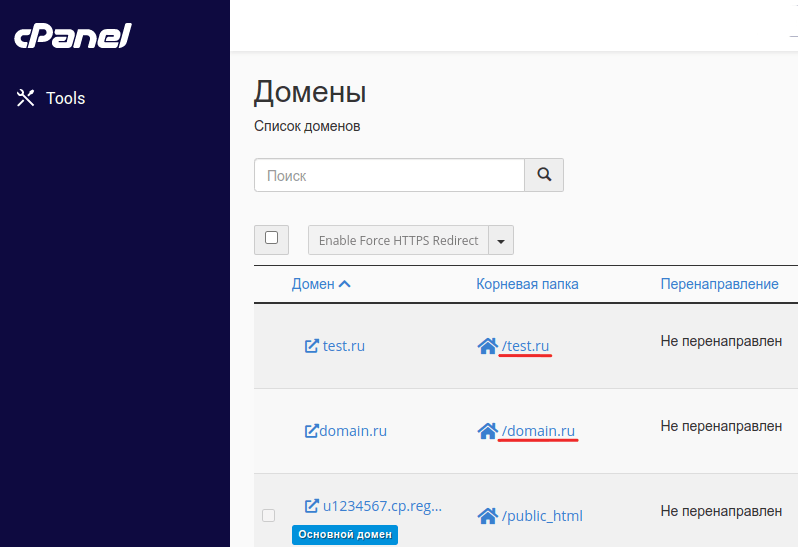
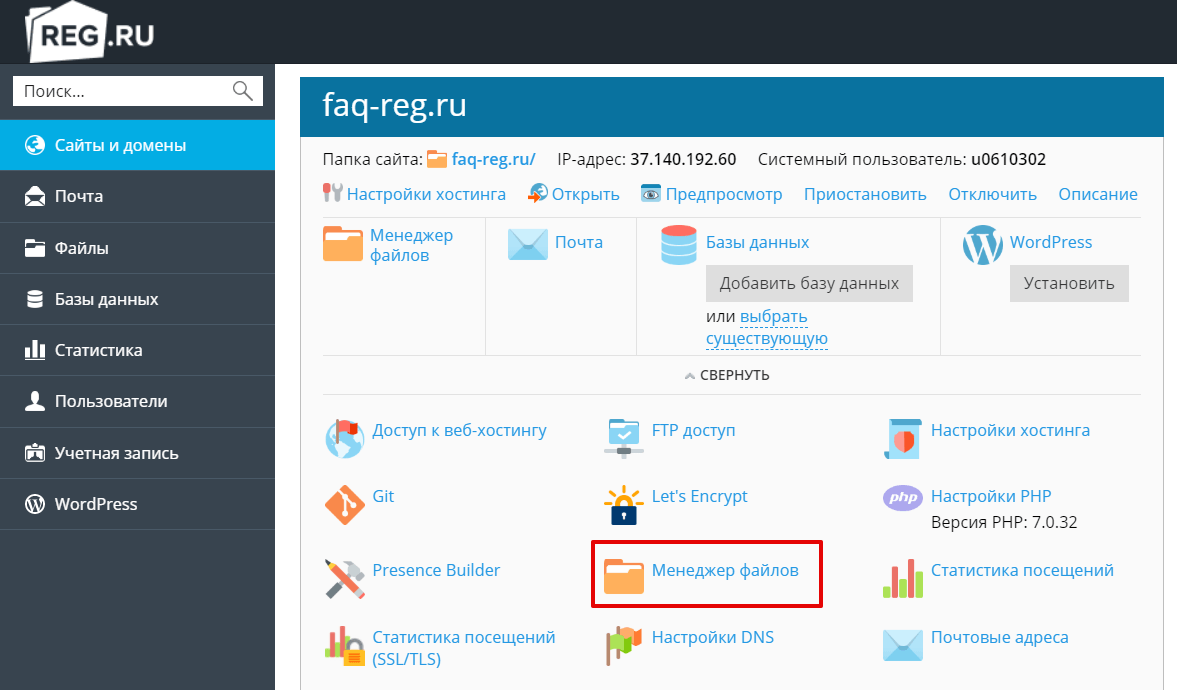
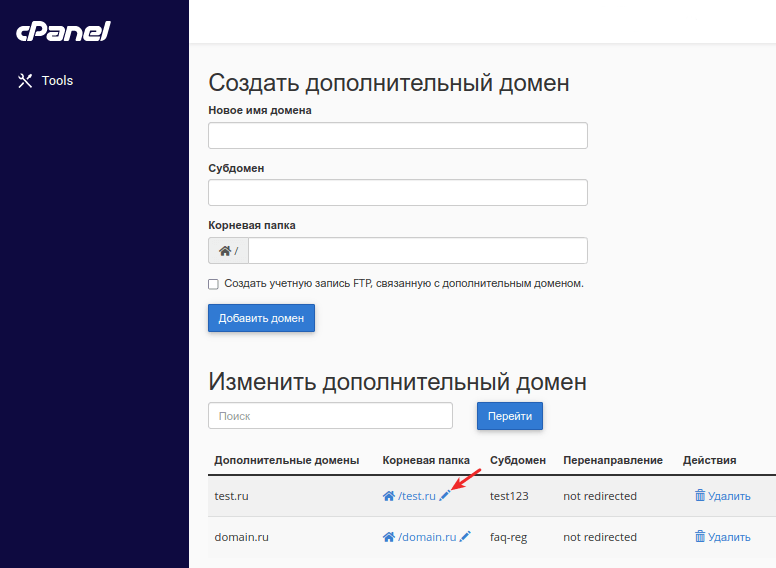
В блоке «Домены» нажмите Домены. В этом подразделе можно увидеть путь корневой папки для доменов, поддоменов и псевдонимов.

Путь до корневой папки отображается в столбце «Корень документа». В примере /test.ru — корень документа для домена test.ru, а /domain.ru — корень для домена domain.ru.

Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».
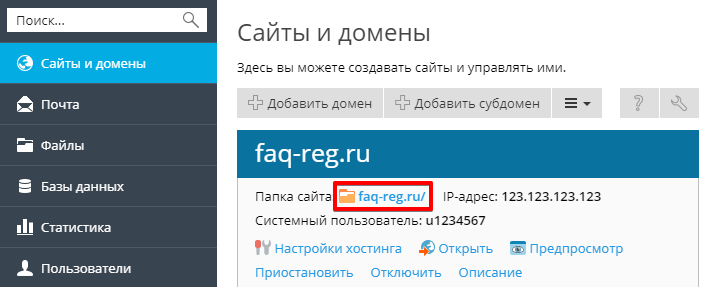
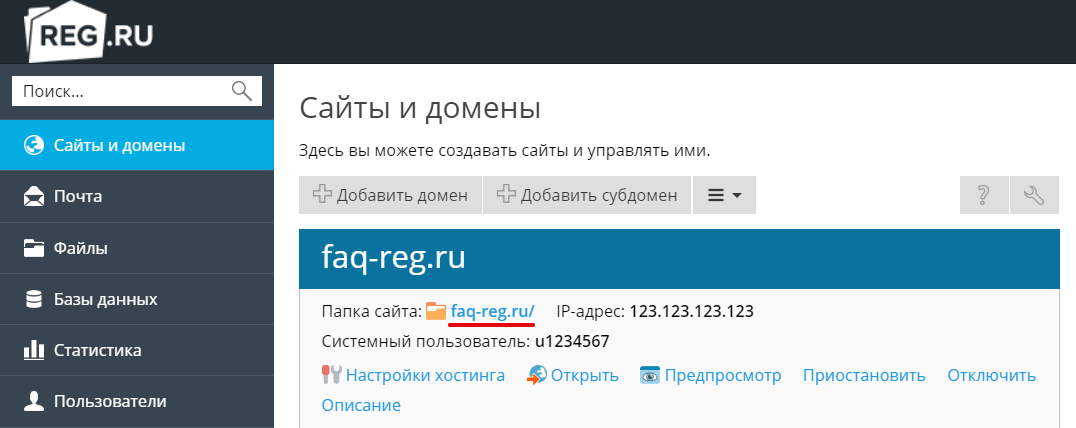
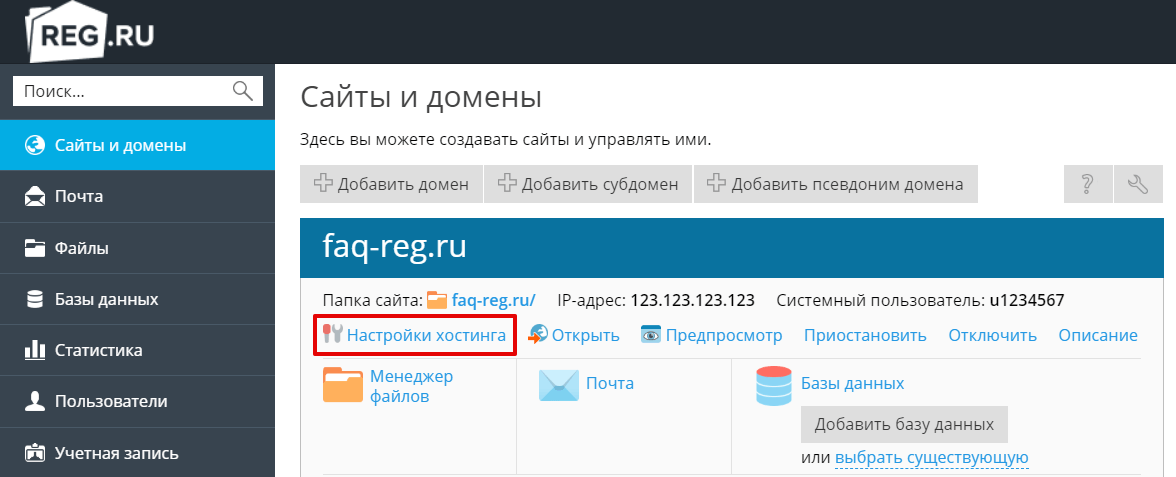
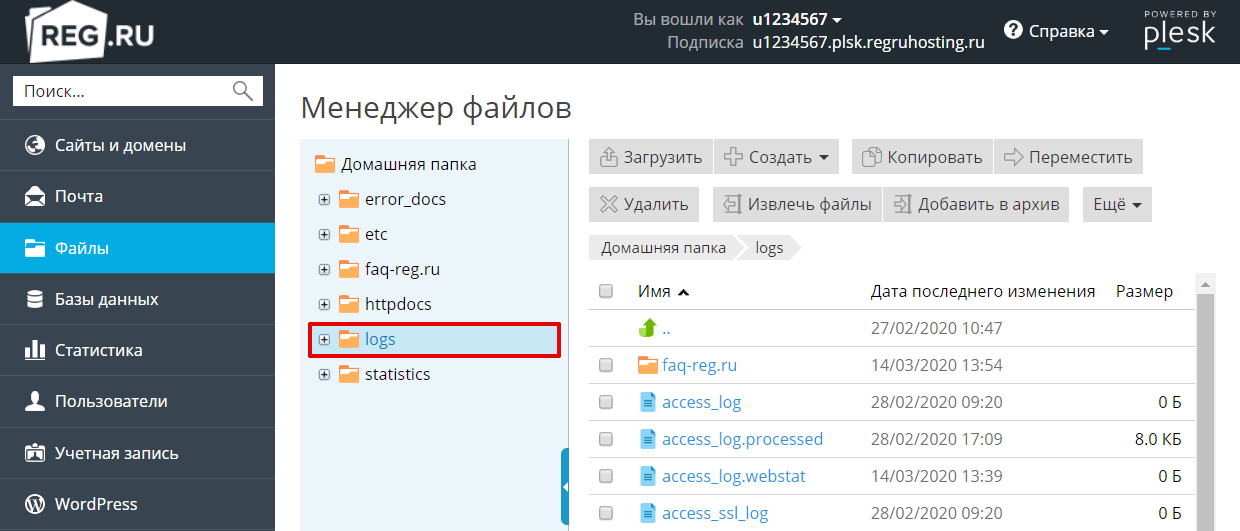
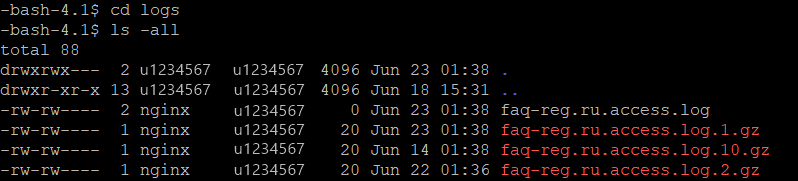
В разделе «Сайты и домены» найдите домен, по которому должен открываться сайт (в нашем примере faq-reg.ru). Путь до корневой папки отмечен на скриншоте (faq-reg.ru/ — папка сайта для домена faq-reg.ru):

Путь до папки сайта через панель управления является относительным. Если вам нужен абсолютный (полный) путь до корневой папки сайта, перед путем до корневой папки сайта вставьте путь до корня хостинга.
Путь до корня зависит от операционной системы и хостинг-панели управления.
Путь до корня хостинга на Linux:
- ispmanager: /var/www/u1234567/data/;
- Plesk: /var/www/vhosts/u1234567.plsk.regruhosting.ru/;
- cPanel: /var/www/u1234567/.
Путь до корня хостинга на Windows:
- Plesk: C:\inetpub\vhosts\u1234567.plsk.regruhosting.ru\, где «u1234567» — ваш логин услуги хостинга.
Логин хостинга можно узнать по инструкции: Пароли для доступа к хостингу, серверу, FTP и MySQL.
Абсолютный путь до папки на примере сайта «faq-reg.ru» будет выглядеть так:
Для хостинга на Linux:
- для ispmanager: /var/www/u1234567/data/www/faq-reg.ru/;
- для Plesk: /var/www/vhosts/u1234567.plsk.regruhosting.ru/faq-reg.ru/;
- для cPanel: /var/www/u1234567/faq-reg.ru/;
Для хостинга на Windows:
- для Plesk: C:\inetpub\vhosts\u1234567.plsk.regruhosting.ru\httpdocs\faq-reg.ru.
С размещением файлов сайта на хостинге вам поможет инструкция ниже.
Как загрузить файл в корневую папку сайта?
Эта инструкция подойдет для загрузки отдельных файлов в корневую папку сайта. Если вы хотите узнать подробнее о размещении сайта на хостинге: что это и как свой сайт залить на хостинг, вам помогут соответствующие инструкции для ispmanager, cPanel и Plesk.
Перед тем как залить файлы на хостинг, убедитесь, что домен, по которому будет открываться сайт, привязан к хостингу: Как привязать домен к хостингу?
Совет
Если у вас еще не заказан хостинг, в Рег.ру вы можете выбрать Hosting Linux, Wordpress Hosting, бесплатный хостинг для сайтов html, хостинг для 1C-Битрикс или Hosting Windows.
Чтобы загрузить файл на хостинг, откройте панель управления хостингом и следуйте инструкции:
-
1
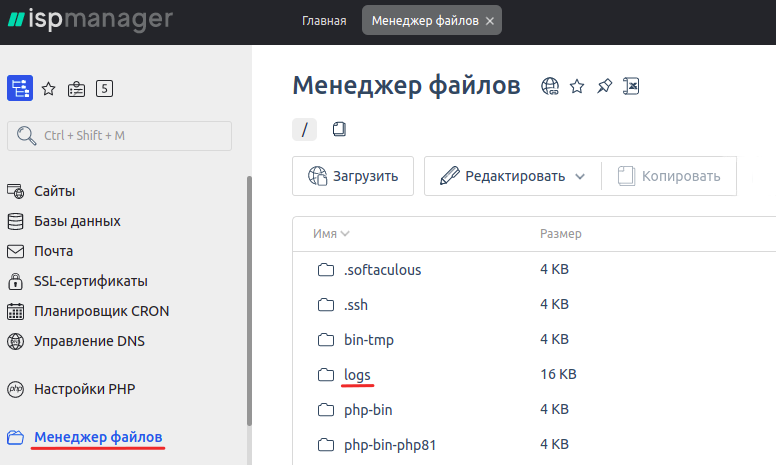
Перейдите в раздел Сайты. Кликните по домену и нажмите Файлы сайта:

Как загрузить файлы на хостинг
-
2
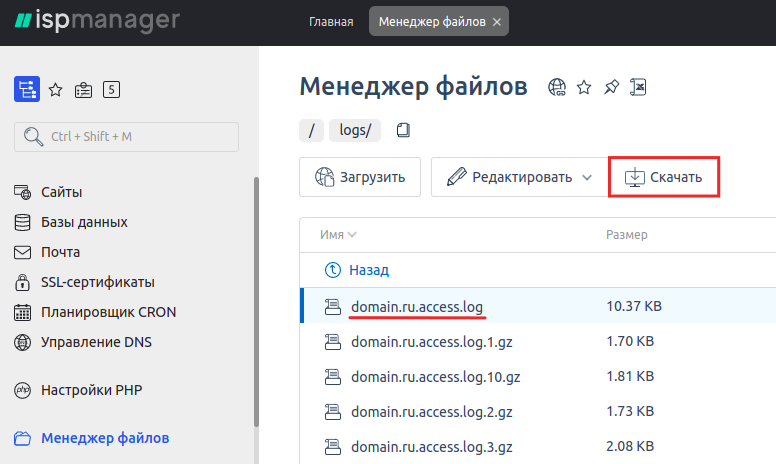
Кликните Загрузить:

Как загрузить файлы
-
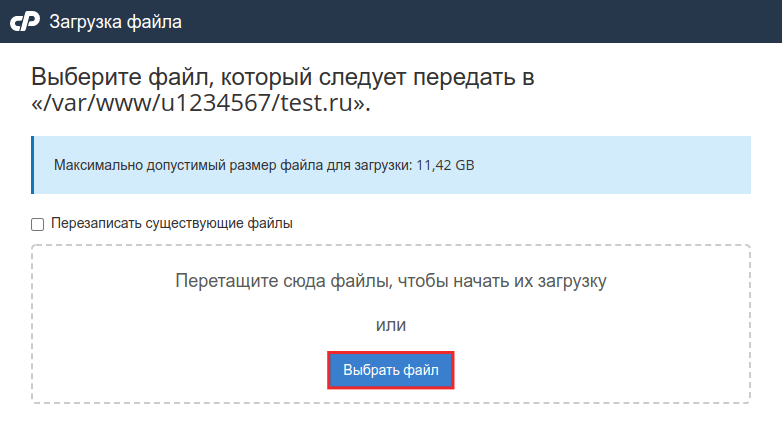
3
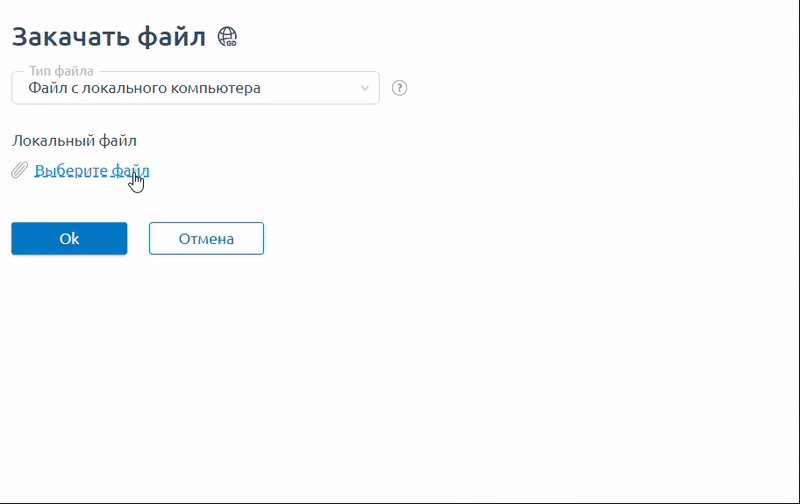
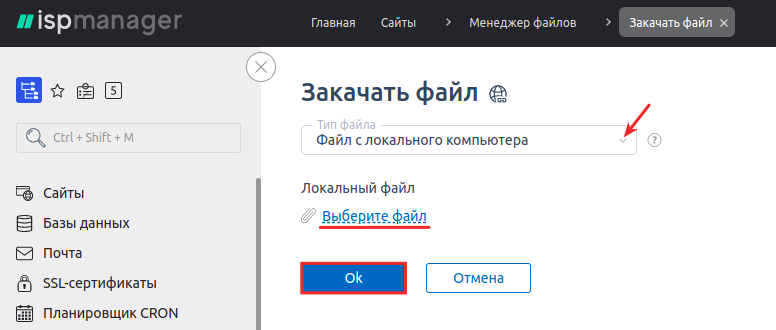
Выберите Файл с локального компьютера, прикрепите файл с компьютера и нажмите Ok:

Загрузка файлов на хостинг
Готово, вы загрузили файл в корневую папку сайта.
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
-
1
В блоке «Домены» нажмите Домены:

-
2
Перейдите в каталог вашего сайта:

-
3
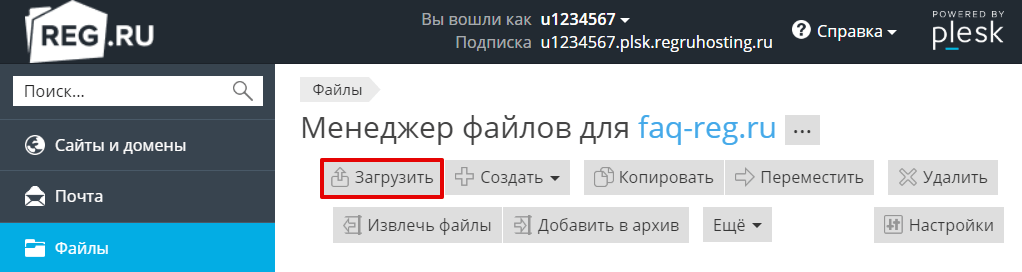
На верхней панели инструментов нажмите Загрузить:

-
4
Выберите файл с локального ПК, и он сразу загрузится.

Готово, вы загрузили файл в корневую папку вашего сайта. Подробная инструкция, как залить шаблон сайта на хостинг: Как разместить сайт в cPanel?
-
1
На вкладке «Сайты и домены» в блоке вашего домена нажмите Развернуть и перейдите в Менеджер файлов.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».

-
2
Нажмите Загрузить. Затем выберите необходимый файл с локального ПК — он будет загружен в корневую папку сайта.

Готово. вы загрузили файл с локального компьютера в корневую папку сайта. Подробнее о том, как загрузить html-сайт на хостинг, читайте в статье: Как разместить сайт в Plesk?
Как изменить корневую папку сайта?
Откройте панель управления хостингом и следуйте нужной инструкции:
В ispmanager изменить корневую папку сайта для уже созданного домена можно только через пересоздание домена. Для этого:
-
1
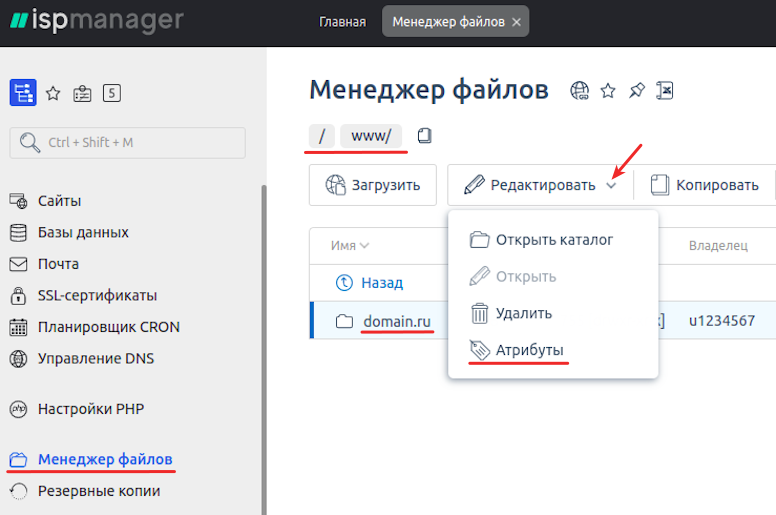
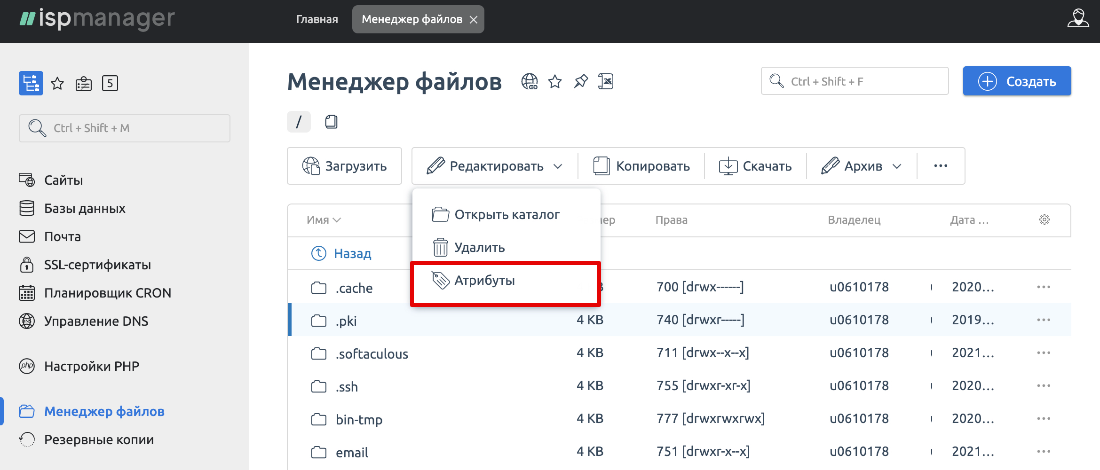
Перейдите в раздел Менеджер файлов и откройте директорию www. Кликните по строке с именем корневой папки, наведите курсор на Редактировать и нажмите Атрибуты:

-
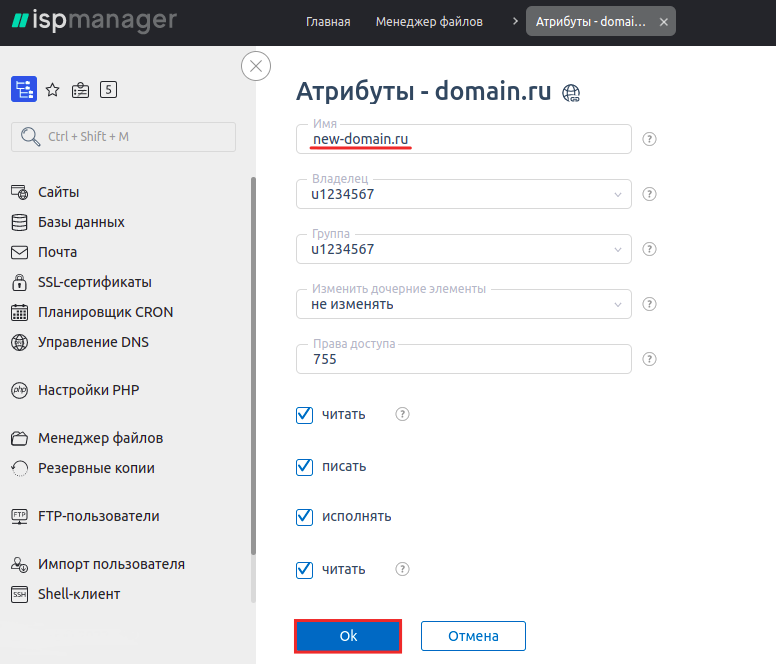
2
Укажите новое имя папки и кликните Оk:

-
3
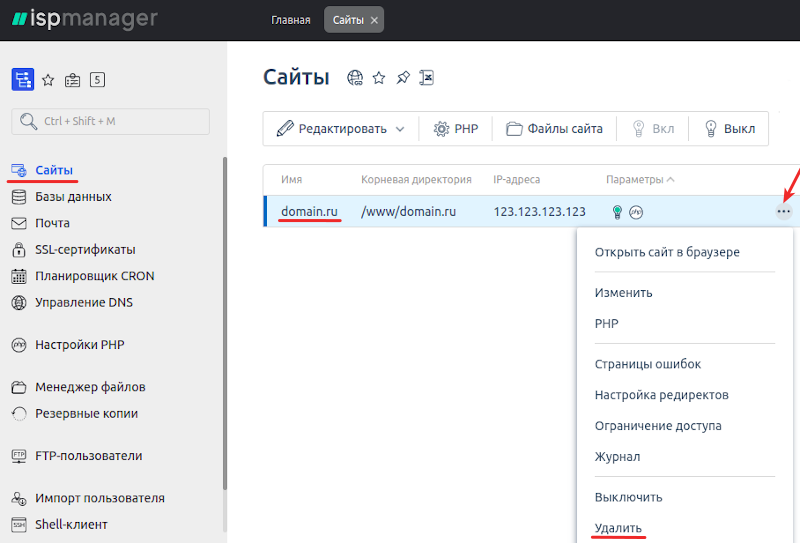
Перейдите в раздел Сайты и кликните по строке с нужным доменом. Нажмите на три точки и выберите Удалить:

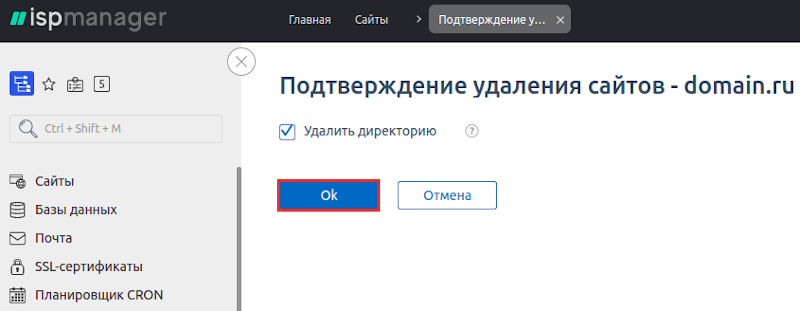
Подтвердите удаление. Для этого кликните Оk:

-
4
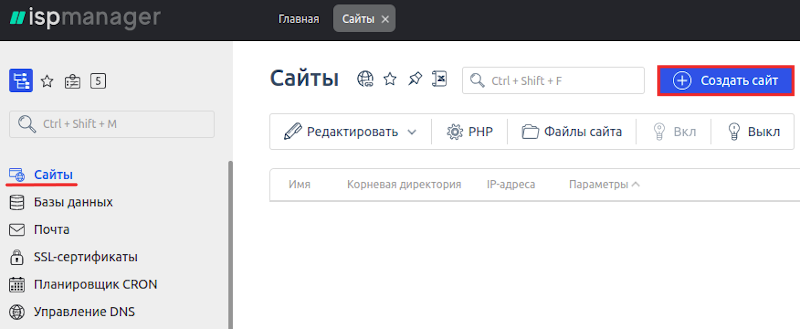
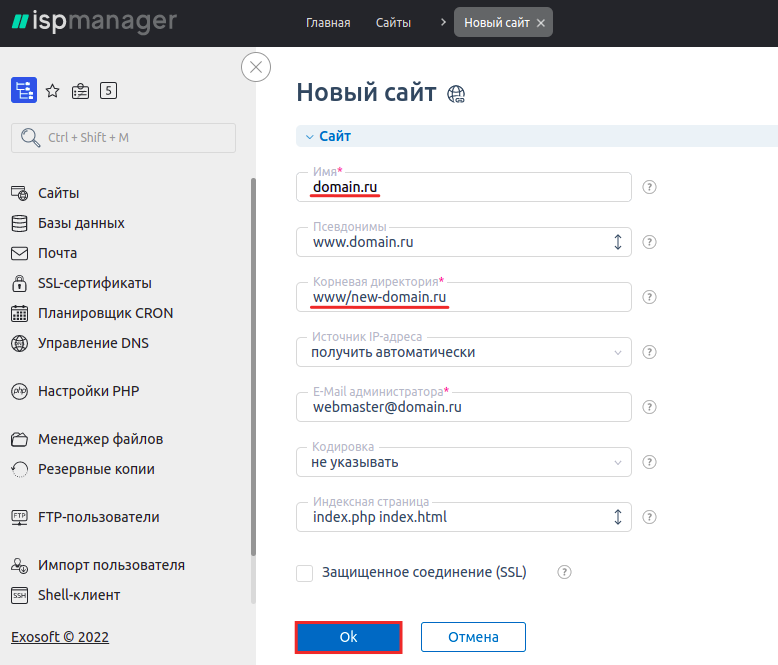
В разделе Сайты нажмите Создать сайт:

-
5
Заполните поля:
- Имя — укажите домен, для которого изменяете корневую папку,
- Корневая директория — укажите путь к папке, которую вы переименовали ранее.
Затем кликните Ok:

Готово, вы изменили корневую папку сайта.
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
-
1
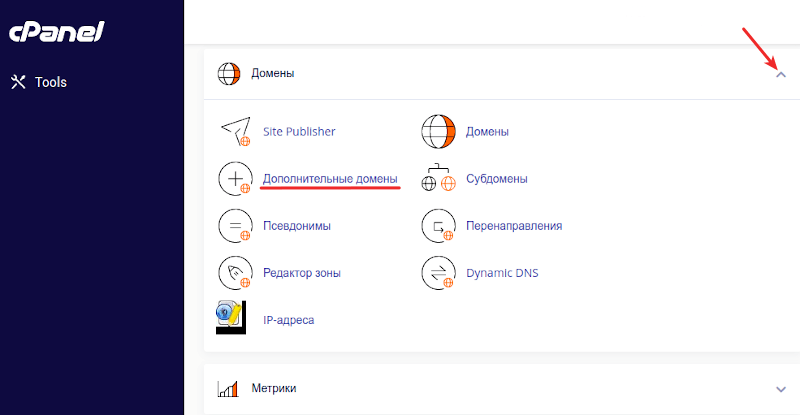
В блоке «Домены» выберите Дополнительные домены:

-
2
Рядом с именем домена нажмите значок Карандаш:

-
3
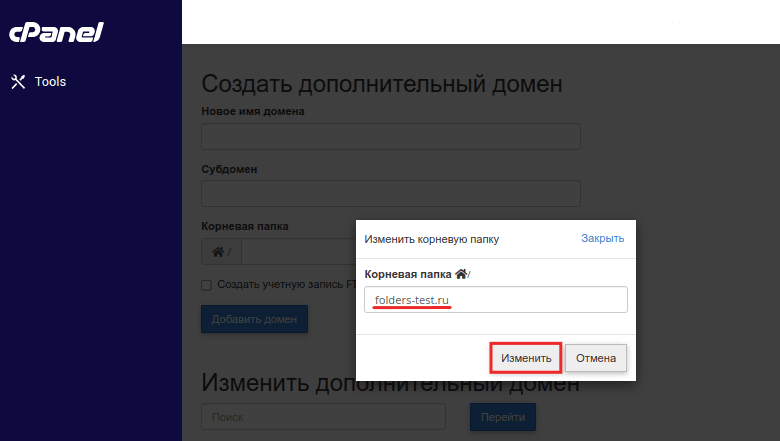
Пропишите новый путь до корневой папки и нажмите Изменить:

Готово, корневая папка изменена.
-
1
На вкладке «Сайты и домены» рядом с именем домена выберите Настройки хостинга.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».

-
2
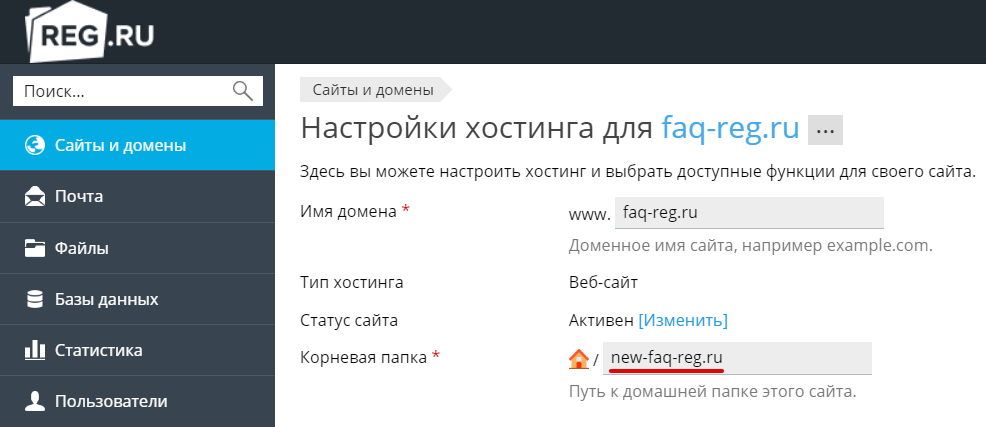
Пропишите новый путь до корневой папки сайта и внизу страницы нажмите Oк.

Готово, корневая папка изменена.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
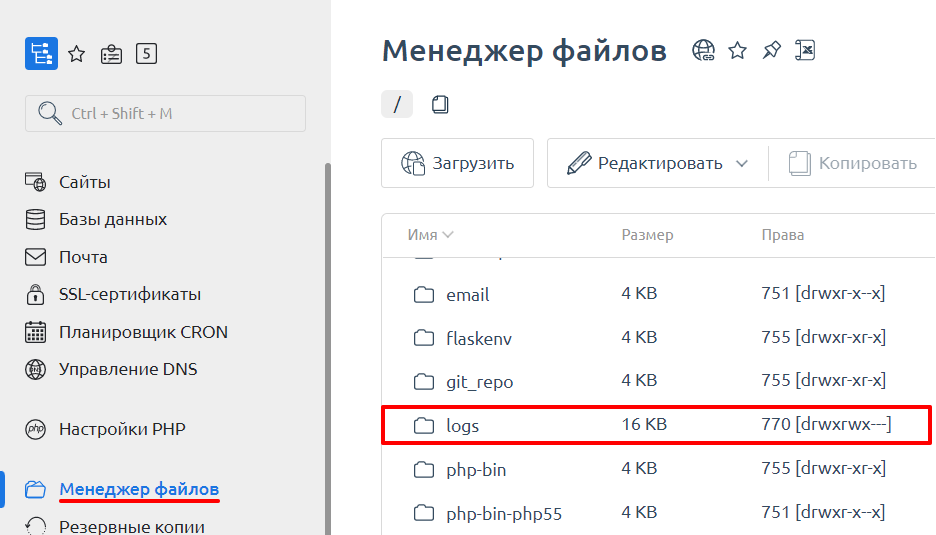
Права на файлы и папки
Что такое «права на файлы и папки»?
У каждого файла и папки есть 3 атрибута (права) доступа:
- 1. Право на чтение (обозначается буквой r от английского read).
- 2. Право на редактирование и запись в файл (обозначается буквой w от английского write).
- 3. Право на исполнение (запуск) скрипта (обозначается буквой x от английского eXecute). На виртуальном хостинге право на исполнение применимо только к папкам и CGI-скриптам. Для обычных файлов (HTML-страницы, картинки, PHP скрипты и т.п.) право на исполнение не будет применяться.
Для папок эти атрибуты означают:
- Право на чтение позволяет пользователю получить список содержимого папки.
- Право на запись позволяет создавать и удалять файлы в этой папке.
- Право на исполнение разрешает перейти в эту папку.
Существует несколько способов записи прав доступа: буквенная и цифровая записи. Ниже приведены соответствия двух типов записи:
Категории пользователей
Для каждого файла (и папки) существует 3 категории пользователей:
- 1. Владелец файла (папки).
- 2. Группа пользователей, в которую входит владелец.
- 3. Все остальные пользователи.
Права для различных категорий пользователей как в цифровом, так и в буквенном представлении записываются последовательно:
Если используется цифровая запись, первая цифра определяет права владельца, вторая — права группы, третья — права всех остальных пользователей.
При буквенной записи первые три символа определяют права владельца, вторые три определяют права группы, третьи три — права всех остальных пользователей.
Примеры прав доступа в цифровой и буквенной записях и пояснения к ним:
Какие права следует выставлять
Обычно корректными правами для папок являются 755, а для файлов — 644, но возможны исключения, о которых должен знать разработчик сайта. Также информацию по используемым атрибутам доступа можно найти в документации или на тематических форумах используемой вами CMS.
Как изменить права на файлы и папки
Изменить права доступа к файлу или папке можно двумя способами: в панели управления хостингом и по SSH.
Изменение прав в панели управления хостингом
Чтобы изменить права в панели управления хостингом:
- 1 Войдите в панель управления и следуйте дальнейшим инструкциям в зависимости от используемой панели:
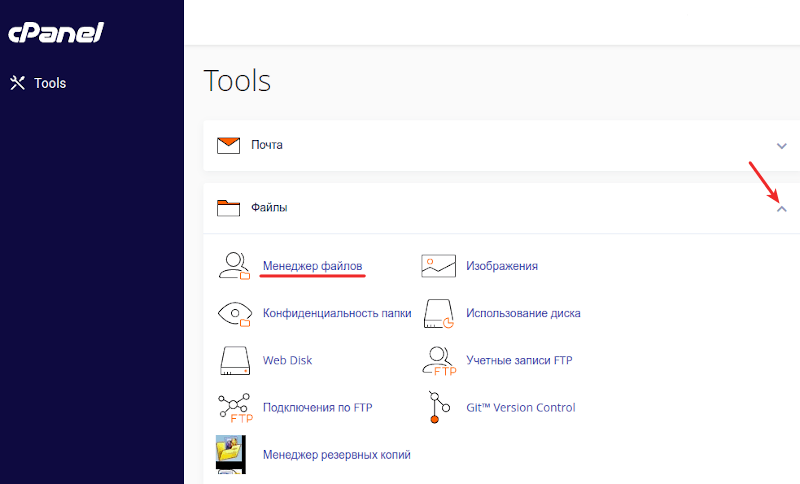
- 2 Перейдите в раздел «Менеджер файлов». Выберите необходимый файл/папку из списка.
-
3
Кликните по папке или файлу и нажмите Атрибуты:

-
4
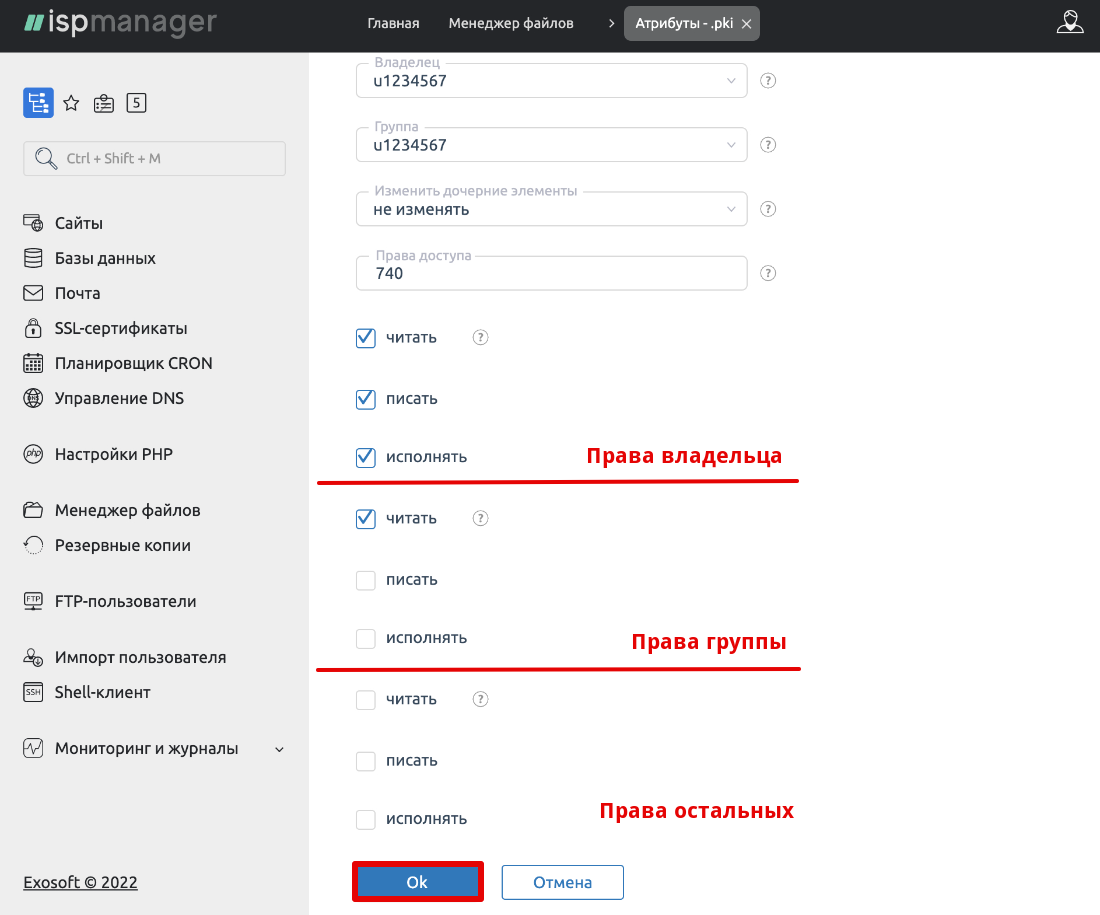
В открывшемся окне установите необходимые права:

В графе «Изменить дочерние элементы» вы можете изменить владельца и права доступа для файлов и(или) каталогов.
Для сохранения изменений нажмите Ок.
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
-
2
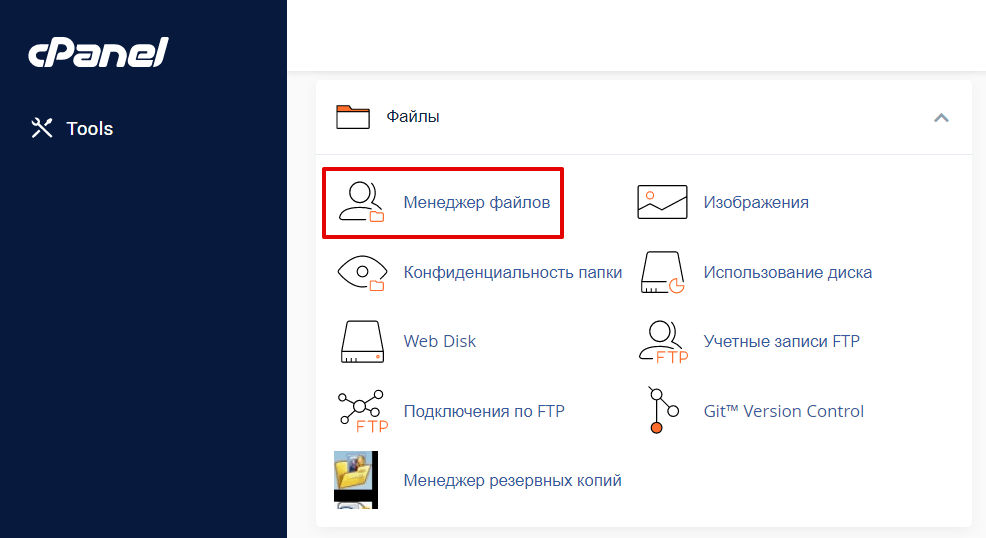
В разделе «Файлы» перейдите в Менеджер файлов. Далее перейдите к необходимой папке или файлу:

-
3
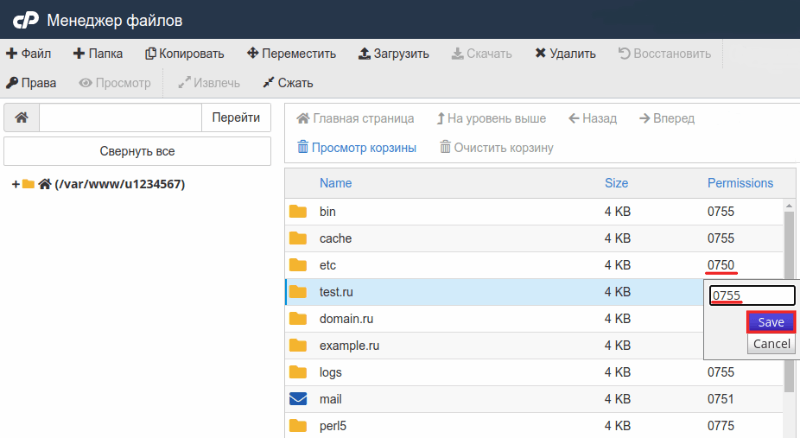
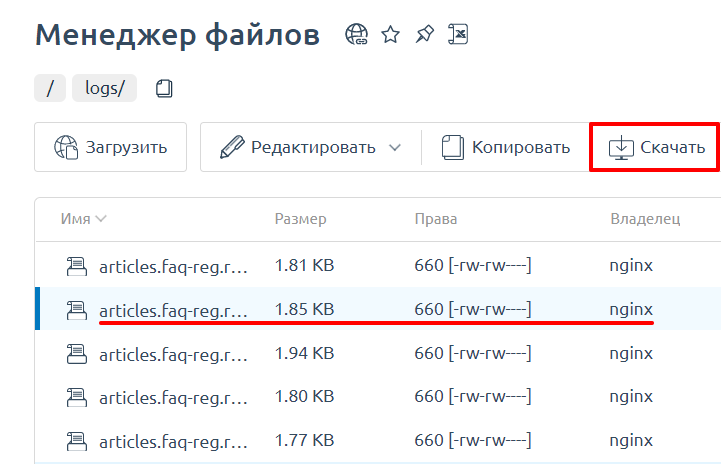
Чтобы изменить права отдельных папки или файла, кликните в столбце «Permissions» и задайте необходимые. Для сохранения нажмите Save:

-
4
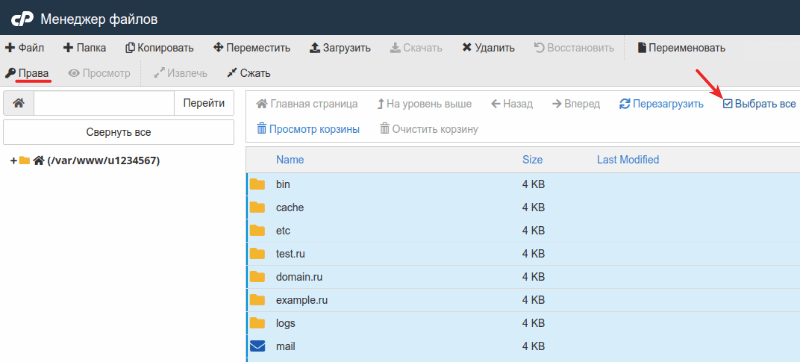
Для массового изменения нажмите Выбрать все а затем Права:

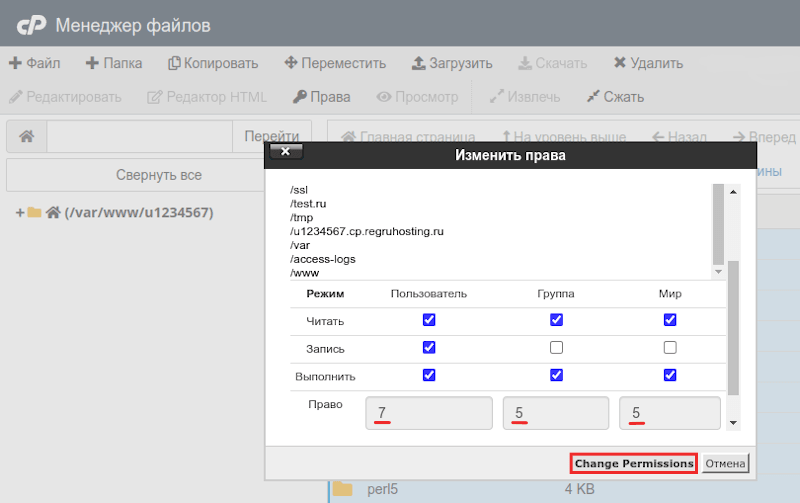
В появившемся окне установите необходимые права и нажмите Change Permissions:

-
2
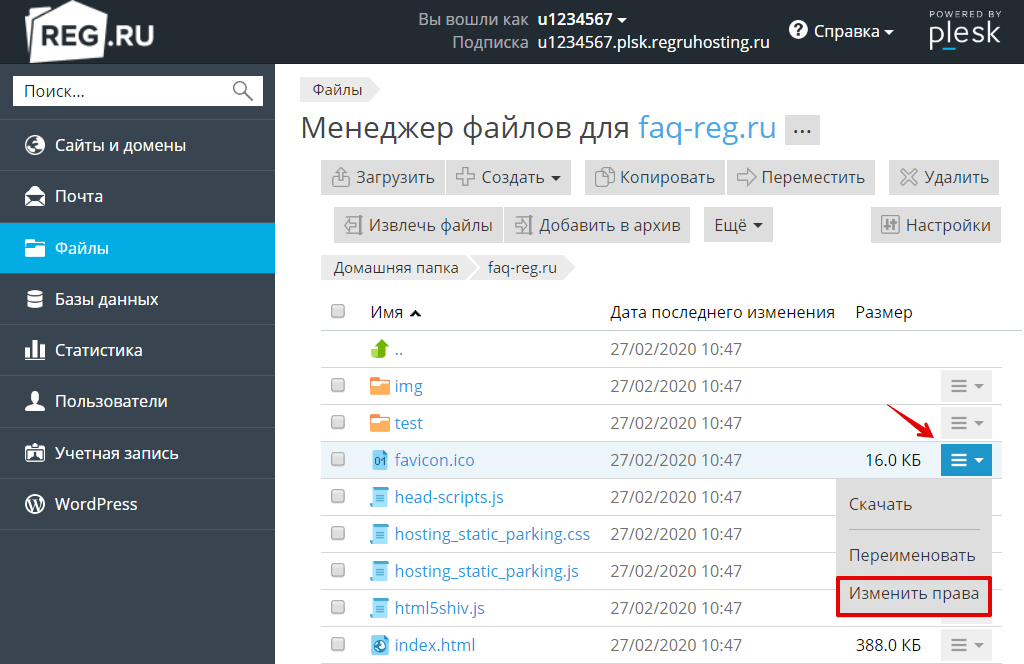
Перейдите в корневой каталог вашего сайта:

-
3
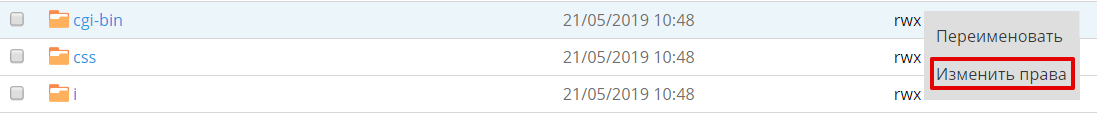
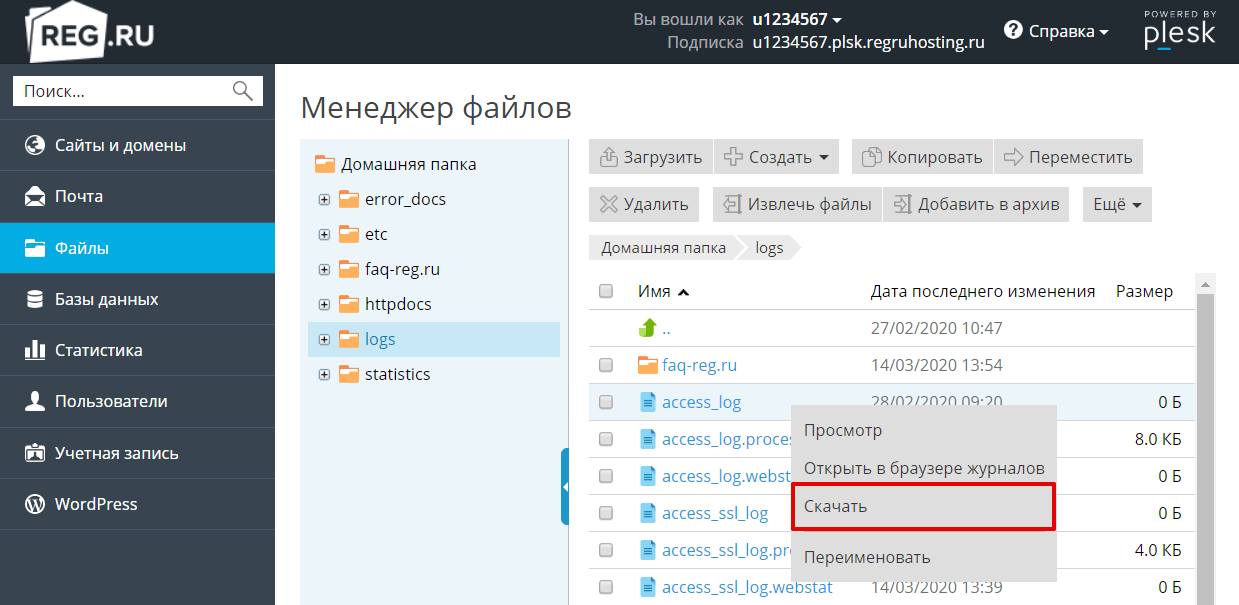
Возле нужного файла нажмите на иконку меню и выберите пункт Изменить права:

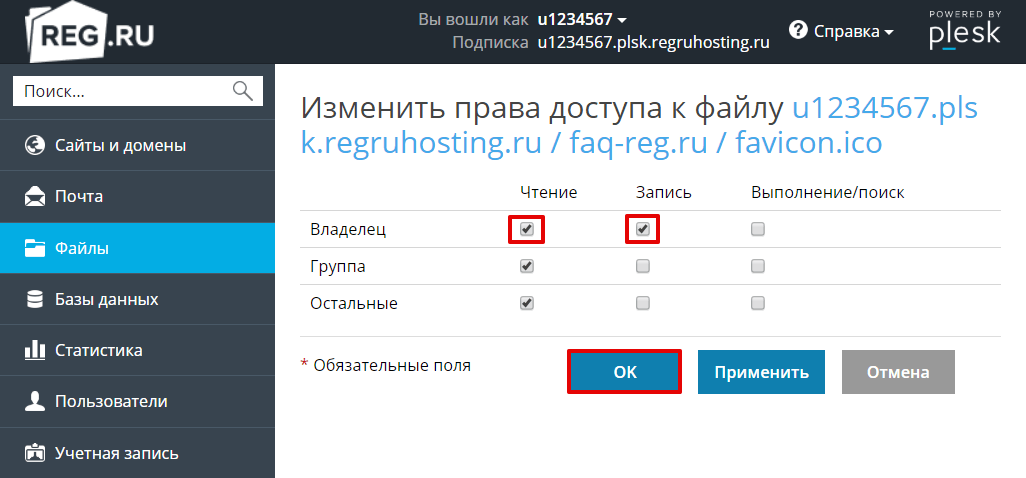
-
4
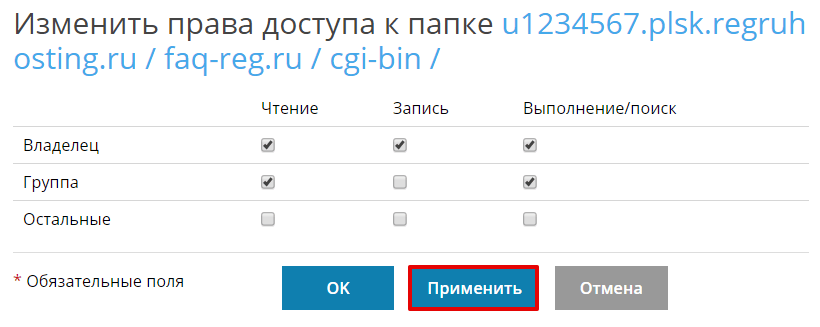
В открывшемся окне установите необходимые права и нажмите Применить:

Готово, права на файлы/папки будут изменены.
Изменение прав по SSH
Чтобы настроить права доступа к отдельному файлу:
- 1 Подключитесь по SSH.
-
2
Выполните команду:
chmod 755 /var/www/file_nameГде /var/www/file_name — полный путь до вашего файла (/полный-путь-до-корневой-папки-сайта/сам-файл).
Готово, права на файлы/папки будут изменены.
Чтобы рекурсивно настроить доступ ко всем папкам и файлам на вашем сайте:
- 1 Подключитесь по SSH.
-
2
Выполните команды:
find /dir_name -type d -exec chmod 755 {} \;find /dir_name -type f -exec chmod 644 {} \;Где dir_name — полный путь до корневой папки сайта (Как узнать корневую папку сайта).
Первая команда изменит права для всех директорий внутри указанной на 755. Вторая — для файлов внутри указанной директории на 644.
Готово, права на файлы/папки будут изменены.
В качестве альтернативного способа вы можете использовать команду, чтобы сначала задать права всем файлам:
chmod -R 644 /dir_nameА затем назначить права 755 только на папки:
find /dir_name -type d -exec chmod 755 {} \;Где dir_name — полный путь до корневой папки сайта (Как узнать корневую папку сайта).
Как изменить права на файлы и каталоги на хостинге для ASP.NET?
Чтобы изменить права доступа к файлам или каталогам на ASP.NET:
- 1 Откройте панель управления хостингом.
-
2
Перейдите в корневой каталог вашего сайта:

-
3
Возле нужного файла нажмите на иконку меню и выберите пункт Изменить права:

-
4
В открывшемся окне поставьте галочки напротив нужных групп и прав для этих групп. Кликните ОК:

Важно: нельзя изменить права на директорию сайта, права можно изменить только на подкаталоги.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как очистить кэш браузера
Читайте статью, если хотите узнать, что такое кэш, зачем он нужен и как быстро очистить кэш интернет-браузера.
Что такое кэш
Чтобы понять, что такое кэш, нужно разобраться, как работают интернет-браузеры.
Дело в том, что любой сайт — это набор файлов. Файлы каждого сайта хранятся на одном из серверов в интернете. Чтобы попасть на сайт, сначала нужно найти его файлы в интернет-пространстве. Поэтому когда пользователь вводит запрос в поисковую строку, браузер сразу начинает искать сервер, на котором размещен сайт. Затем он обращается к этому серверу и запрашивает у него файлы сайта. Сервер дает ответ, и в браузере открывается искомая страница.
Этот процесс не виден пользователю, поскольку браузер выполняет его в автоматическом режиме. Со стороны пользователя процесс не выглядит сложным, однако на техническом уровне тратятся время и ресурсы системы.
Чтобы тратить меньше ресурсов, придумали систему кэширования. Кэш — это буферная зона на системном диске, в которой хранятся временные файлы браузера. Кэш позволяет хранить данные (скрипты, картинки, видео и другое) интернет-ресурсов и страниц сайтов, которые недавно посещал пользователь.
Если пользователь захочет зайти на один из ресурсов повторно, браузер возьмет файлы сайта из кэша — папки на системном диске компьютера. Это позволит значимо сократить время повторной загрузки страницы и сэкономить резервы интернет-системы.
Кэш легко перепутать с cookie-файлами и историей посещений браузера. Однако эти элементы слабо связаны друг с другом, поскольку имеют принципиальные различия. История браузера — это перечень всех интернет-ресурсов, на которые в определенный временной период заходил пользователь. Cookie — это небольшие отрывки данных, которые браузер запоминает, а затем использует при аутентификации (например, логин и пароль), воспроизведении настроек и подсчете статистики. В кэш попадает вся техническая информация (html-код, стили CSS, медиафайлы) страниц сайтов, на которые недавно заходил пользователь.
Для чего нужно чистить кэш
Можно сказать, что кэш — это кратковременная память браузера. Следовательно, в ней может хранится ограниченное количество данных и информации. Если в кэше набирается слишком много информации, система начинает функционировать хуже. В этом случае кэш затрудняет работу — страницы грузятся медленнее, браузер и вся система подвисает, что создает проблемы для пользователя.
Также «залежавшийся» кэш нередко играет злую шутку с пользователем. Самый яркий пример — страницы с ошибками. Если при первом переходе на сайт вы столкнулись с ошибкой, браузер запомнит его именно в таком виде. Даже если работа ресурса позднее будет восстановлена, при повторном переходе вы увидите всё ту же ошибку из кэша. Всё это наводит на мысль о том, что кэш необходимо регулярно чистить.
Система кэширования встроена во все современные интернет-браузеры. В инструкциях ниже мы покажем универсальные способы, с помощью которых можно очистить кэш в таких популярных браузерах, как Google Chrome, Mozilla Firefox, Opera, Яндекс.Браузер, Internet Explorer (Edge) и Safari.
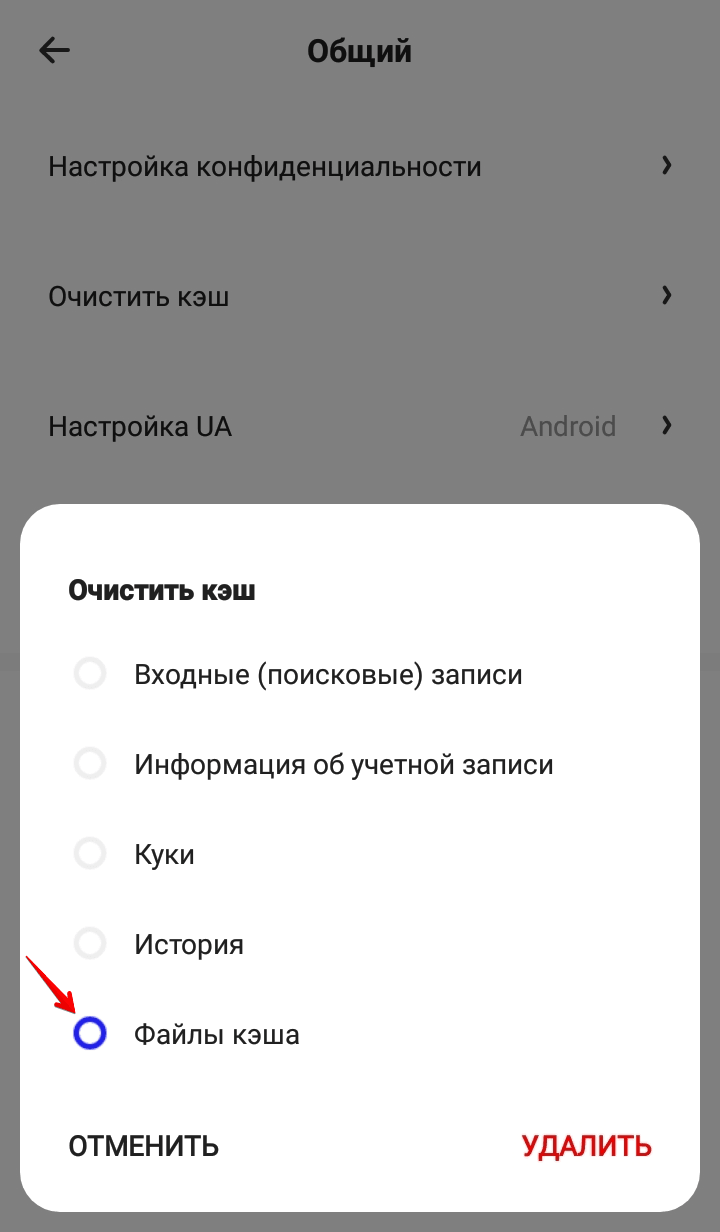
С помощью наших инструкций вы сможете как очистить кэш браузера на ноутбуке, так и на стационарном компьютере и других устройствах. Чтобы удалить кэш с мобильного устройства на Android , используйте статью Как очистить кэш браузера на телефоне.
Очистка кэша в Google Chrome
Мы описали наиболее универсальный способ очистить кэш браузера Google. Если вы хотите узнать другие способы очистки, читайте статью Как очистить кэш в браузере Google Chrome.
-
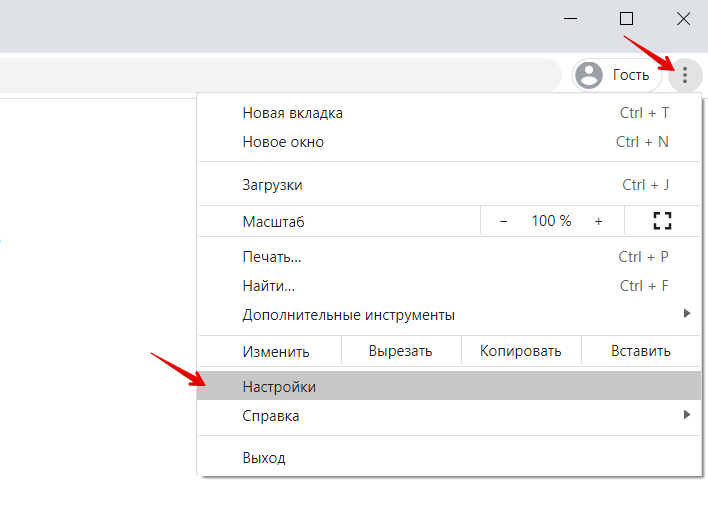
1
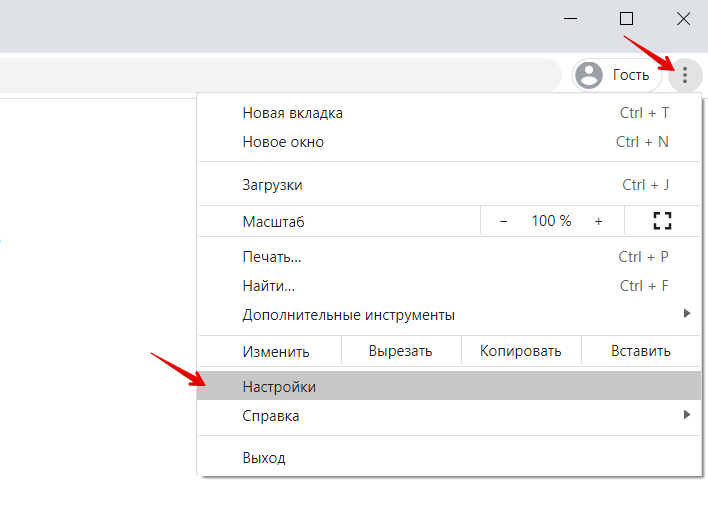
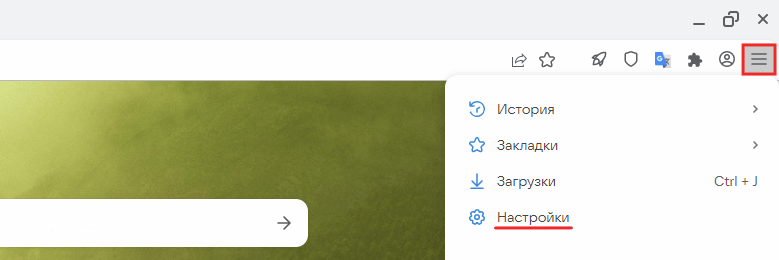
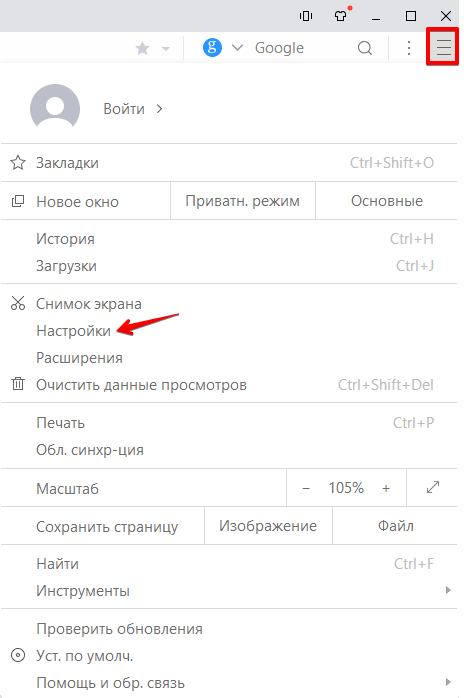
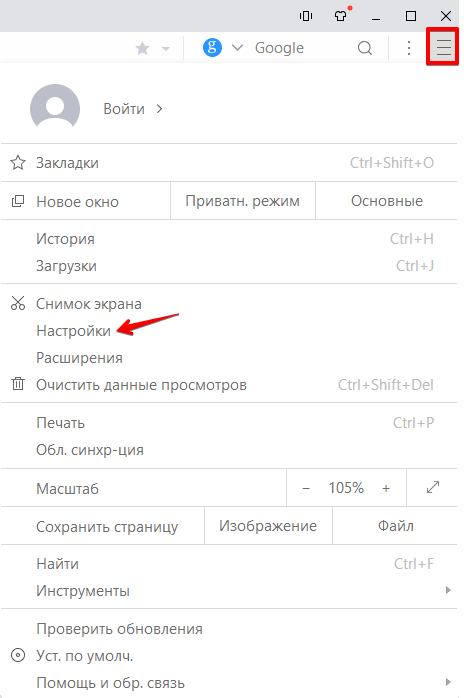
В браузере нажмите на кнопку с тремя точками. Затем кликните Настройки:

-
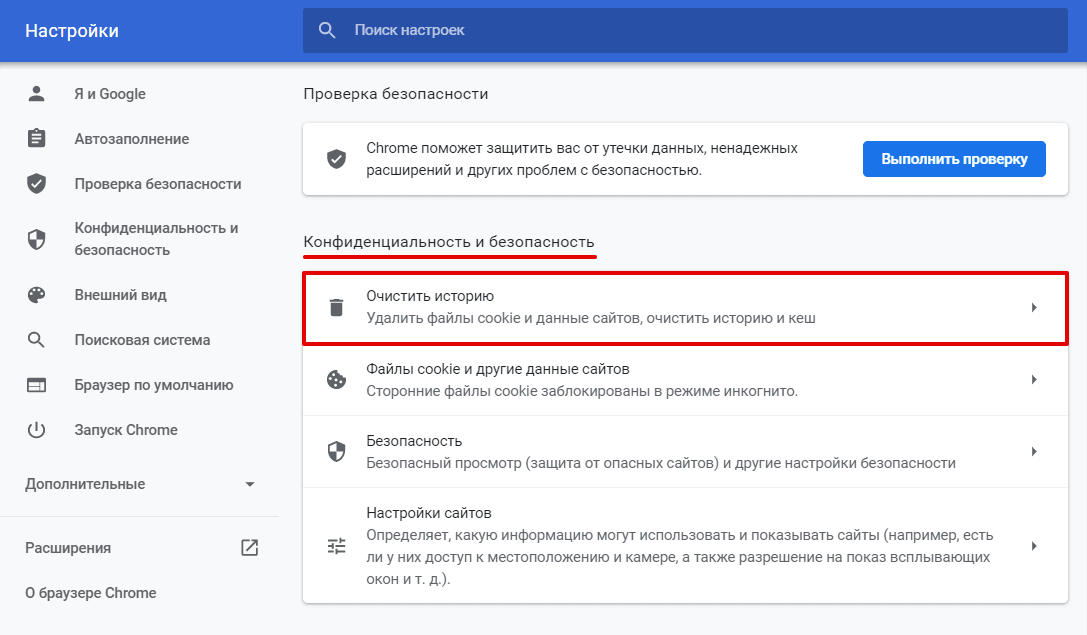
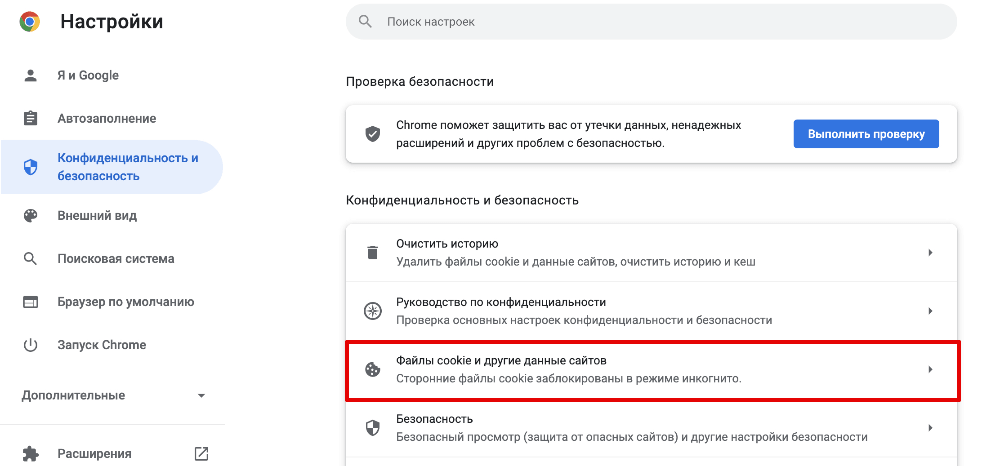
2
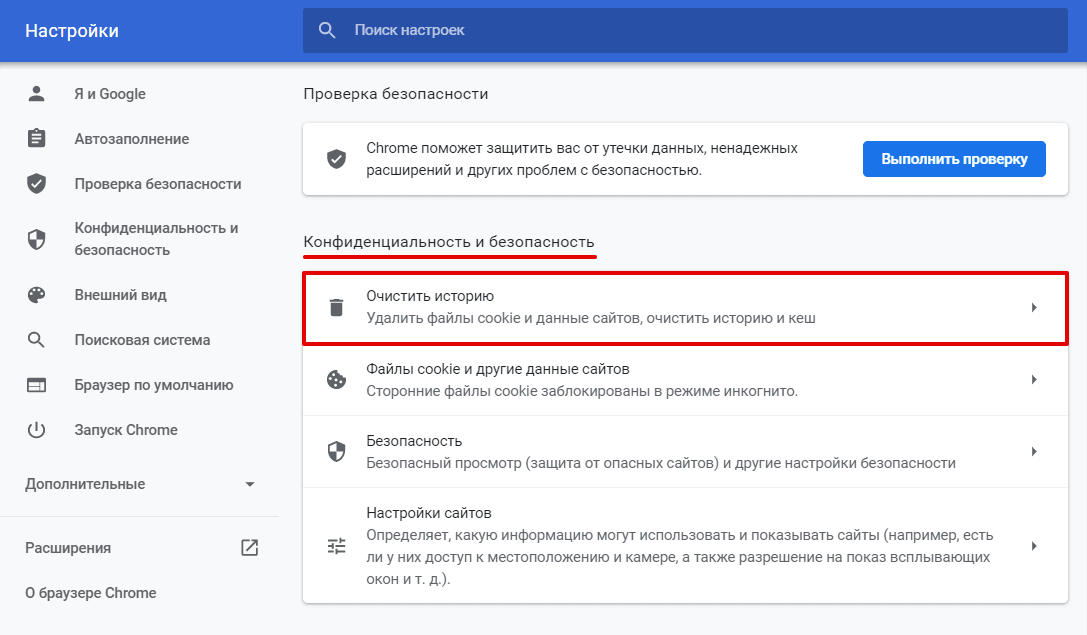
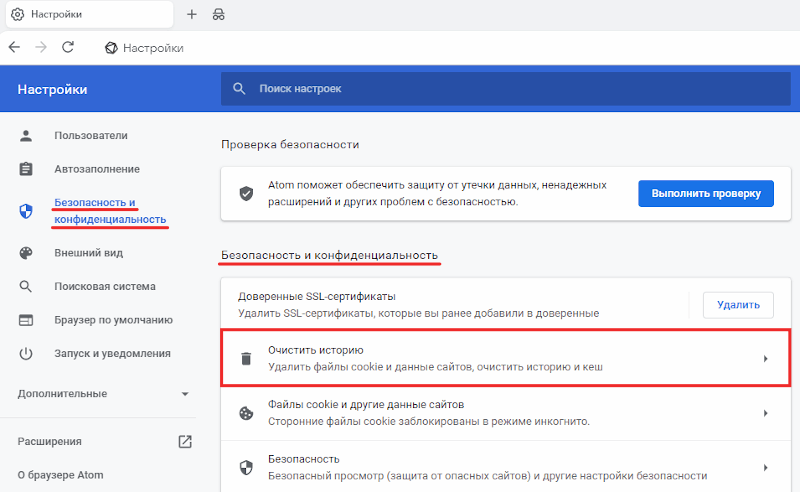
Пролистайте страницу до раздела «Конфиденциальность и безопасность» и нажмите Очистить историю:

-
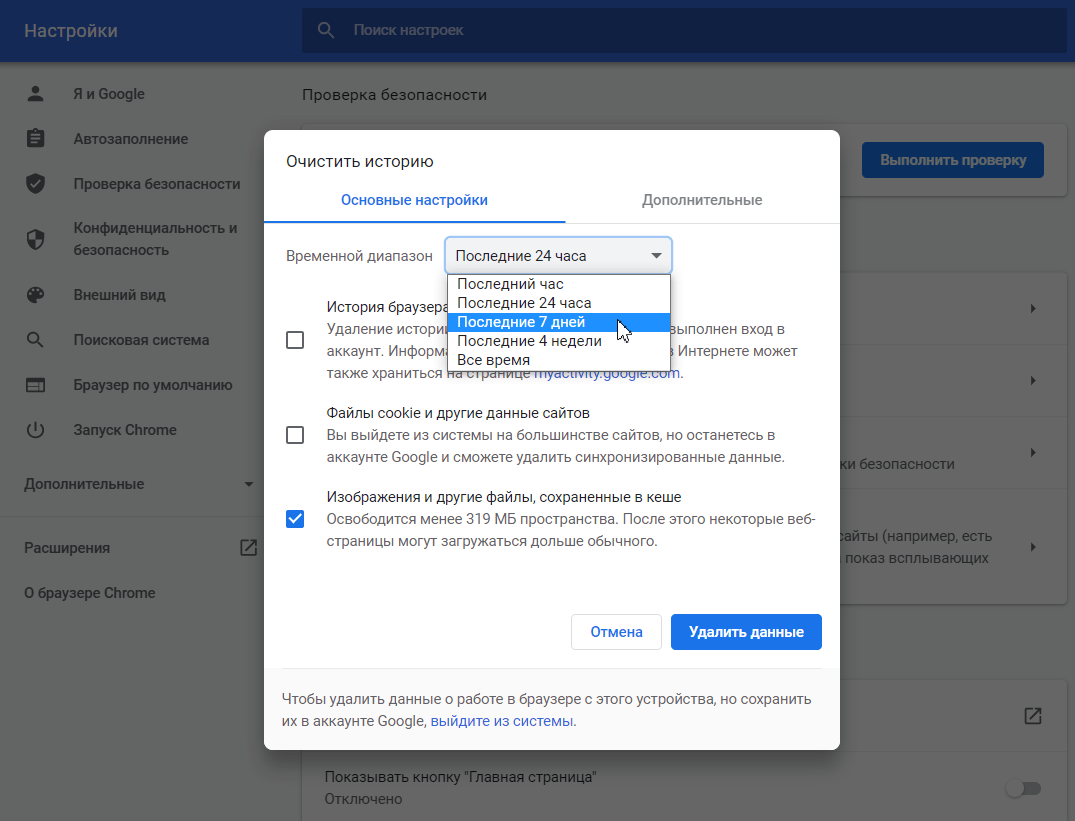
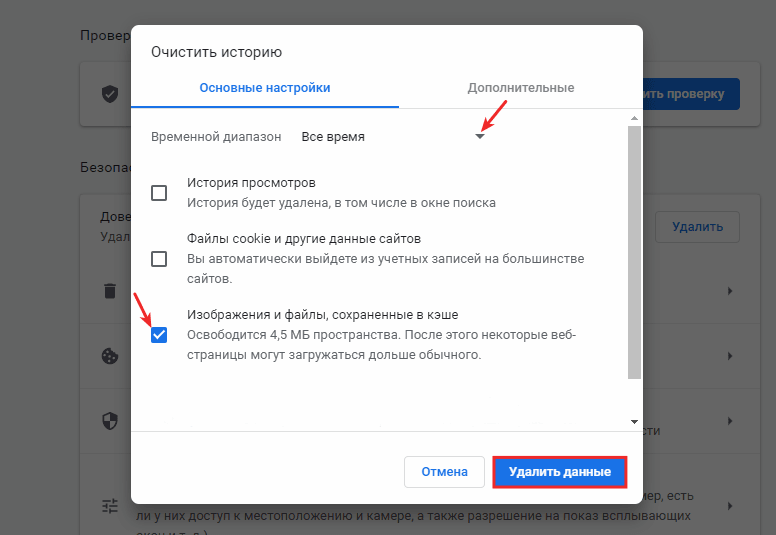
3
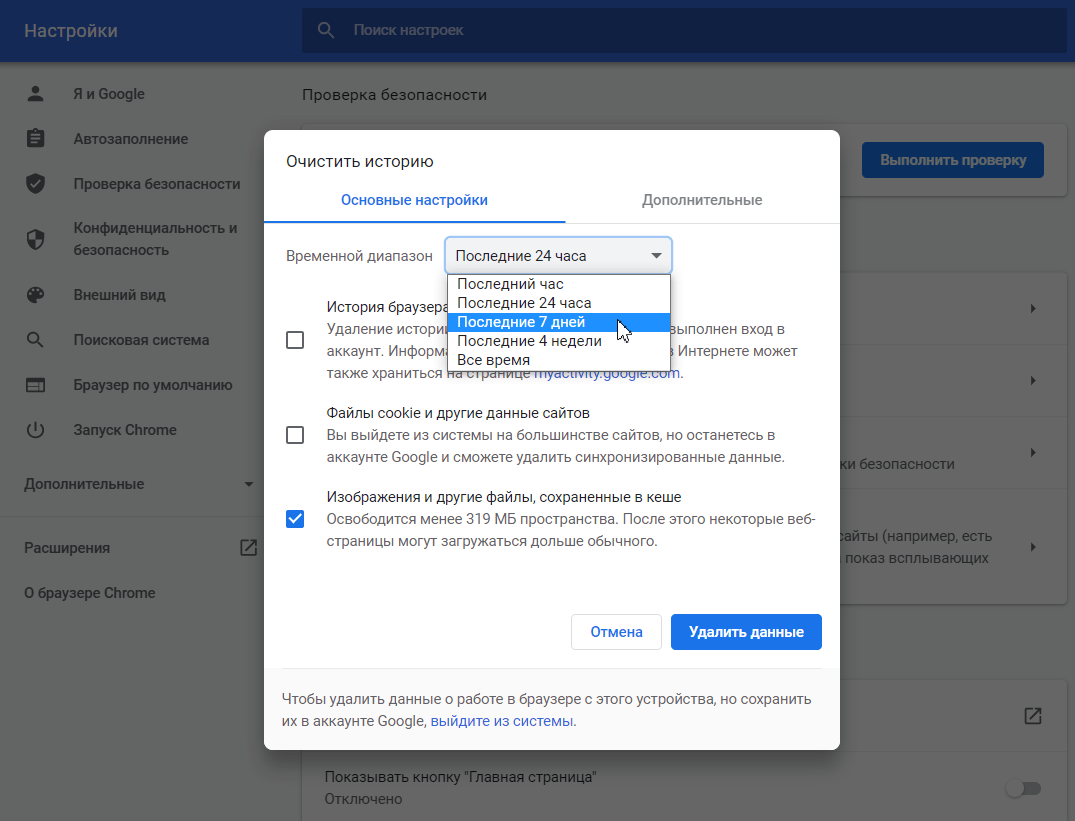
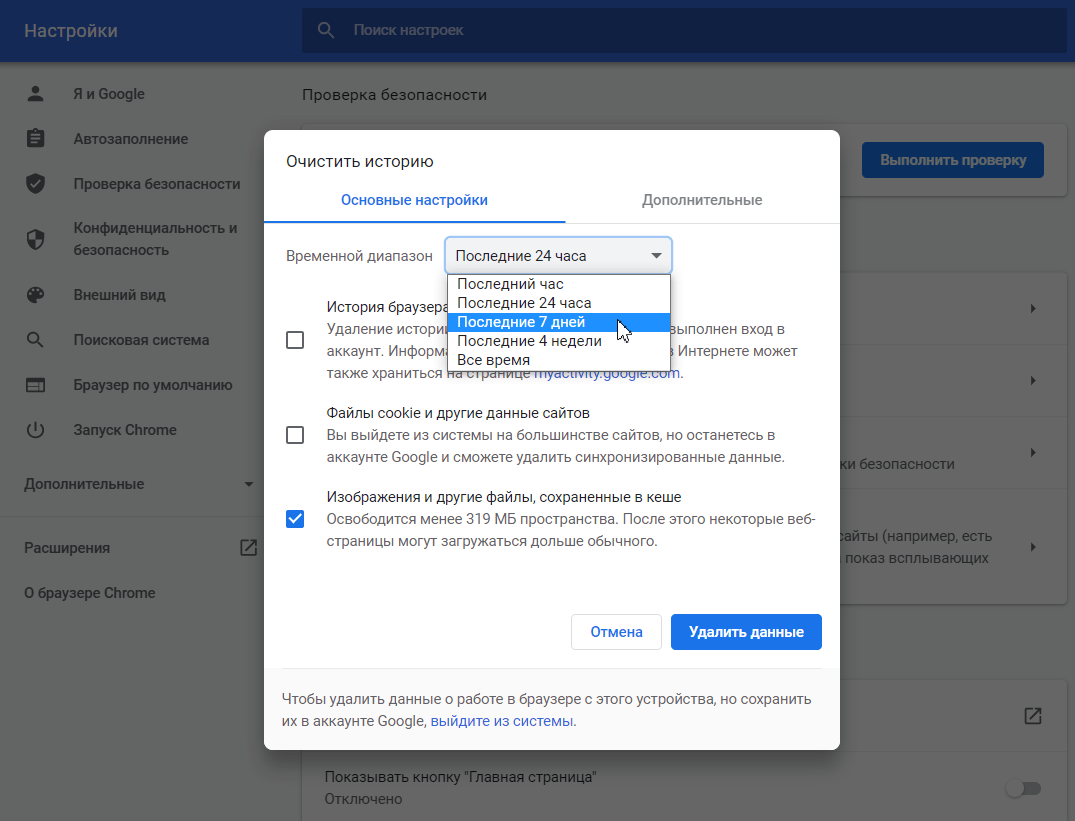
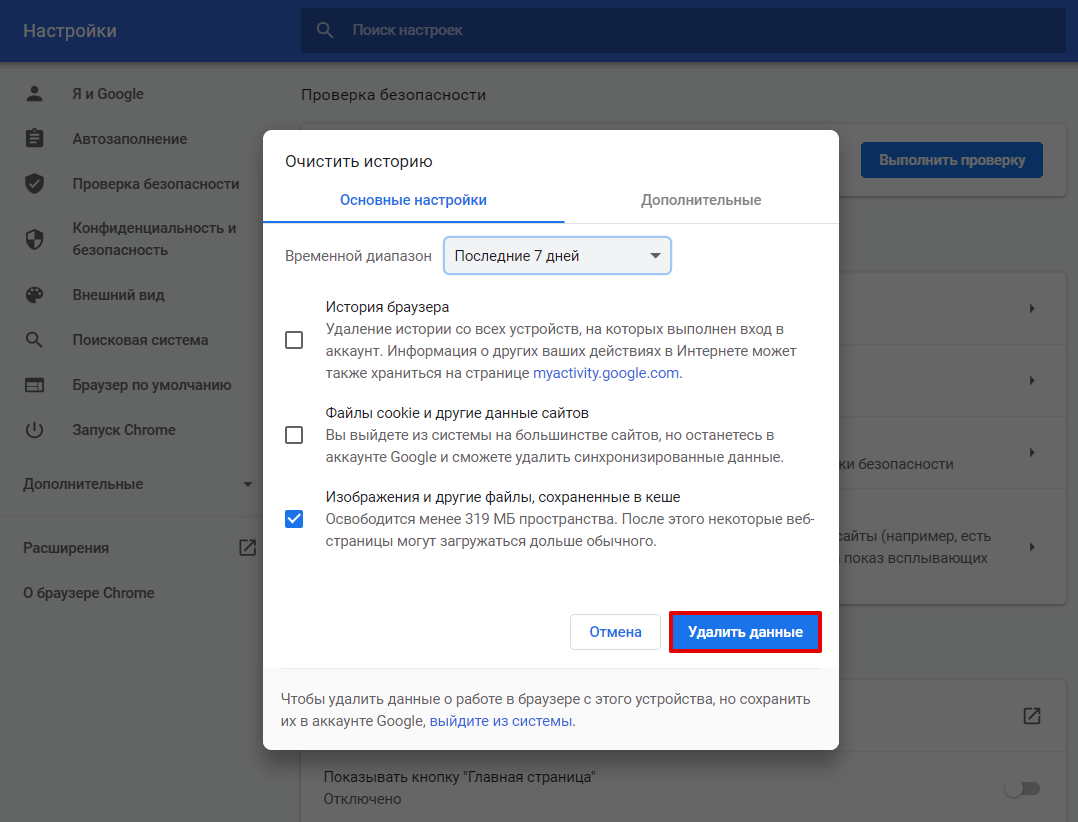
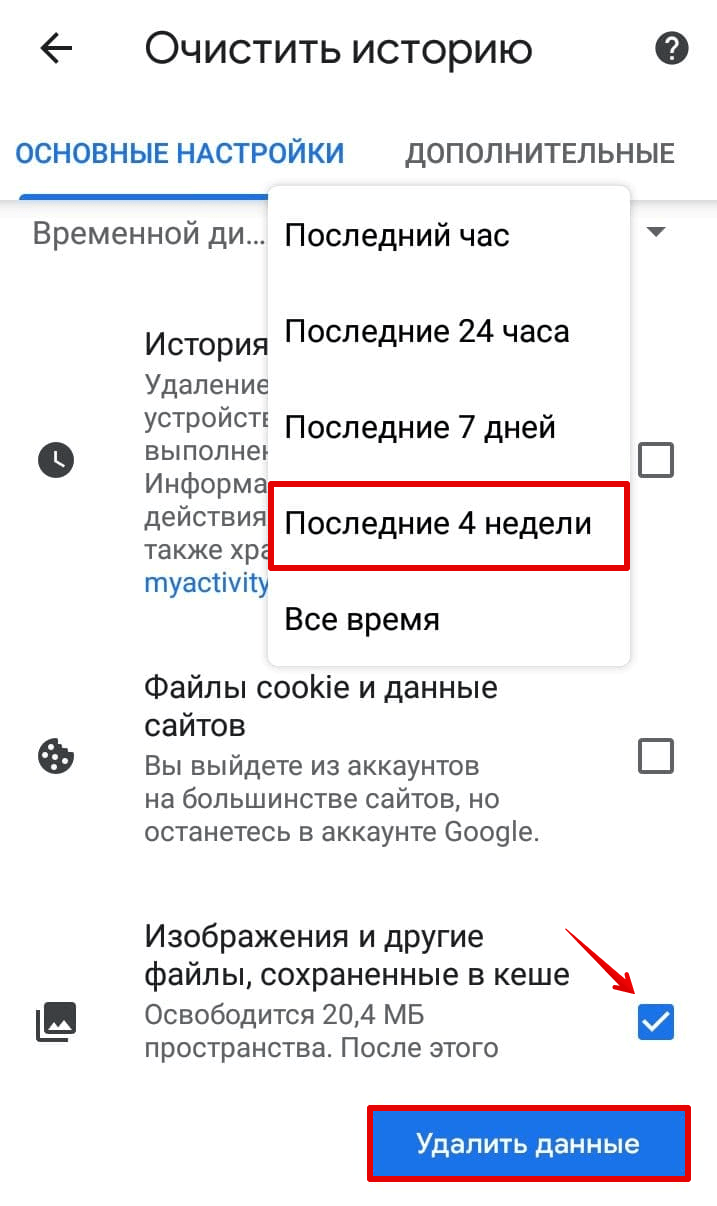
Отметьте чекбокс «Изображения и другие файлы, сохраненные в кеше». Затем выберите нужный временной диапазон в выпадающем списке:

-
4
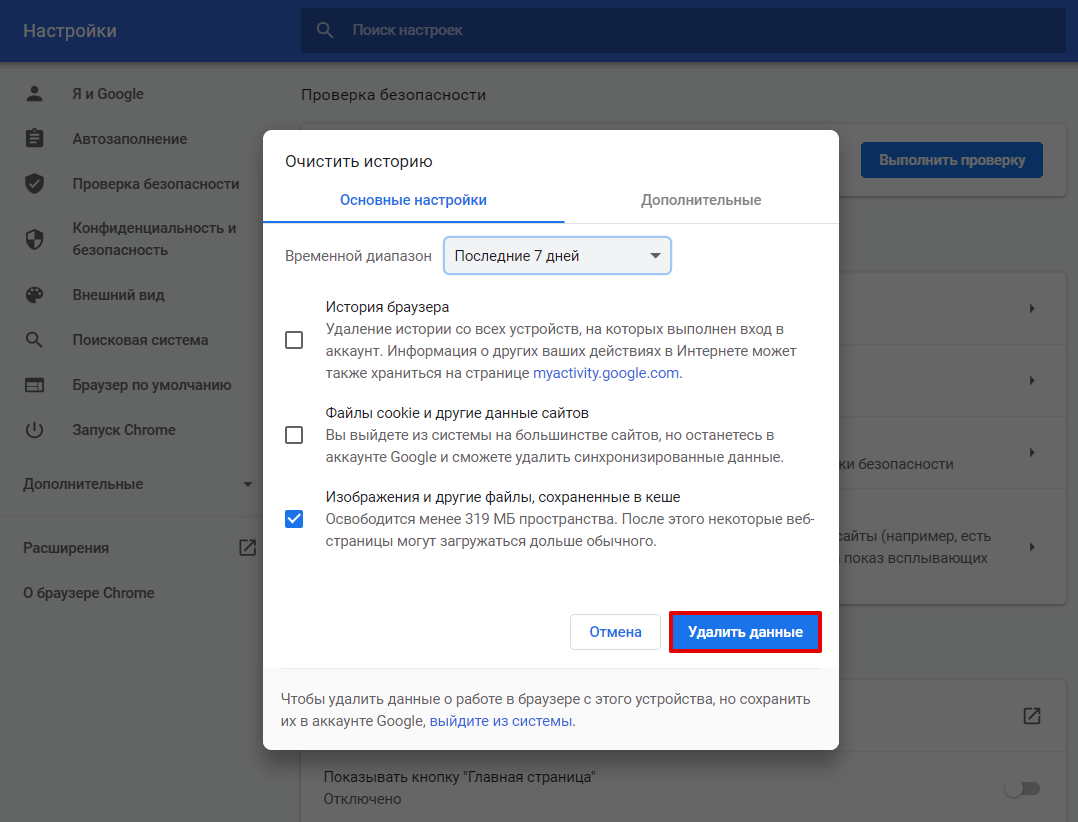
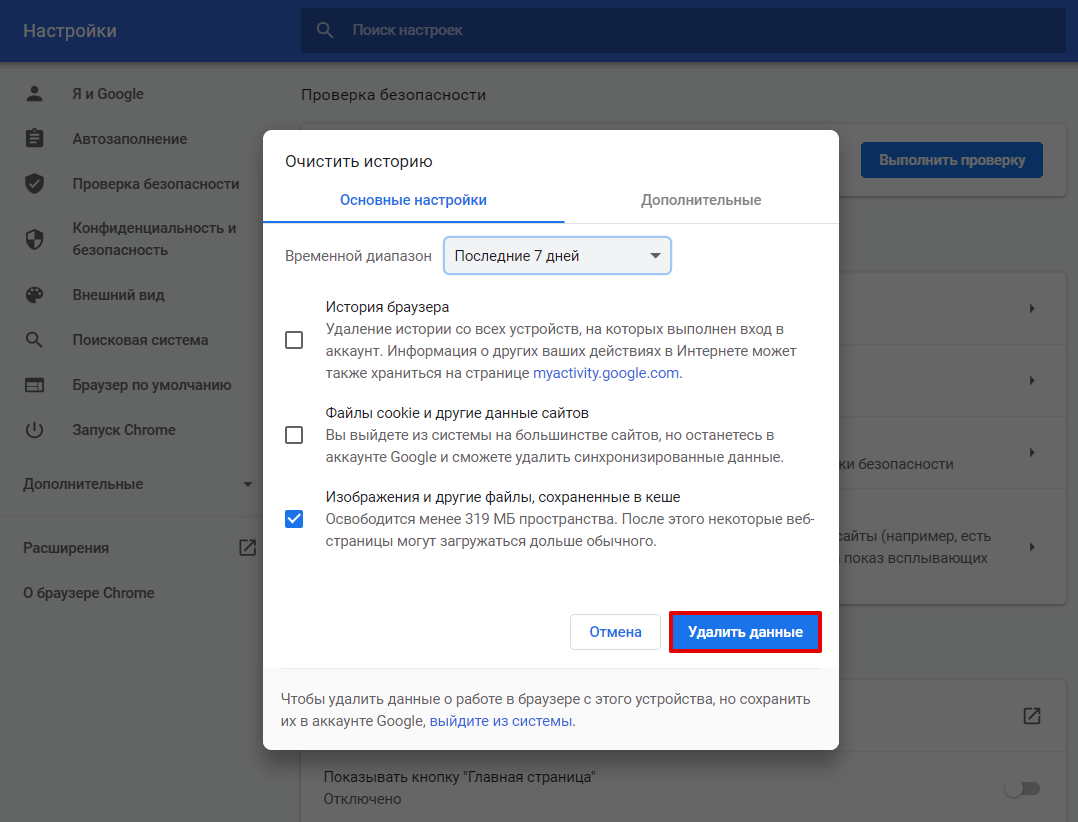
Кликните Удалить данные:

Готово.
Очистка кэша в Яндекс.Браузер
Мы описали наиболее универсальный способ очистить кэш в браузере Яндекс. Если вы хотите узнать другие способы очистки, читайте статью Как очистить кэш в Яндекс.Браузере.
- 1 Нажмите в правом верхнем углу на кнопку с тремя горизонтальными полосками.
-
2
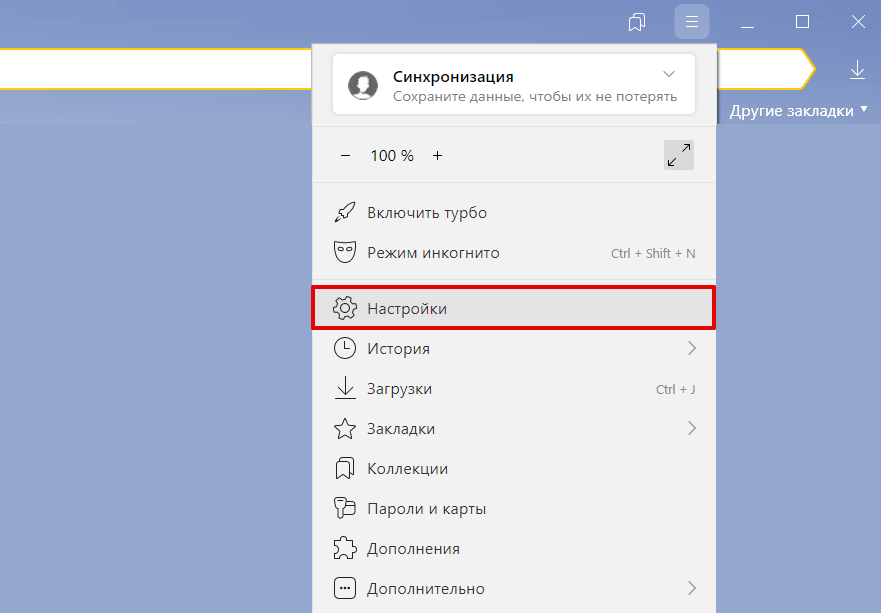
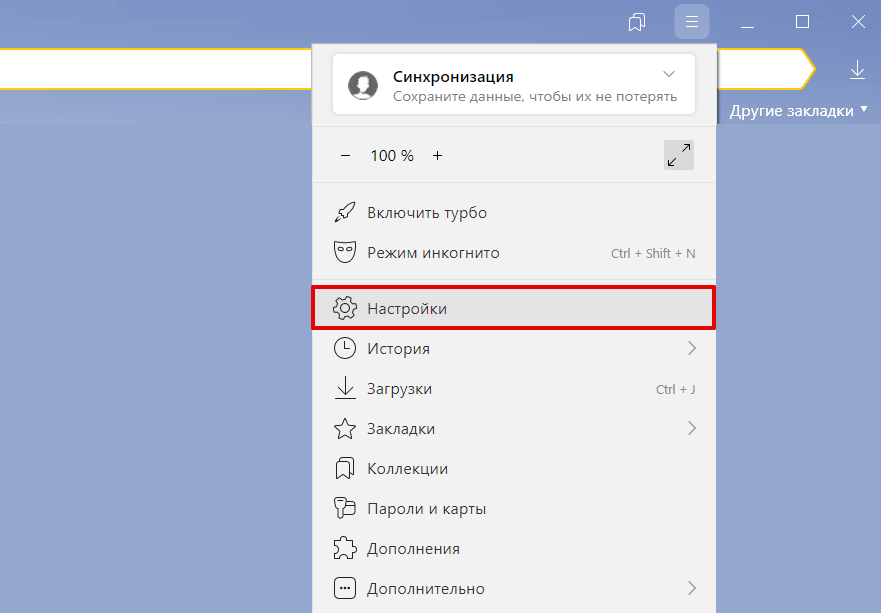
Нажмите Настройки:

-
3
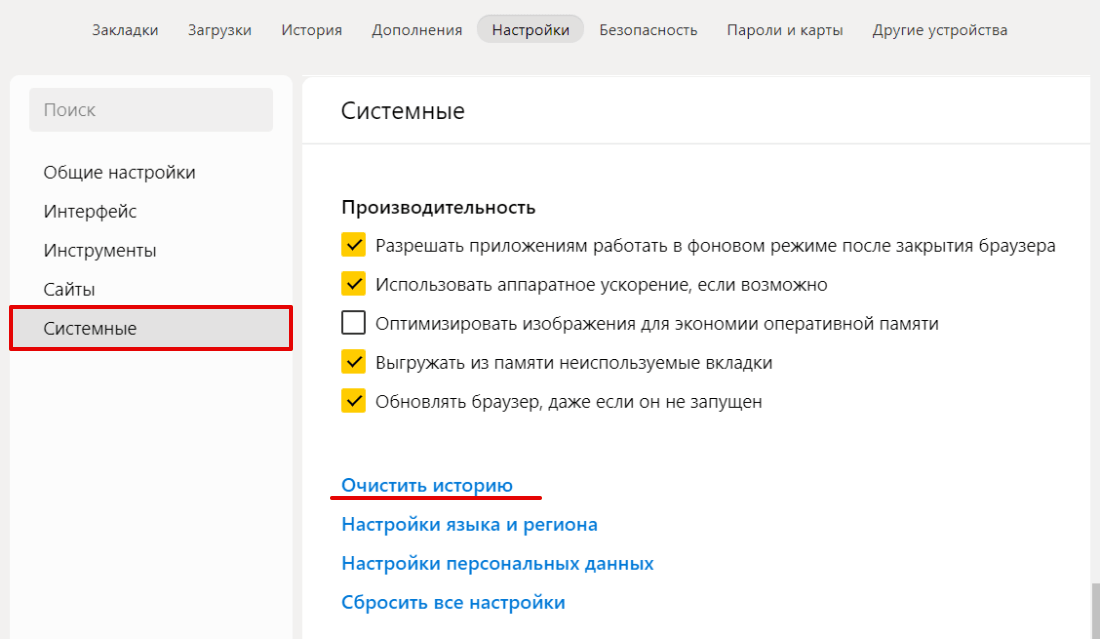
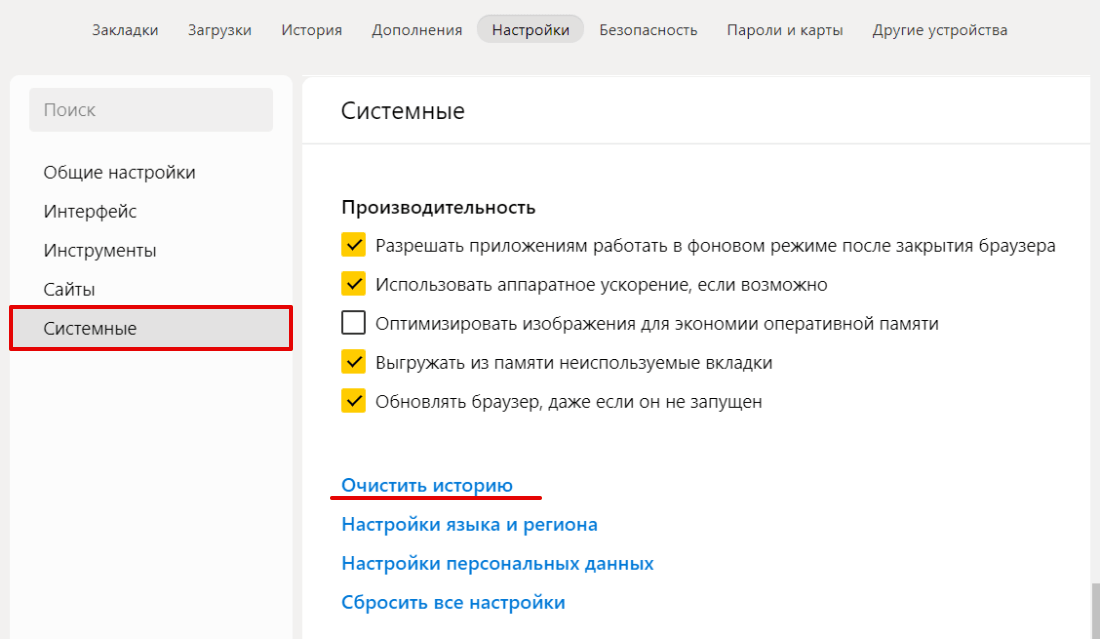
В левом меню выберите блок «Системные» и прокрутите страницу до конца. Нажмите Очистить историю:

Обратите внимание! Для вызова настроек куки и кэша можно использовать горячие клавиши. Введите сочетание клавиш Ctrl + Shift + Del и перед вами откроется окно настроек.
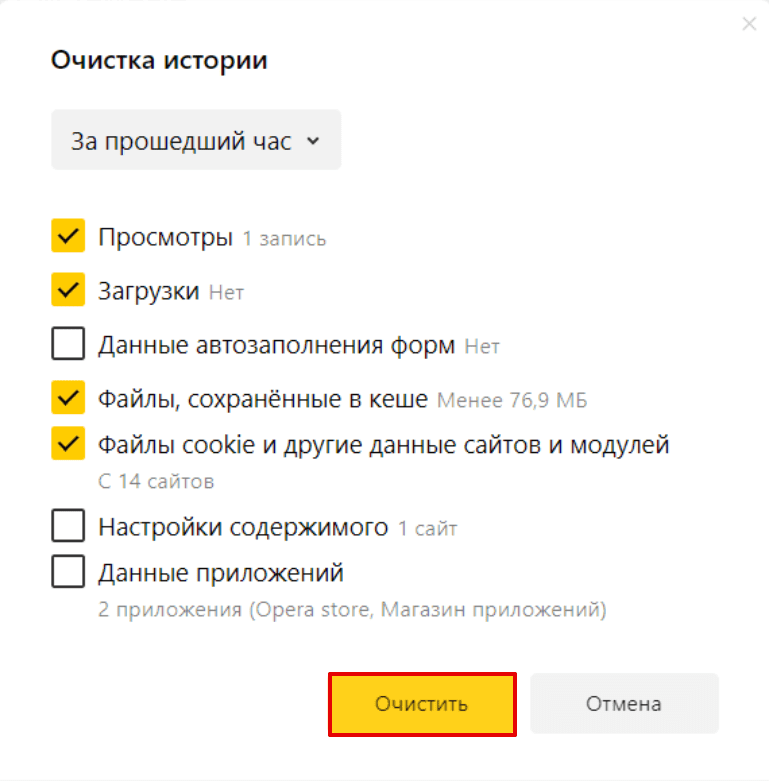
- 4 В выпадающем списке отметьте временной промежуток и поставьте галочку напротив пункта «Файлы, сохраненные в кеше» и нажмите Очистить:
Готово.
Очистка кэша в Mozilla Firefox
Мы описали наиболее универсальный способ очистить кэш в браузере Mozilla. Если вы хотите узнать другие способы очистки, читайте статью Как очистить кэш браузера Mozilla Firefox.
-
1
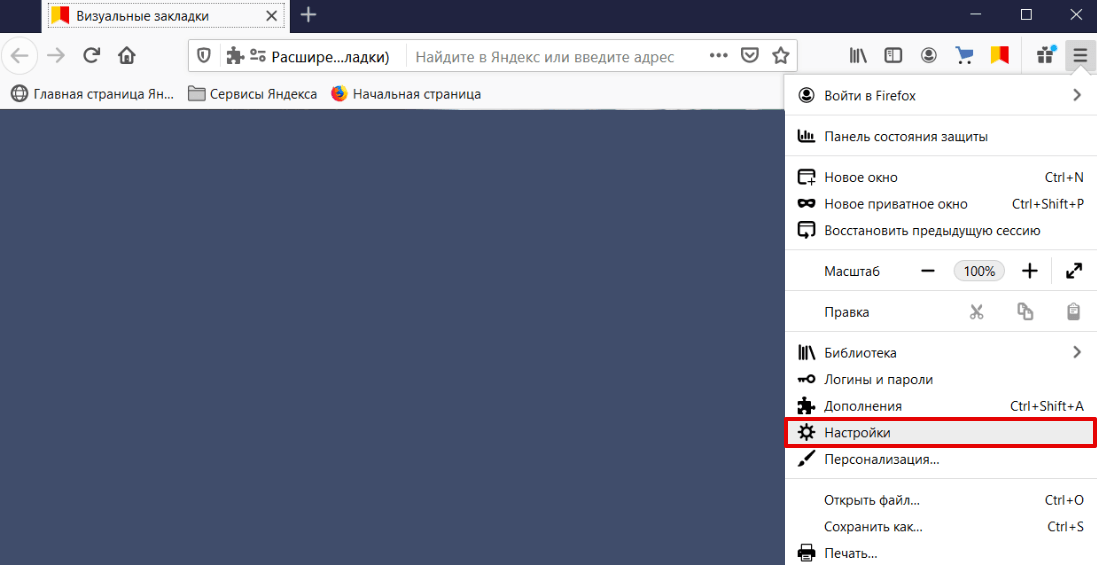
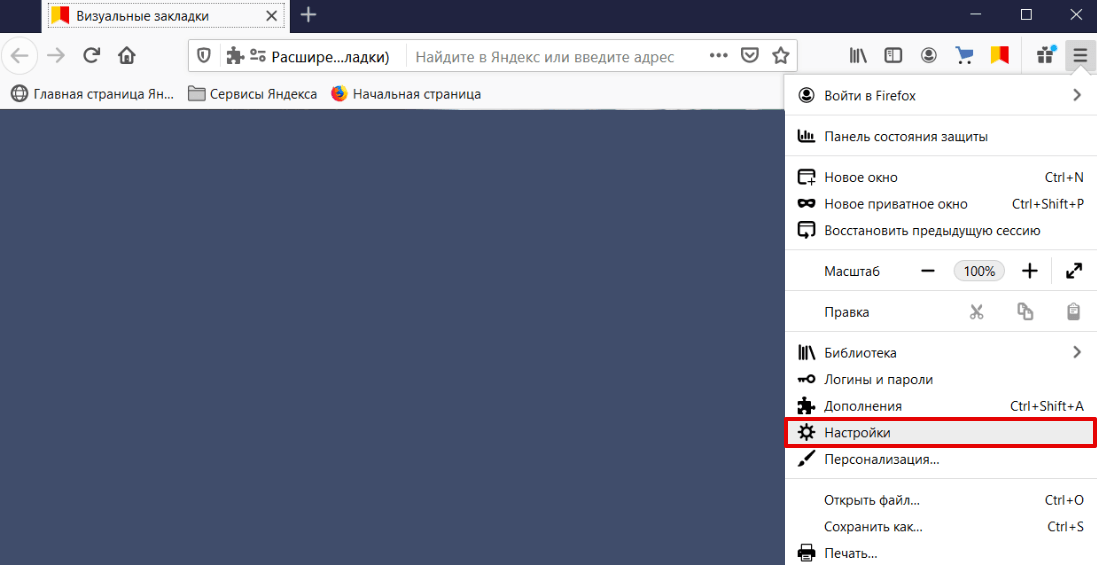
Кликните в правом углу экрана на три горизонтальные линии и нажмите Настройки:

-
2
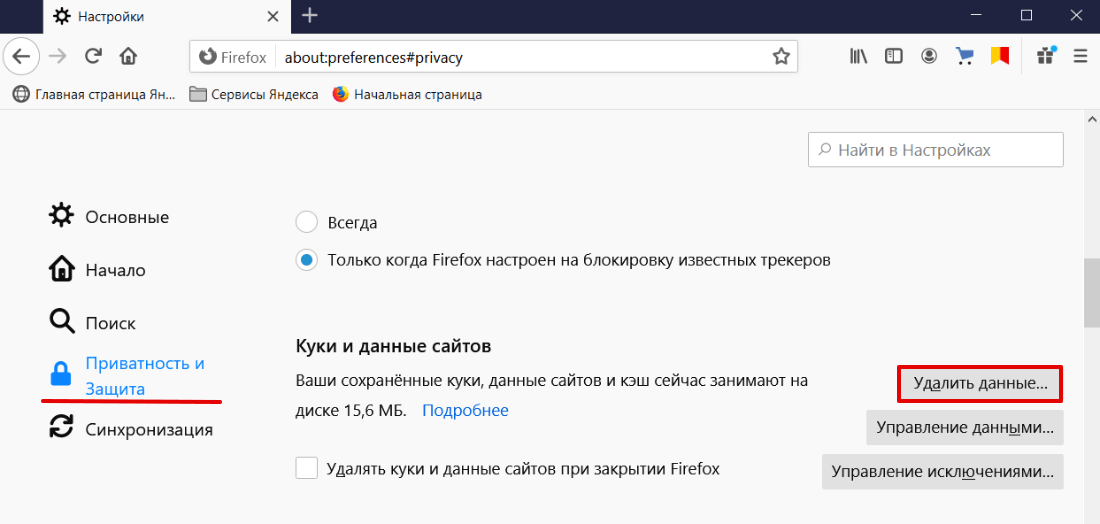
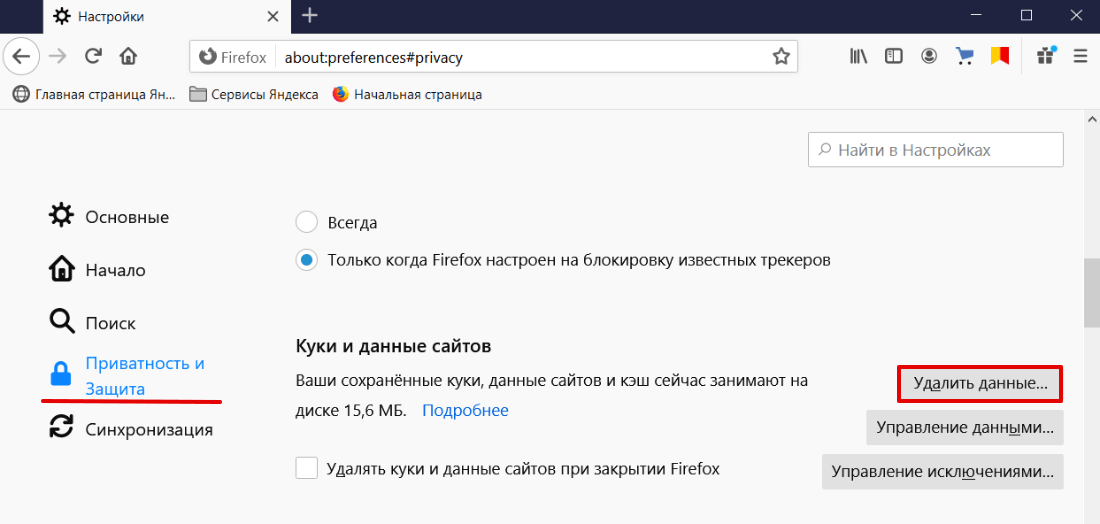
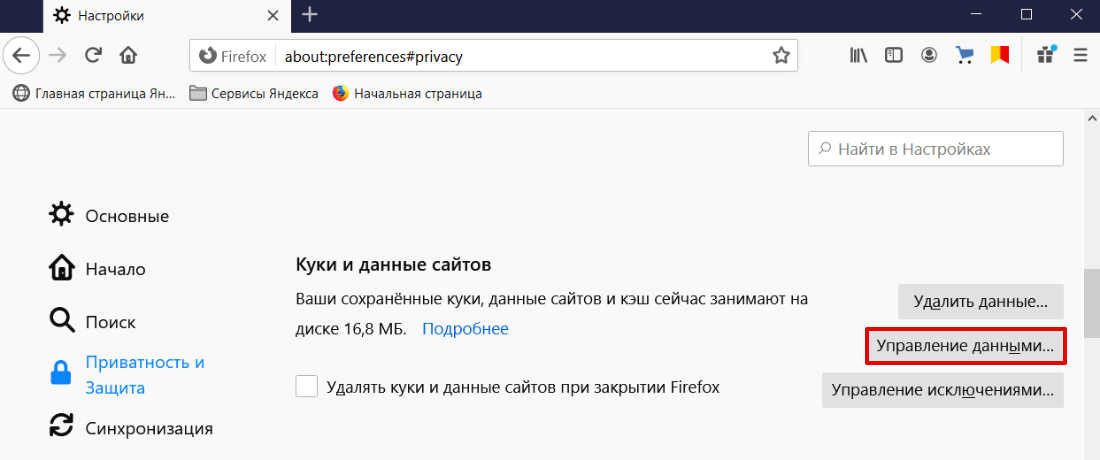
В левом меню выберите «Приватность и Защита». Прокрутите страницу до блока «Куки и данные сайтов» и нажмите Удалить данные:

-
3
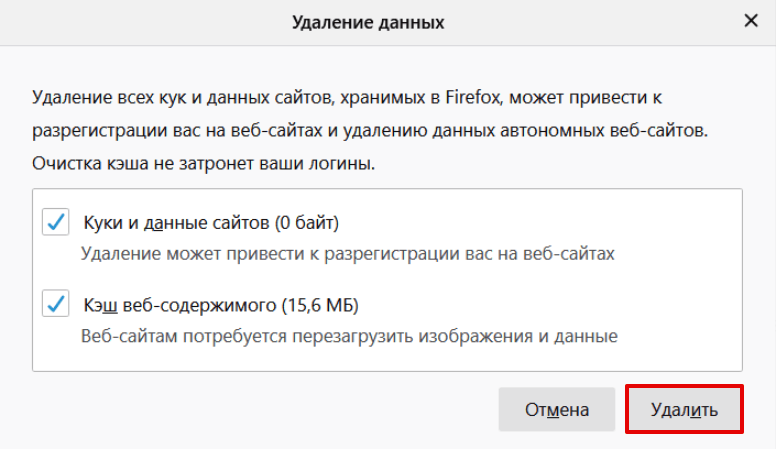
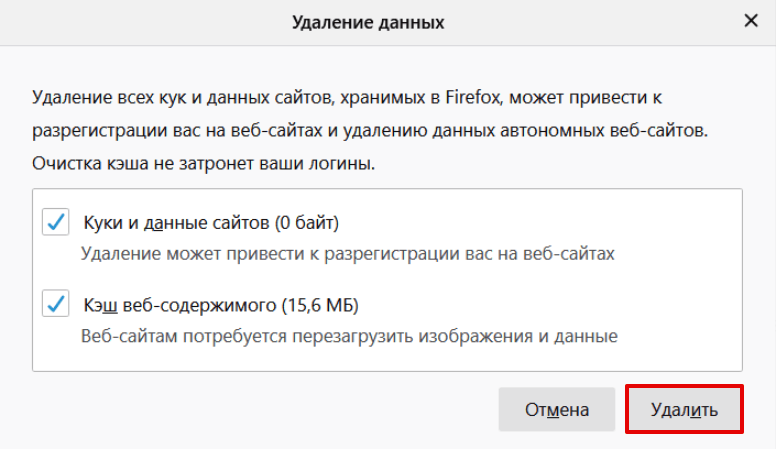
Установите галочки в чекбоксах Кэш веб-содержимого и Куки и данные сайтов (если нужно). Нажмите Удалить:

Готово.
Очистка кэша в Opera
Мы описали наиболее универсальный способ очистки кэша браузера Opera. Если у вас Windows и вы хотите узнать другие способы, читайте статью Как очистить кэш в браузере Оpеrа на Windows.
-
1
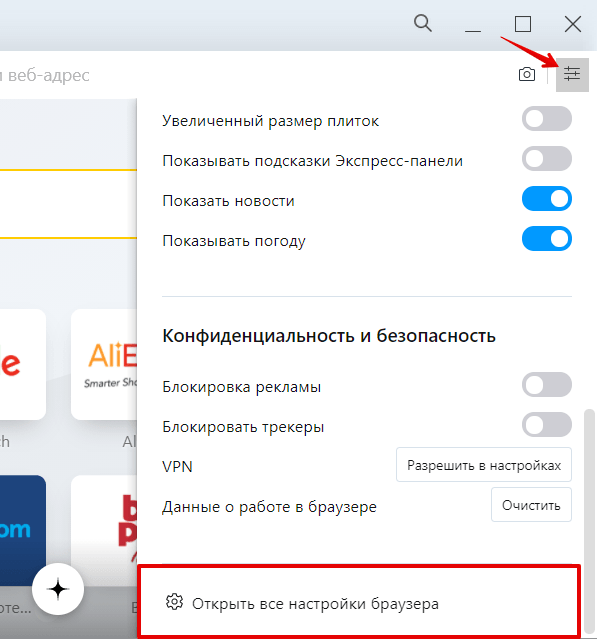
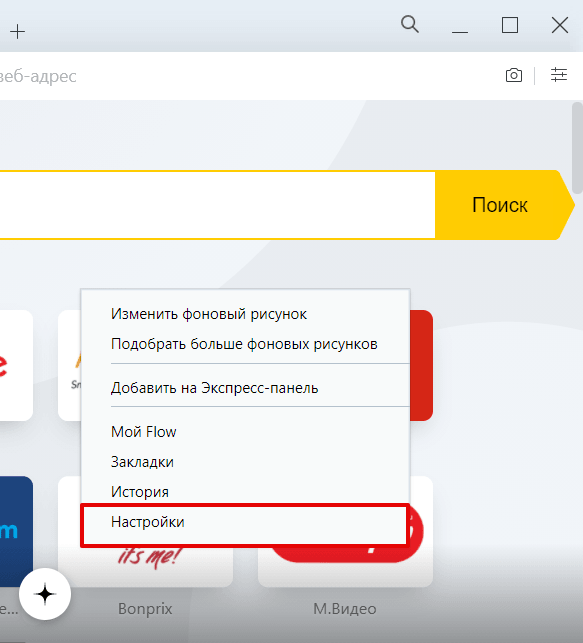
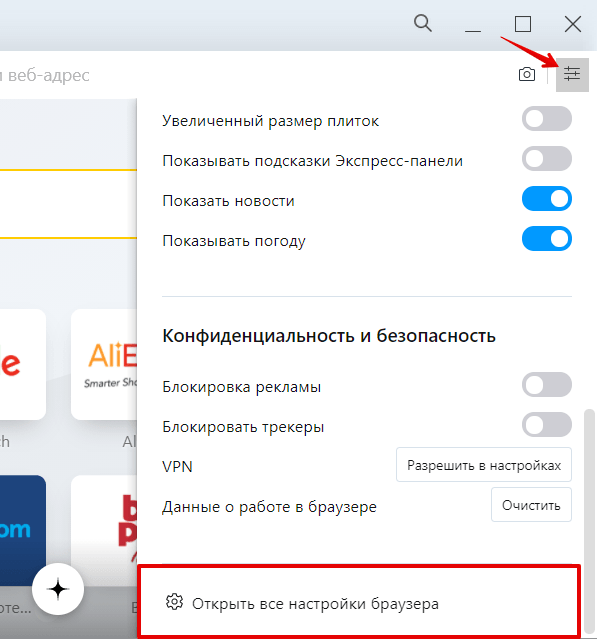
В браузере нажмите на кнопку с тремя перечеркнутыми полосками. Затем кликните Открыть все настройки браузера:

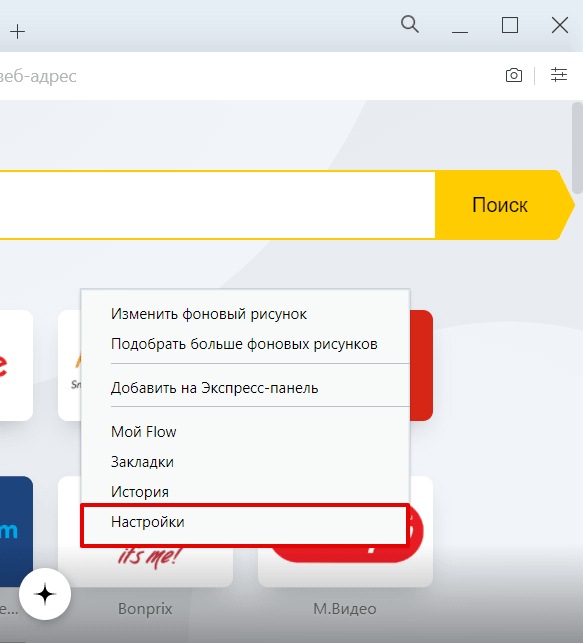
Также на этом шаге вы можете кликнуть правой кнопкой мыши на стартовой странице и нажать Настройки:

-
2
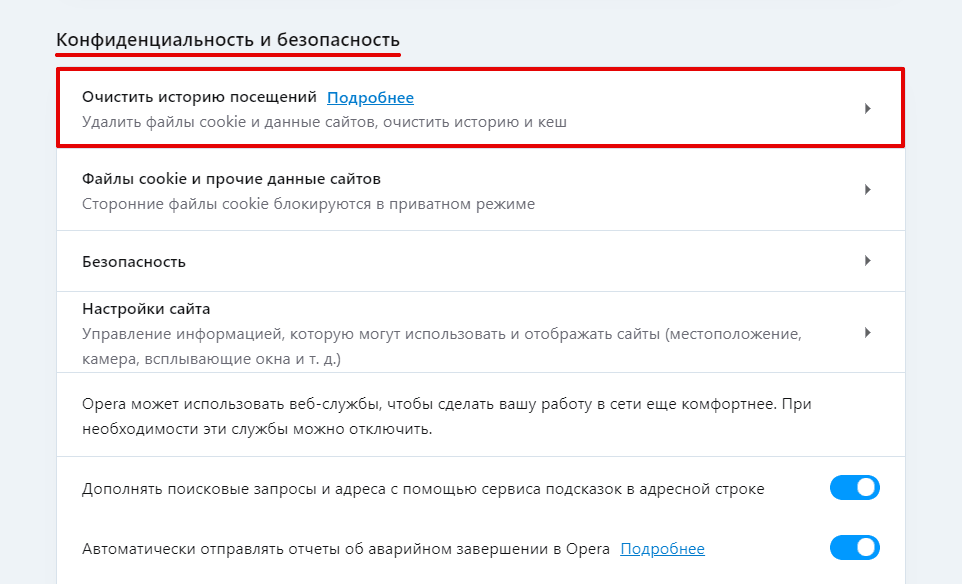
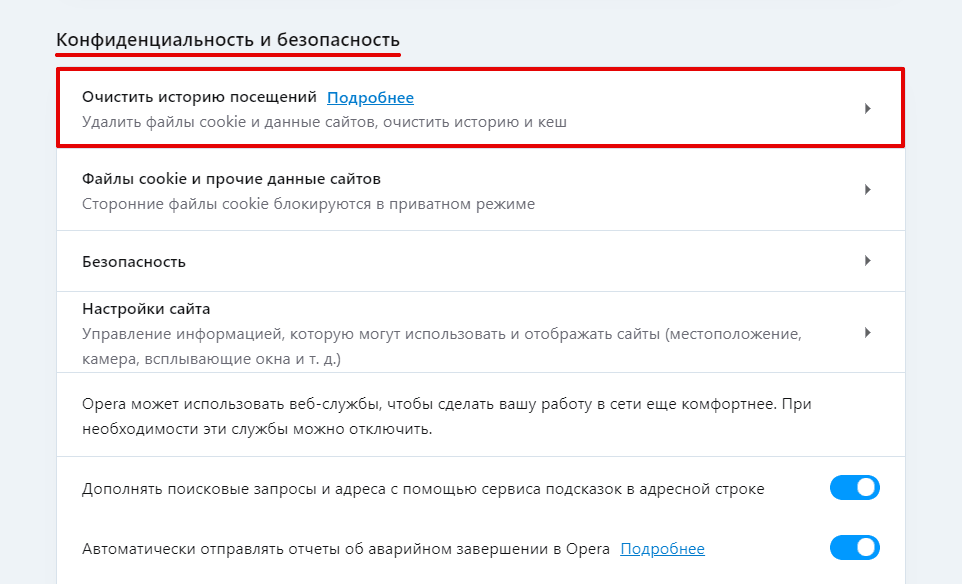
Пролистайте страницу до раздела «Конфиденциальность и безопасность» и нажмите Очистить историю посещений:

-
3
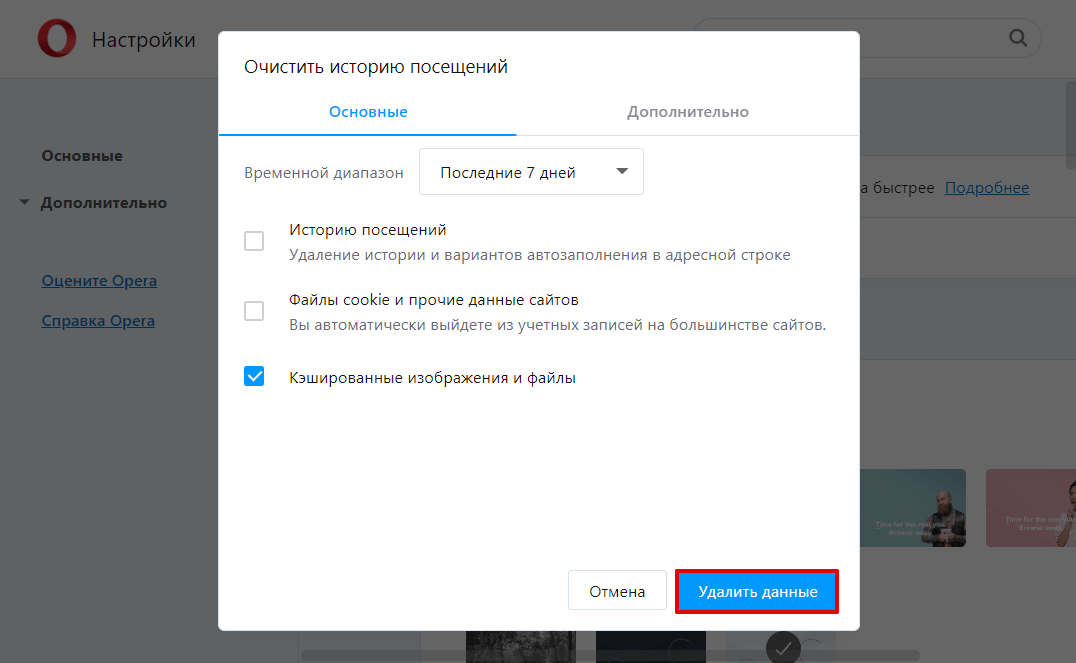
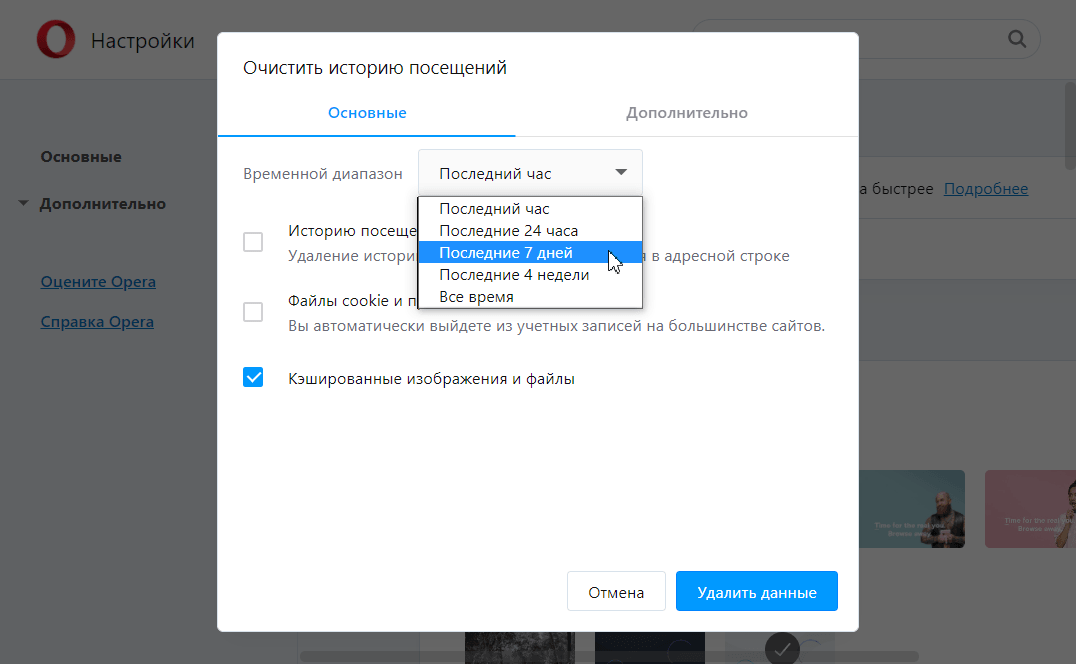
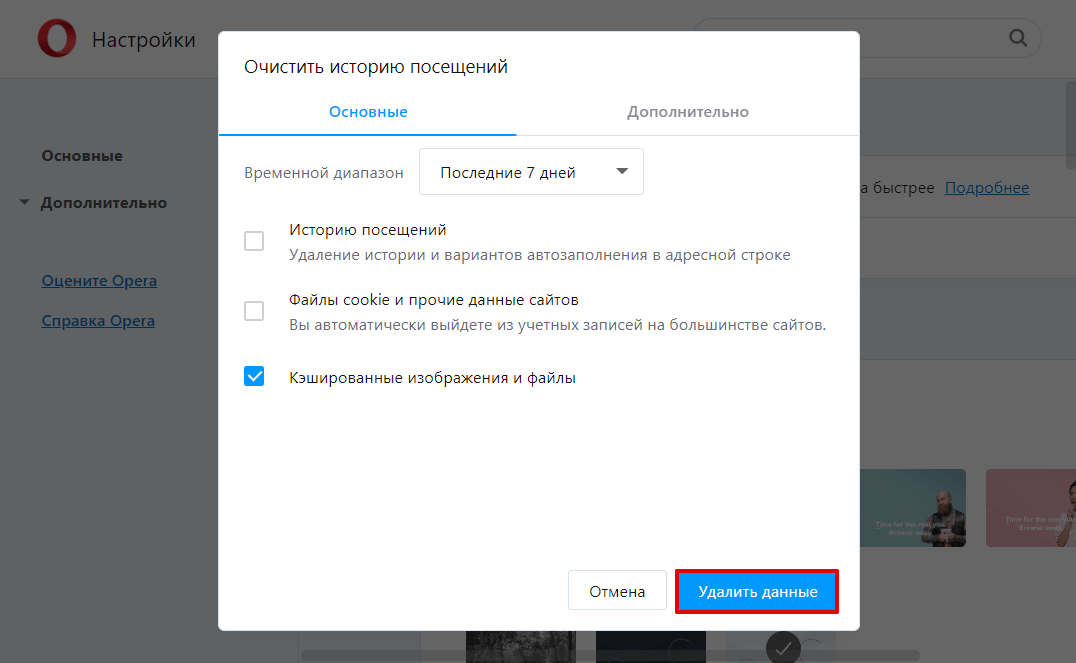
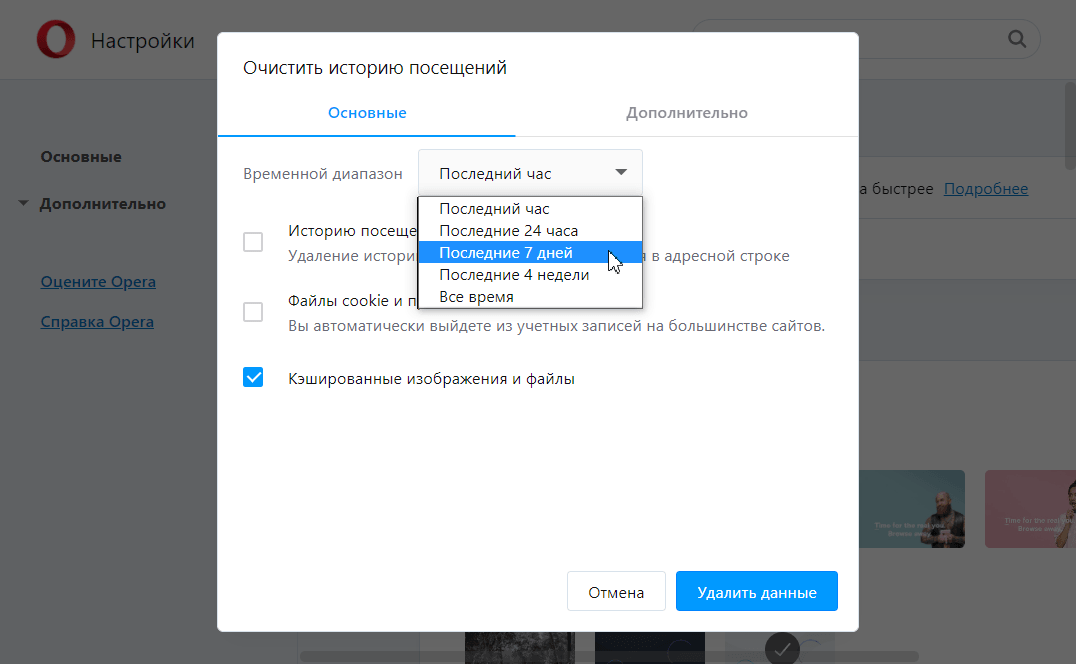
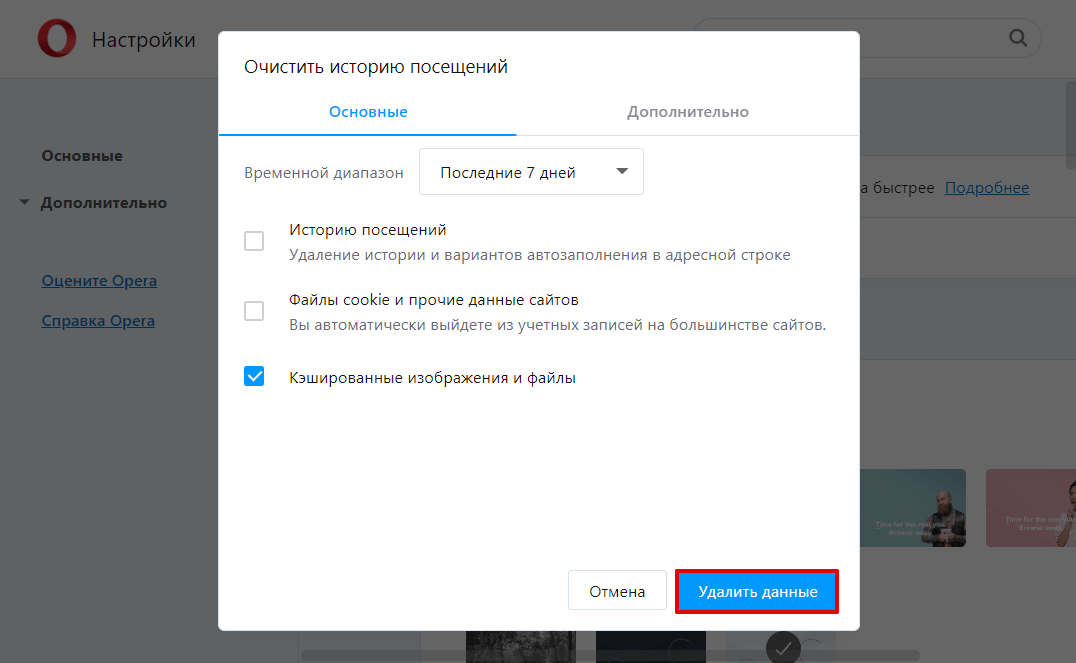
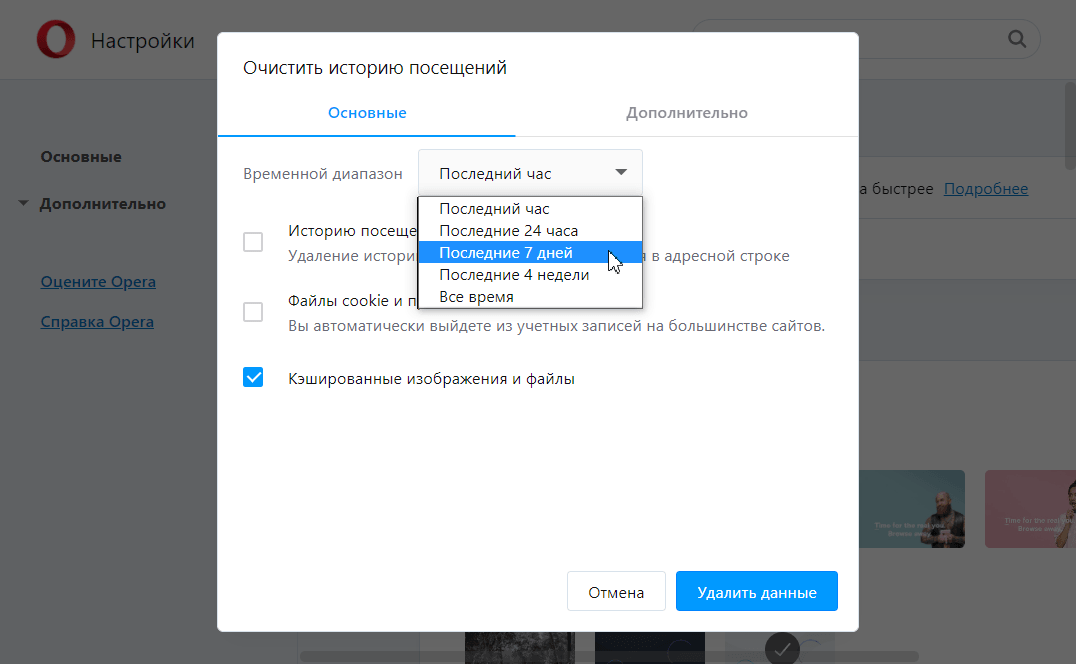
Отметьте чекбокс «Изображения и другие файлы, сохраненные в кеше». Затем в выпадающем списке выберите нужный временной диапазон:

-
4
Кликните Удалить данные:

Готово.
Очистка кэша в Microsoft Edge
Мы описали наиболее универсальный способ очистки кэша в браузера Edge. Если вы хотите узнать другие способы очистки, читайте статью Как очистить кэш в браузере Microsoft Edge.
-
1
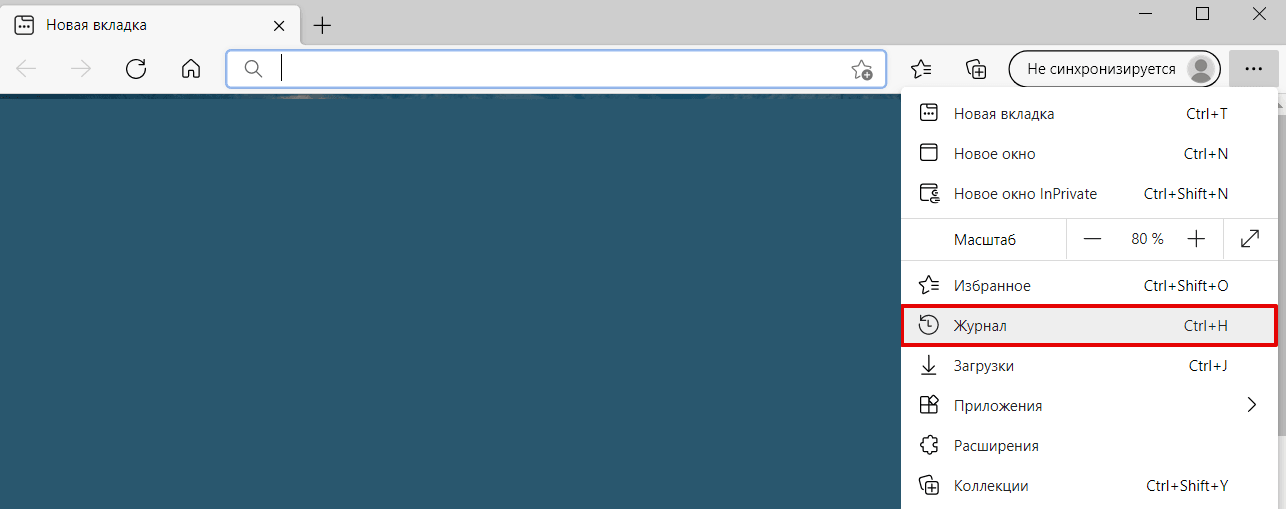
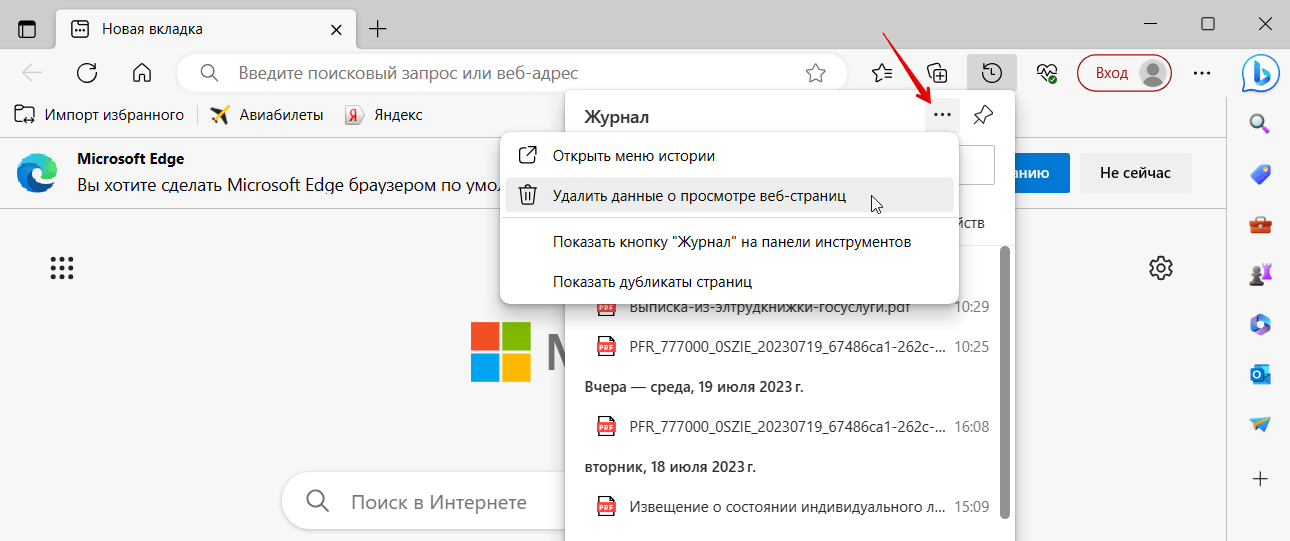
В правом верхнем углу браузера нажмите на три точки. Выберите Журнал:

Также можно использовать горячие клавиши Ctrl+Shift+Delete. В этом случае сразу переходите к шагу 3.
-
2
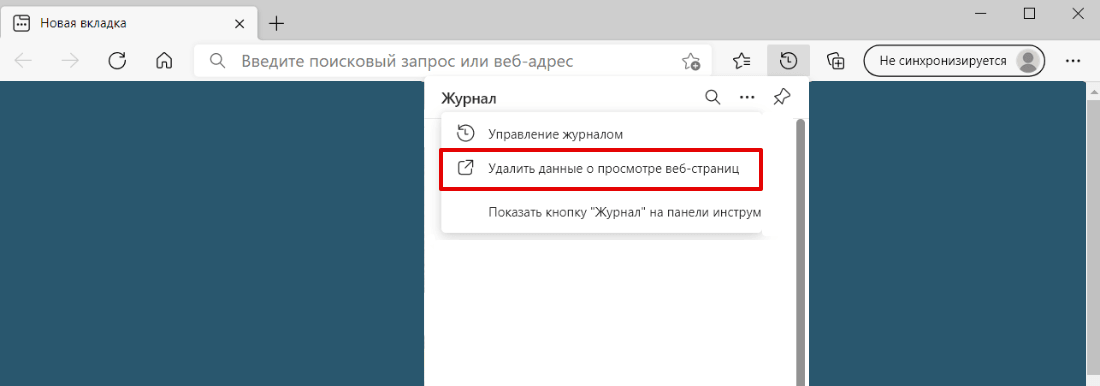
Нажмите на Удалить данные о просмотре веб-страниц:

Как почистить кэш на хостинге
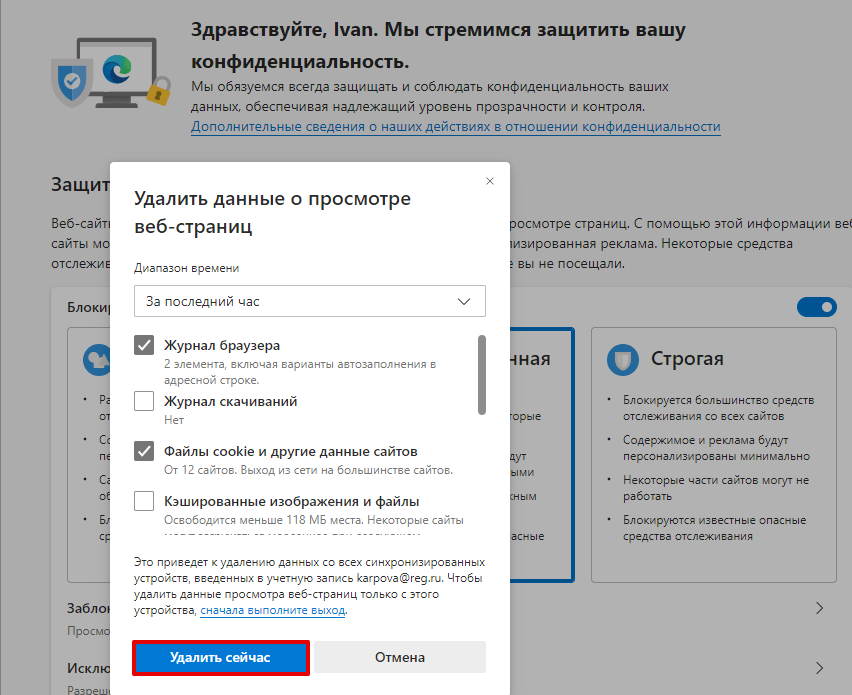
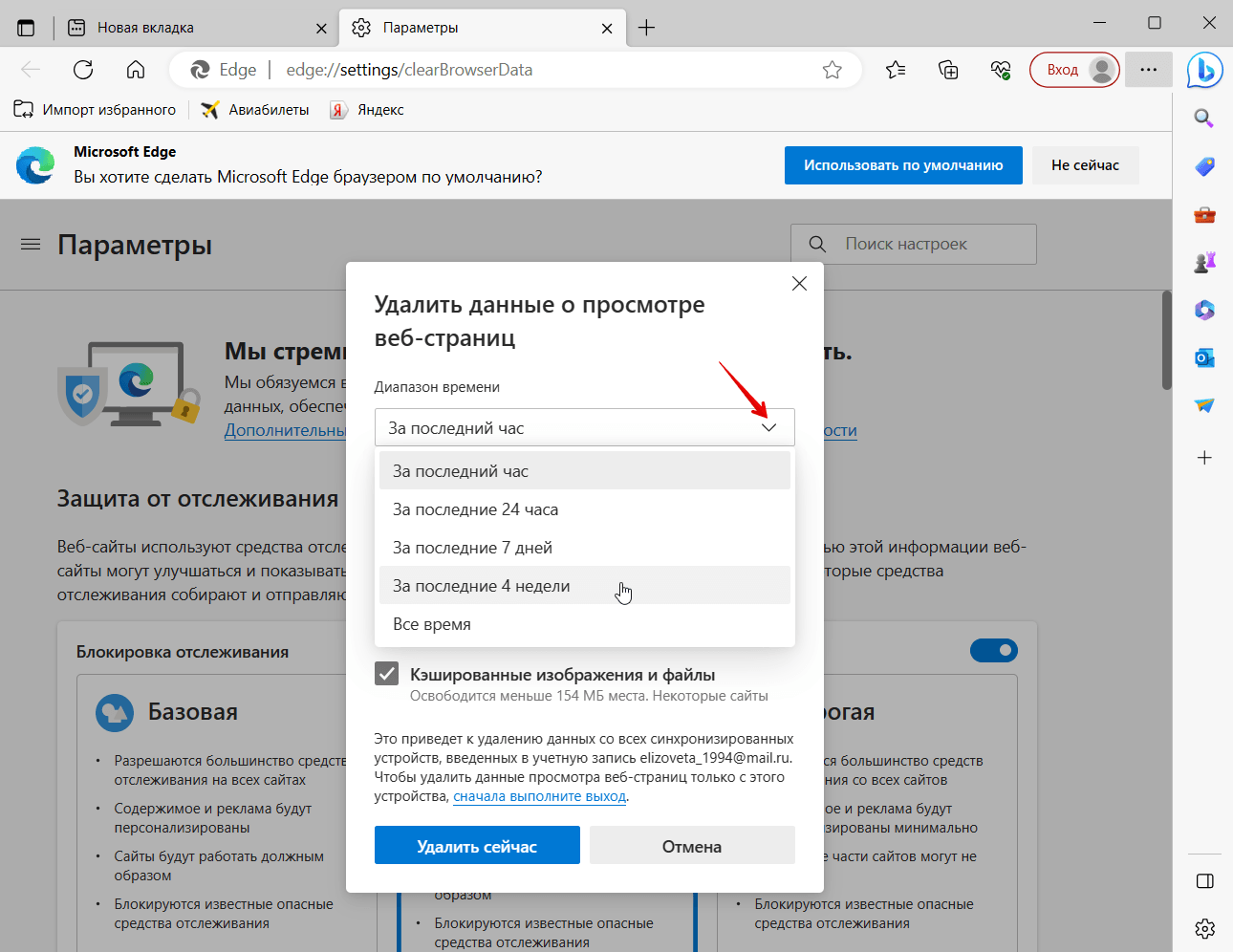
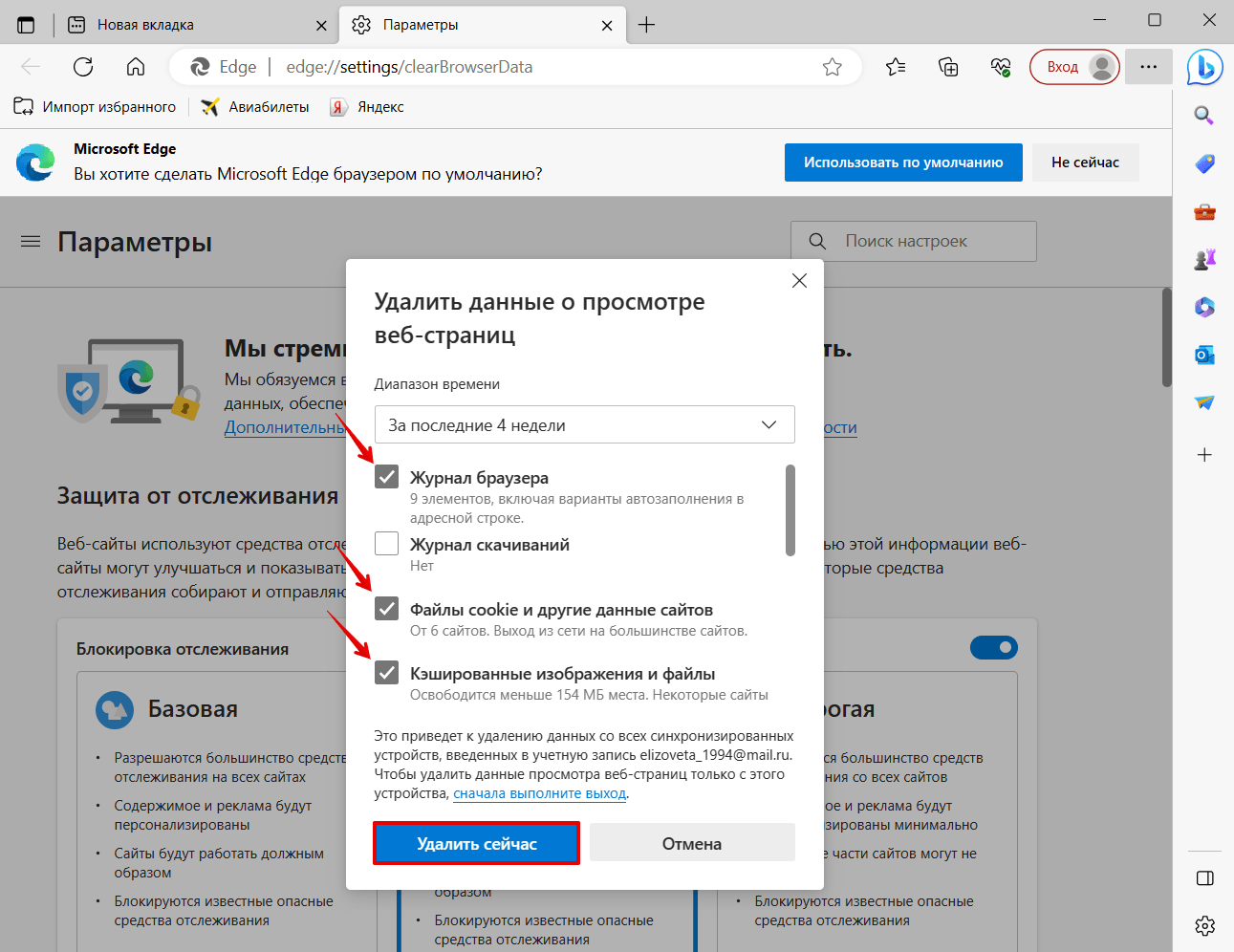
- 3 Выберите временной диапазон. Отметьте чекбоксы Журнал браузера и Файлы cookie и другие данные сайтов (если нужно).
-
4
Нажмите Удалить сейчас:

Готово.
Очистка кэша в Internet Explorer
Мы описали наиболее универсальный способ очистки кэша в браузера Internet Explorer 11. Если вы хотите узнать другие способы очистки, читайте статью Как очистить кэш в браузере Internet Explorer.
-
1
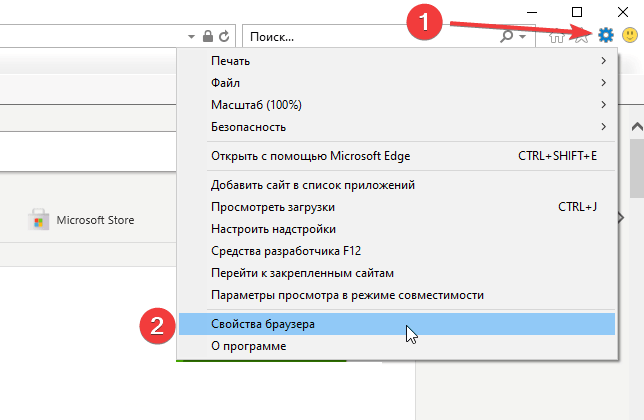
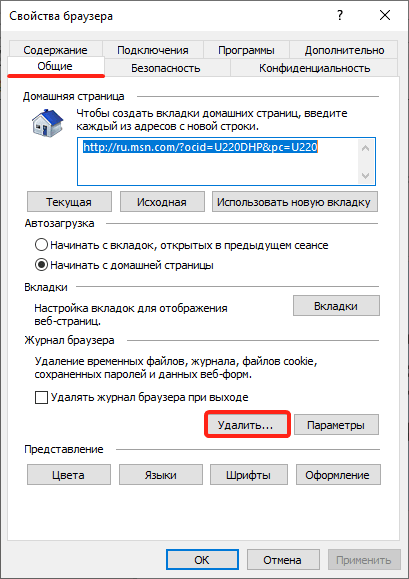
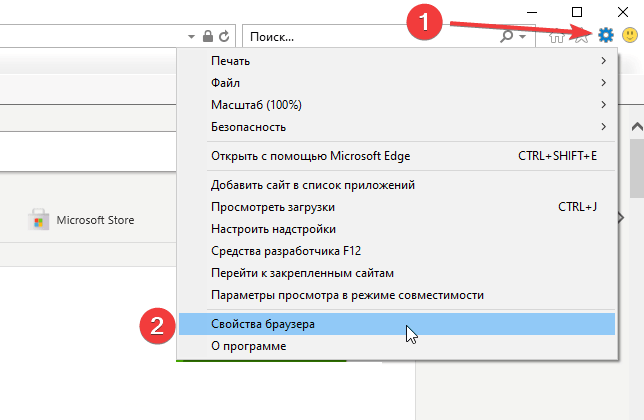
Откройте браузер, нажмите значок настроек в верхнем правом углу и выберите в открывшемся списке Свойства браузера:

-
2
Во вкладке «Общие» нажмите Удалить:

-
3
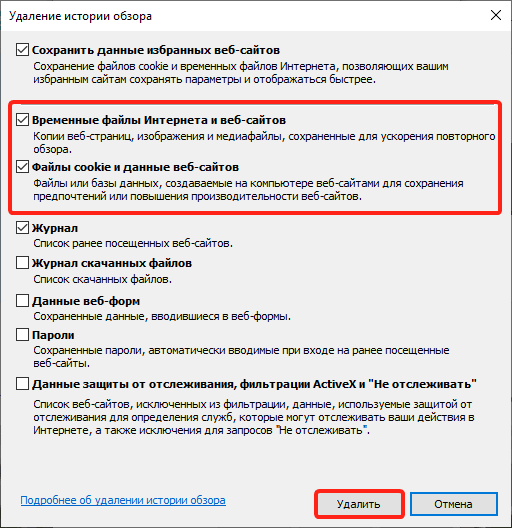
Поставьте чекбоксы напротив пунктов «Временные файлы Интернета и веб-сайтов» и «Файлы cookie и данные веб-сайтов», затем нажмите Удалить:

Готово.
Очистка кэша в Safari
Чтобы очистить кэш в Safari:
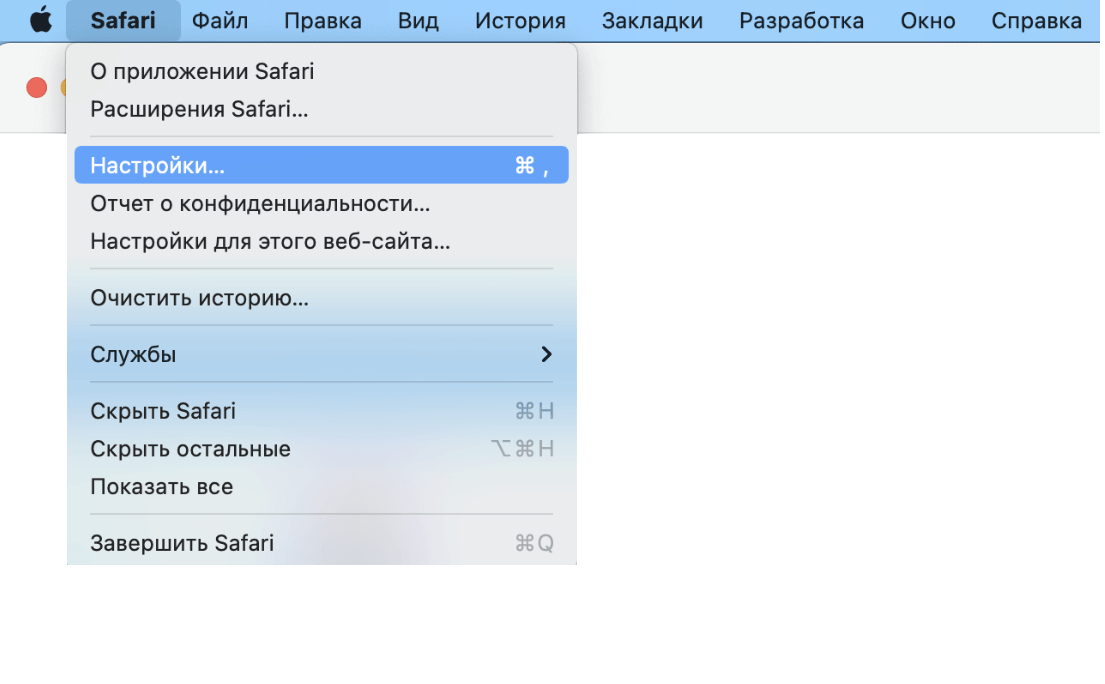
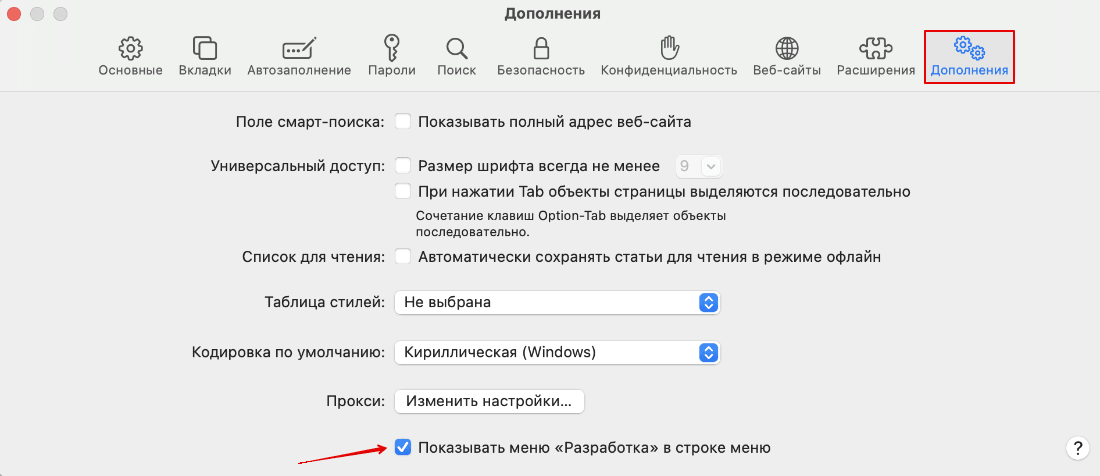
- 1 В панели управления браузера нажмите Safari. Затем кликните Настройки (Preferences).
- 2 Поставьте галочку напротив пункта «Показывать меню Разработка в строке меню» (Show Develop menu in menu bar). В панели появится вкладка Разработка (Develop).
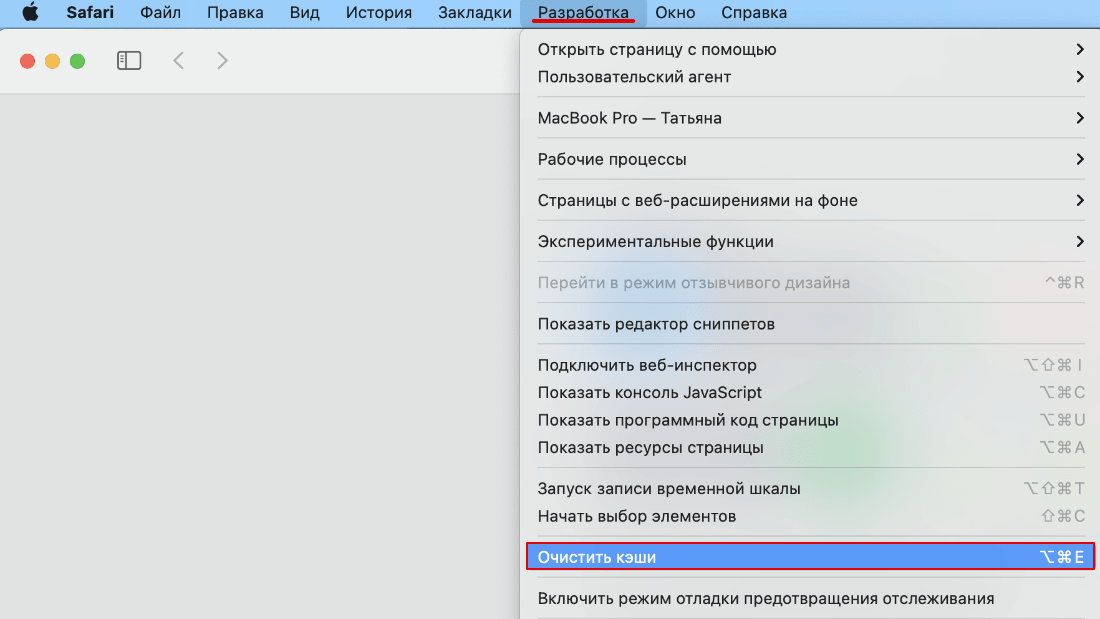
- 3 Нажмите Разработка (Develop) и кликните Очистить кэш (Empty Caches).
Готово.
Изменения на сайте отображаются не сразу
Что делать, если изменения на сайте отображаются не сразу:
- 1 Очистите кэш браузера. Возможно, ваш браузер закэшировал старую страницу сайта и показывает неактуальную версию. Для очистки используйте одну из инструкций выше.
- 2 Очистите кэш CMS, если вы его используете.
-
3
Добавьте директивы php.ini. Некоторые сборки PHP идут с кэширующем модулем:
- «5.3-with-xcache» — XCache;
- «5.4-bx-optimized2» — XCache;
- «5.4-with-xcache» — XCache;
- «5.5-bx-optimized» — OPcache;
- «5.5» — OPcache;
- «5.6-bx-optimized» — OPcache.
- «5.6» — OPcache;
- «7.0» — OPcache.
Если вы используете одну из этих сборок и хотите, чтобы изменения на сайте отображались сразу, то добавьте директивы в «php.ini». Подробнее читайте в статье Как редактировать php.ini.
Для версий php «5.5», «5.6», «7.0»:
opcache.enable=OffДля версий php «5.3» и «5.4»:
xcache.cacher = Off
Теперь вы понимаете, что такое кэширование, что значит очистить кэш браузера на компьютере и как это делается в популярных интернет-браузерах.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как очистить кэш и куки в Яндекс Браузере
Яндекс Браузер ― один из популярных браузеров, с которым работают пользователи Windows 10. В этой статье мы расскажем, как очистить кэш в Яндексе на Windows 7 и 10 разными способами.
Для начала разберем, что такое кэш и зачем нужен кеш в браузерах. Это временные сохранённые в браузере файлы, которые позволяют ускорить загрузку сайта при повторном входе.
Файлы cookies сохраняют ваши персональные настройки на сайте, например, язык, валюту, размер шрифта, товары в корзине. Cookies бывают временными и постоянными. От того, какой вид куки используется на сайте, зависит, как часто у пользователя будут запрашивать данные для авторизации. Например, на одном сайте мы будем постоянно вводить логин и пароль, а на других даже через пару недель сайт пустит нас без ручной авторизации. Какие куки использовать на ресурсе, выбирает разработчик. Пользователь влиять на это не может. Некоторые файлы cookie используются для предотвращения спама и мошенничества. Например, некоторые файлы могут подтвердить, что запросы во время сеанса выполняются пользователем, а не другими сайтами или роботами. Эти файлы cookie не позволяют вредоносным сайтам выполнять действия от лица пользователя без его ведома.
Подробнее и кэше и куки можно узнать в статье.
Несмотря на то, что оба элемента облегчают работу в интернете, они могут накапливаться и нарушать работу браузера. Поэтому их иногда нужно чистить. Ниже мы дадим несколько инструкций, как это сделать.
Как в Яндексе очистить кэш и куки вручную
Очистить данные ранее посещённых сайтов можно тремя способами:
- через горячие клавиши,
- через настройки браузера,
- через историю посещений.
Способ 1. Как очистить кэш Яндекс Браузера сочетанием клавиш
- 1 Нажмите сочетание клавиш Ctrl + Shift + Delete.
-
2
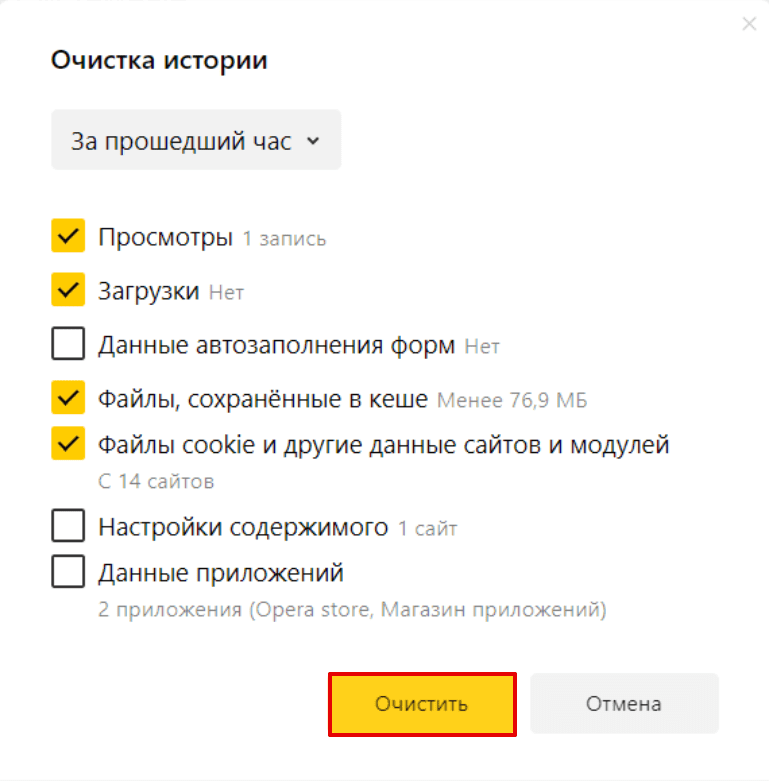
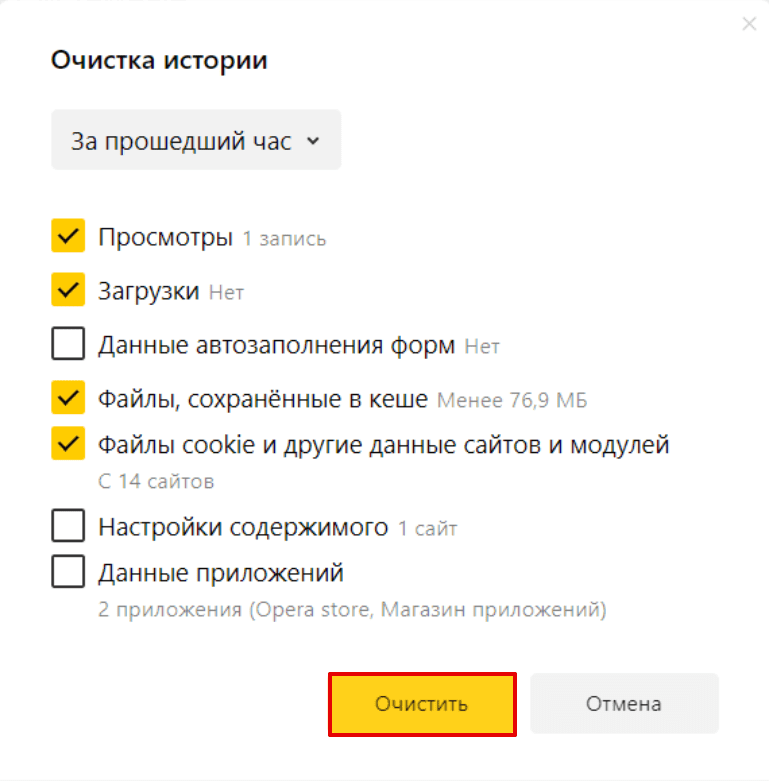
В выпадающем списке отметьте временной промежуток и поставьте галочку напротив нужных пунктов. Рядом с названием пунктов показан размер файлов для каждой категории. Нажмите Очистить:

Готово, теперь вы знаете, как очистить кэш браузера Яндекс Браузер, используя горячие клавиши.
Способ 2. Как очистить кэш сайта в настройках браузера
- 1 Нажмите в правом верхнем углу на кнопку с тремя горизонтальными полосками.
-
2
Нажмите Настройки:

-
3
В левом меню выберите блок «Системные» и прокрутите страницу до конца. Нажмите Очистить историю:

-
4
В выпадающем списке отметьте временной промежуток и поставьте галочку напротив нужных пунктов. Рядом с названием пунктов показан размер файлов для каждой категории. Нажмите Очистить:

Готово, вы очистили кэш и куки в Yandex.Browser.
Способ 3. Как очистить кэш страницы в Яндексе через историю посещений
- 1 Нажмите в правом верхнем углу на кнопку с тремя горизонтальными полосками.
-
2
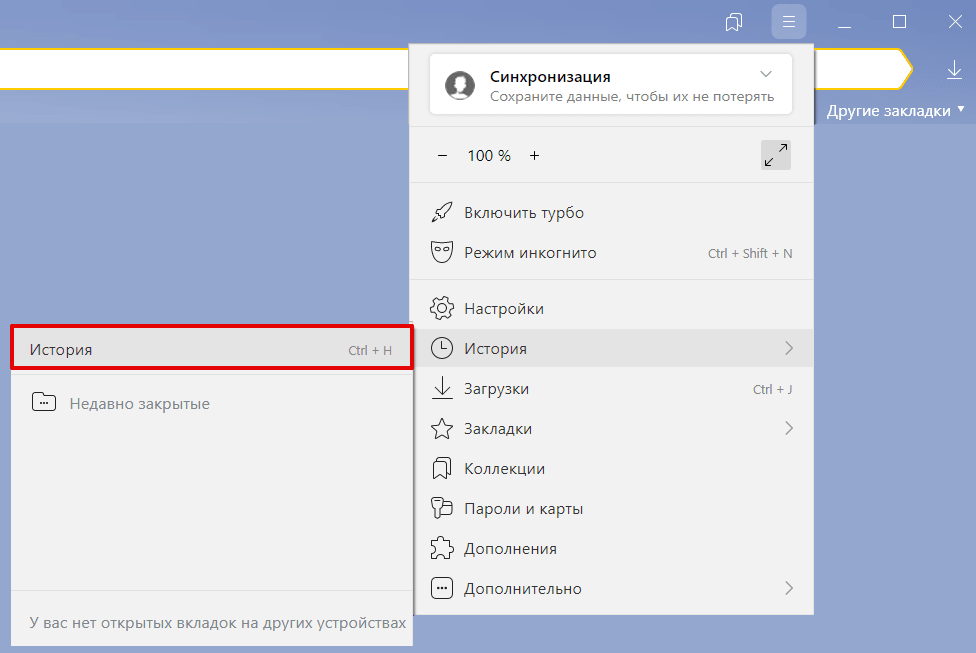
Наведите курсор на строку «История». В появившемся меню нажмите История:

-
3
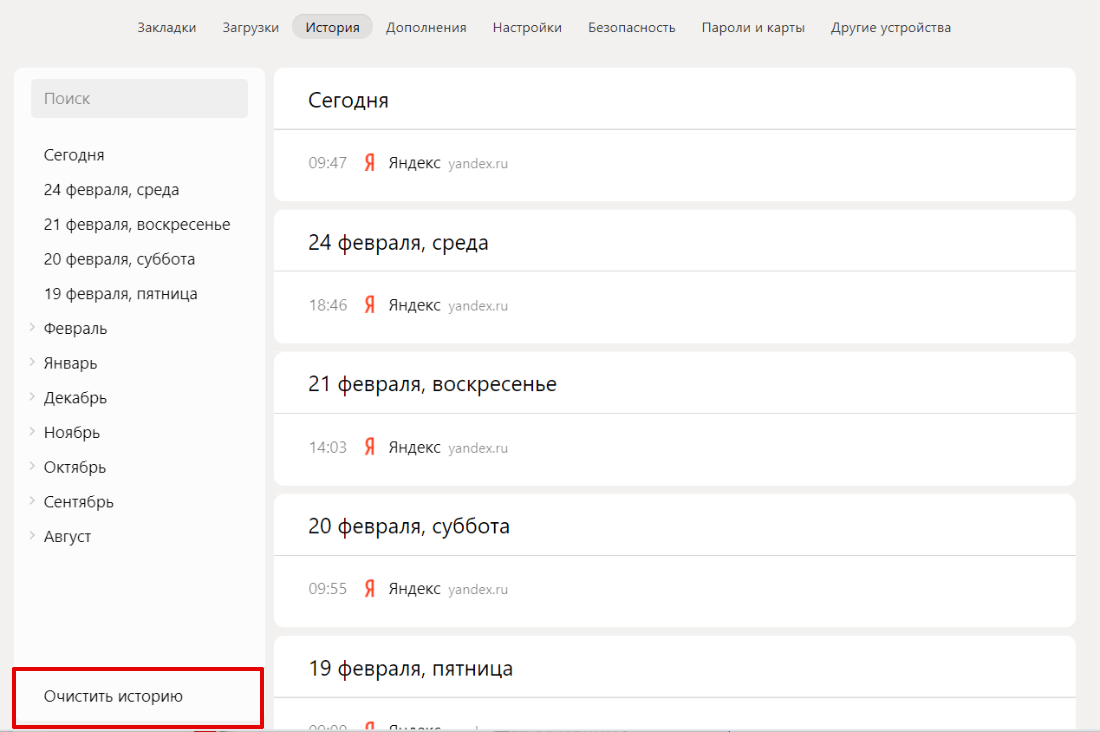
В левом меню внизу нажмите Очистить историю:

-
4
В выпадающем списке отметьте временной промежуток и поставьте галочку напротив нужных пунктов. Рядом с названием пунктов показан размер файлов для каждой категории. Нажмите Очистить:

Готово, вы очистили кэш и cookies яндекс браузера.
Как почистить кэш и куки через расширение
Кроме ручной очистки, можно установить расширение в браузере, которое будет автоматически очищать временные файлы, например, Clear cache.
-
1
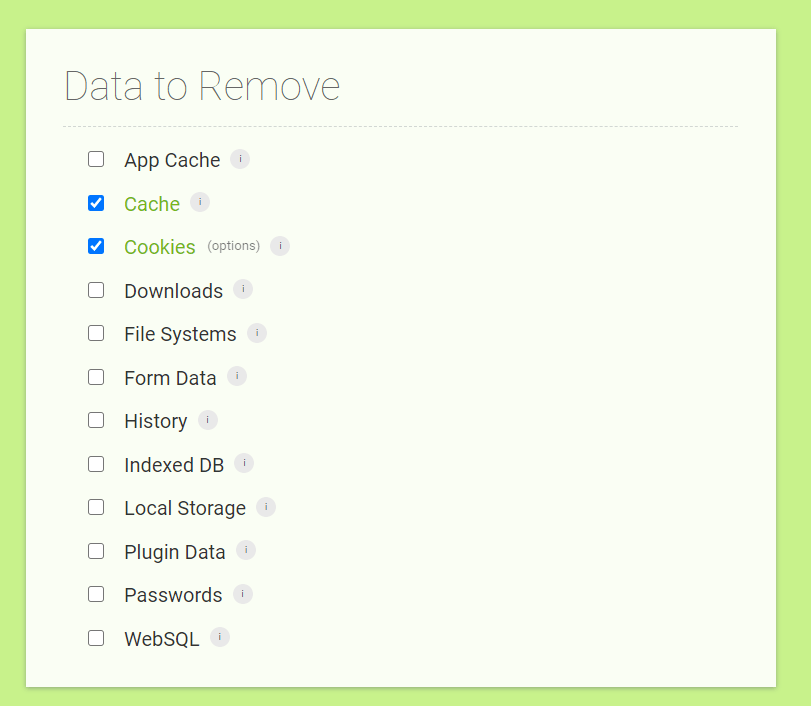
При установке расширения перед вами появится страница настройки. Поставьте две галочки напротив cache и cookies:

-
2
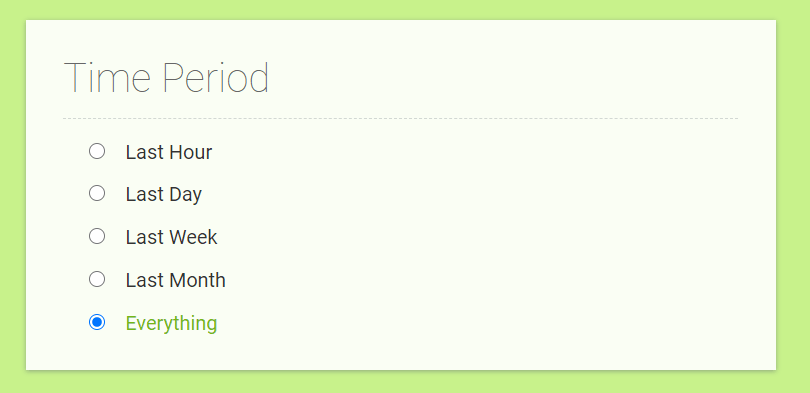
В блоке «time period» выберите everything:

- 3 Закройте страницу.
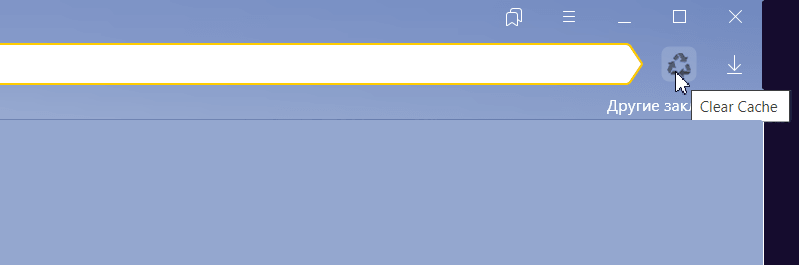
Чтобы очистить браузер, нажмите на значок приложения:

В процессе очистки он станет зеленым. Как только очистка завершится, он снова станет серым.
Как очистить кэш и куки с помощью программ
Для очистки кэша и куки можно использовать сторонние программы. Популярными программами-уборщиками являются CCleaner и Wise Disk Cleaner.
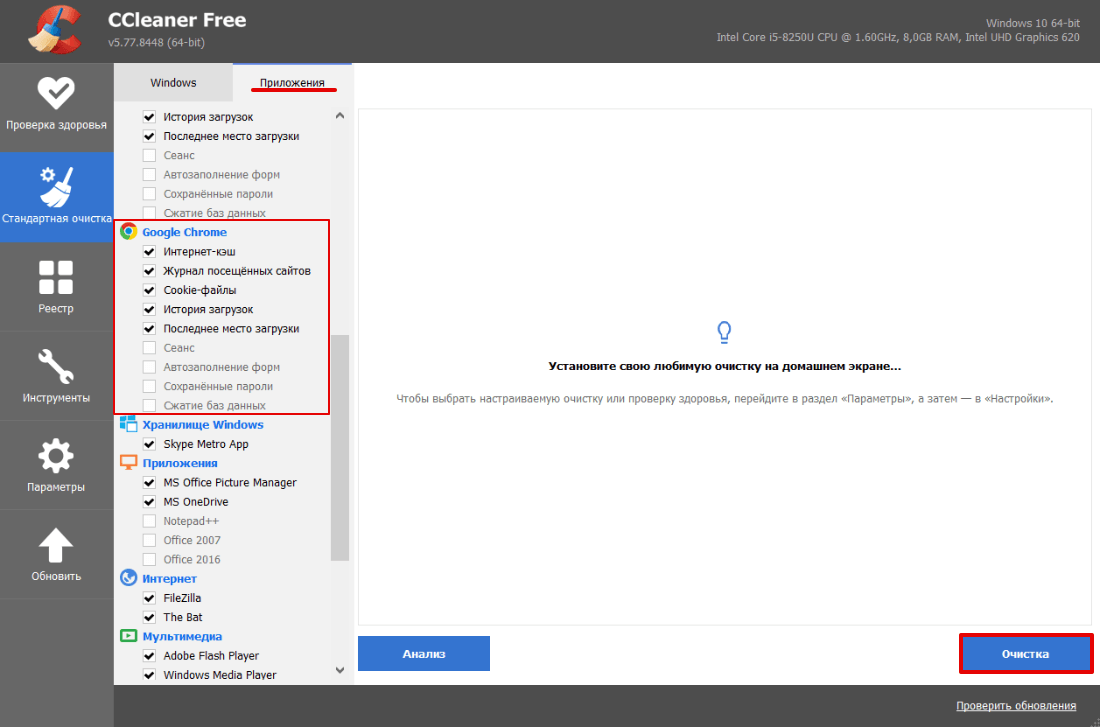
Как очистить кэш браузера Яндекс на компьютере с помощью программы CCleaner
- 1 Откройте программу.
- 2 В левом меню выберите «Стандартная очистка».
-
3
Найдите блок Google Chrome. Это блок относится к Яндекс Браузеру.
Обратите внимание
CCleaner не распознает Yandex как отдельный браузер. Он относит его к Google Chrome, так как они созданы на одном движке.
-
4
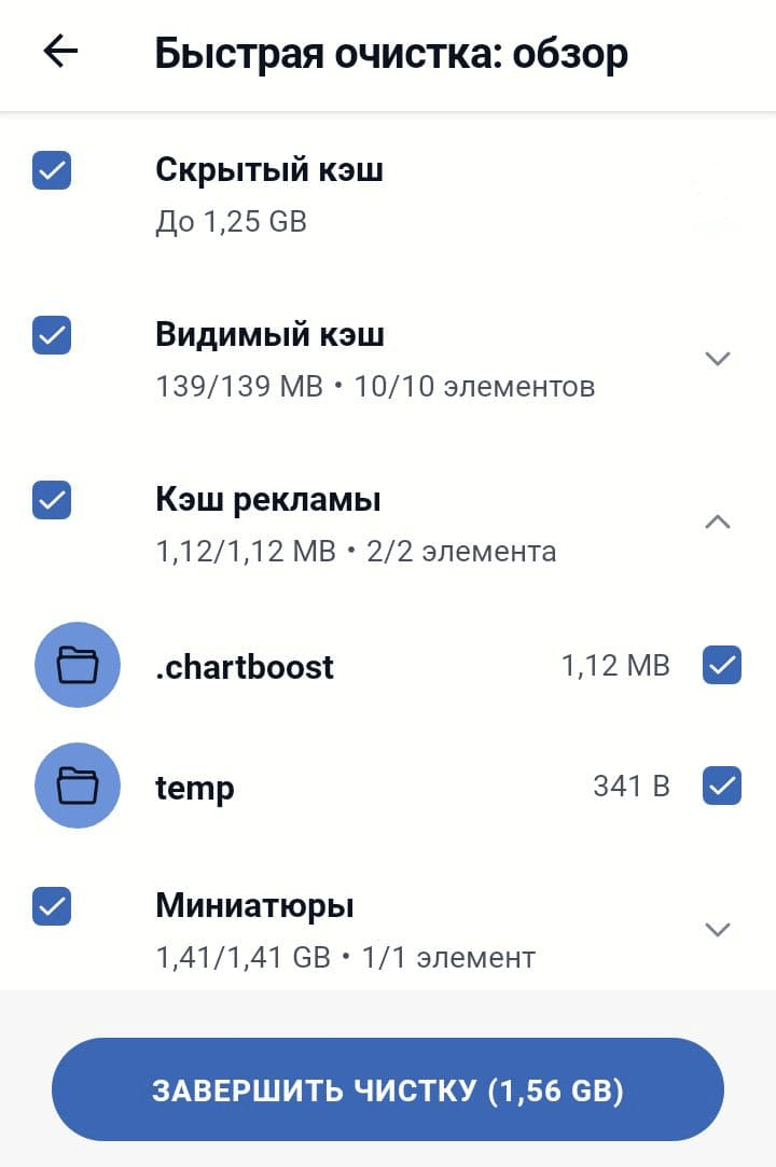
Отметьте пункты, которые нужно удалить и нажмите Очистка:

Готово, ваши куки и кэш чистые. С помощью CClener можно чистить временные данные отдельных веб-ресурсов, реестры и оптимизировать работу ПК.
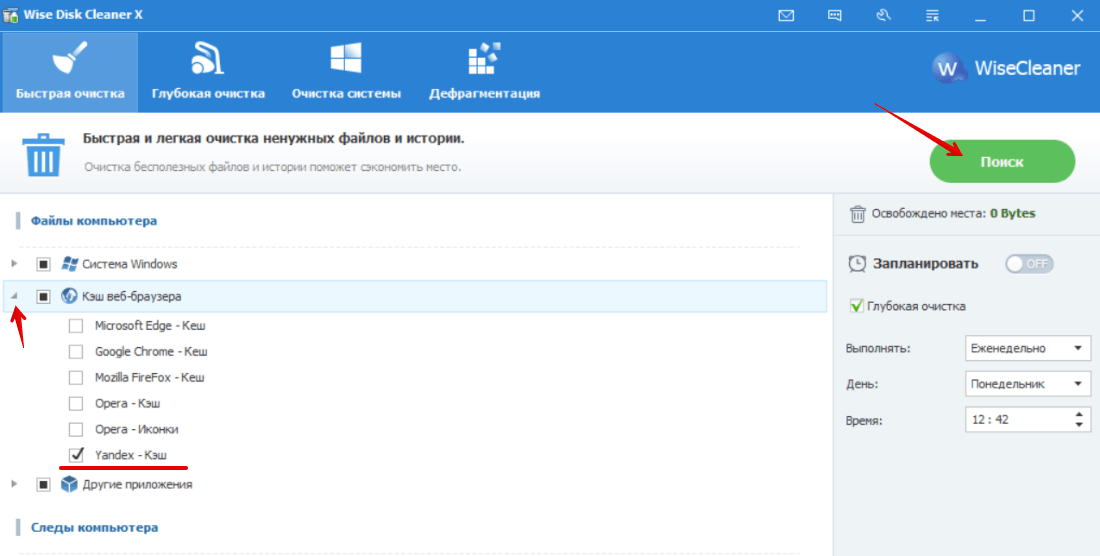
Как очистить кеш браузера Яндекс на ноутбуке с помощью программы Wise Disk Cleaner
- 1 Откройте приложение.
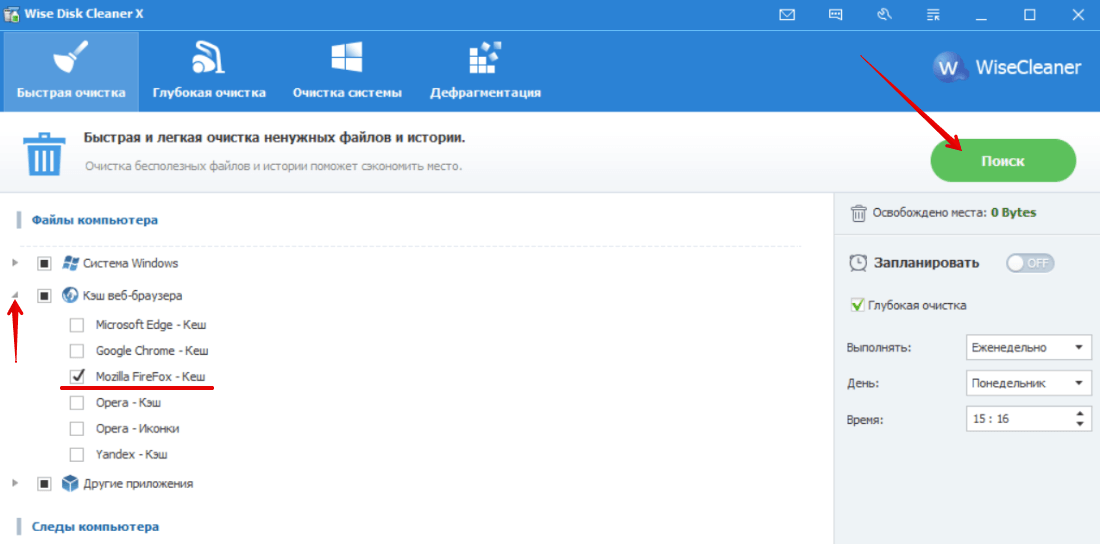
- 2 Во вкладке «Быстрая очистка» найдите строку Кэш веб-браузера и нажмите стрелочку, чтобы открыть раскрывающееся меню.
- 3 Поставьте галочку напротив Yandex-Кэш.
-
4
Нажмите Поиск:

-
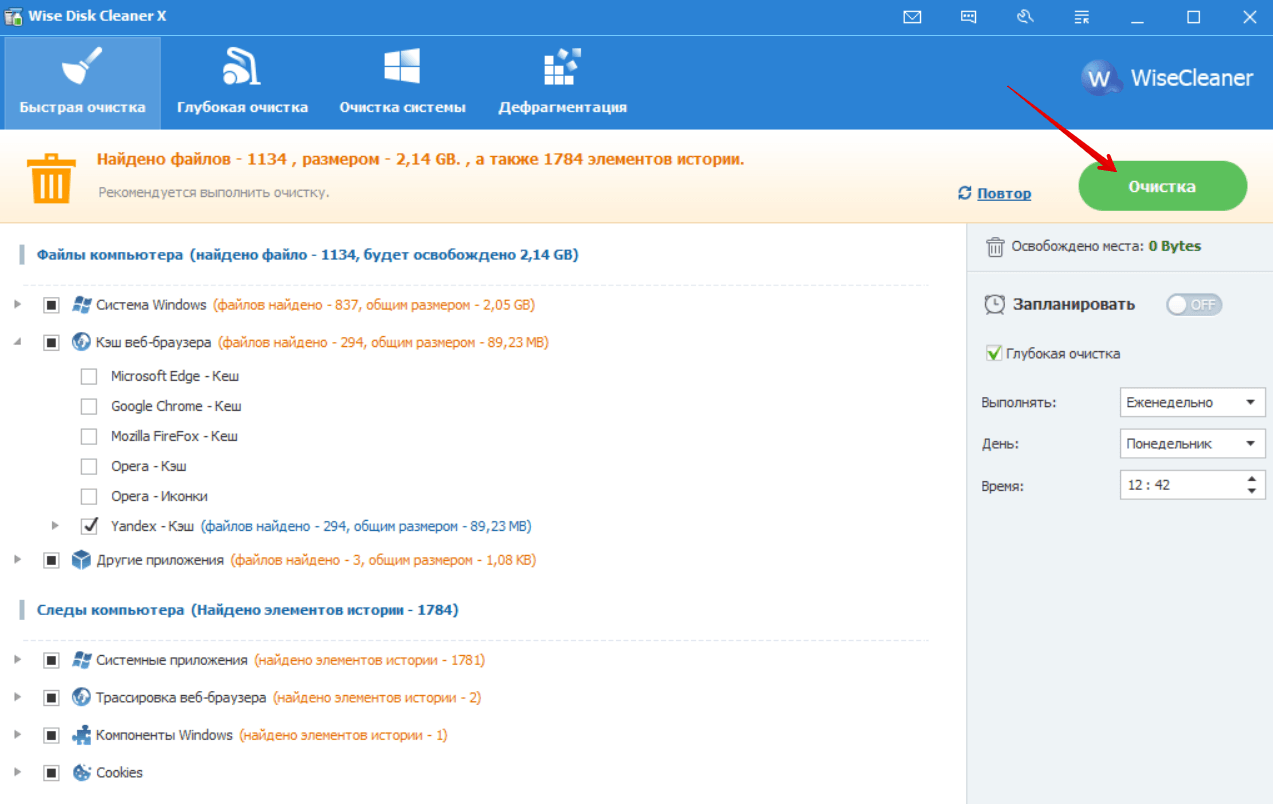
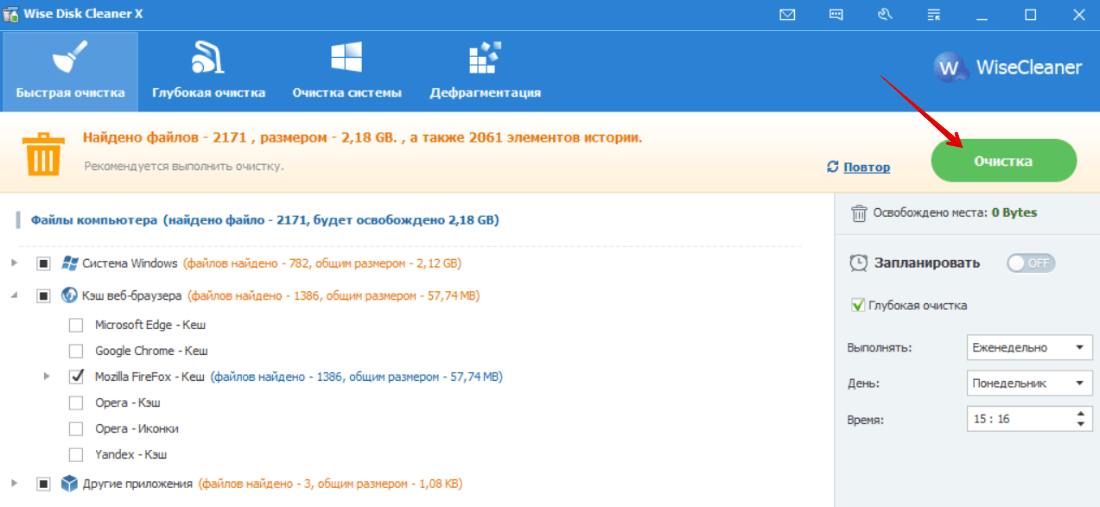
5
Программа найдет все временные файлы. Нажмите Очистить:

Готово, кэш чист. Схожим способом можно удалить cookies.
Очистка кеша нужна не только для поддержания «здоровья» браузера. Иногда некоторые ошибки, такие как 400, 500, 504, могут потребовать удаления временной информации. Если на странице случилась какая-то проблема и вы не смогли ее посетить, браузер это запомнит и при повторном входе загрузит старую версию из памяти. Таким образом, для остальных пользователей сайт снова начнет работать, а у вас отобразится старая ошибка.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как очистить кэш в браузере Google Chrome
Читайте статью, если еще не знаете, как чистить кэш в Google Chrome. Мы расскажем, что такое кэширование, чем кэш отличается от истории посещений и какие есть способы очистить кэш браузера Гугл Хром.
Зачем нужно кэширование
В общем смысле кэш — это специальная область на диске или операционной системе, в которой временно хранится информации, и данные, к которым обращался пользователь. Если говорить по-простому, это кратковременная память устройства.
Кэш браузера позволяет быстрее получить доступ к информации (страницам на сайте или в социальных сетях, просмотренным видео и др.), которую пользователь недавно просматривал. Дело в том, что браузер обращается за информацией не напрямую к серверу, на котором хранятся данные (долгий способ), а берет информацию напрямую из своей памяти (быстрый способ).
Не стоит путать кэш с историей посещений и файлами cookie. В истории можно посмотреть список всех сайтов, посещенных за тот или иной период. Файлы cookie сохраняют небольшие фрагменты данных (например, пароли или email) и автоматически подставляют их в нужный момент. В кэше же хранится техническая информация о страницах сайта (картинках, скриптах и другом).
Однако иногда кэш скорее мешает, чем помогает в работе. Если в буфере накапливается слишком много информации, то страницы начинают загружаться медленнее. Также информация из кэша может быть уже неактуальной. Например, вы хотели перейти на какой-то интернет-ресурс, но столкнулись с ошибкой. Браузер запомнит страницу в текущем виде и при повторном входе также отобразит ошибку, даже если работа ресурса уже восстановлена. По этим причинам временную память браузера необходимо регулярно чистить.
Как очистить кэш браузера Google Chrome
Если у вас Google Chrome, вы можете очистить кэш одним из четырех способов. Два первых способа описывают, как очистить кэш хрома вручную. Третий и четвертый способы позволяют очистить кэш браузера Гугл Хром через расширения и на компьютере.
Способ 1. С помощью горячих клавиш
Это самый простой и быстрый способ. Чтобы использовать его, достаточно запомнить несложную комбинацию клавиш на клавиатуре.
- 1 В браузере наберите сочетание клавиш Ctrl + Shift + Delete. После этого в настройках автоматически откроется страница «Очистить историю».
-
2
Отметьте чекбокс «Изображения и другие файлы, сохраненные в кеше». Затем в выпадающем списке выберите нужный временной диапазон:

-
3
Кликните Удалить данные:

Готово.
Способ 2. Через браузер
Этот способ более долгий, чем первый, но он не требует запоминания комбинации клавиш на клавиатуре.
-
1
В браузере нажмите на кнопку с тремя точками. Затем кликните Настройки:

-
2
Пролистайте страницу до раздела «Конфиденциальность и безопасность» и нажмите Очистить историю:

-
3
Отметьте чекбокс «Изображения и другие файлы, сохраненные в кеше». Затем выберите нужный временной диапазон в выпадающем списке:

-
4
Кликните Удалить данные:

Готово.
Способ 3. С помощью расширений браузера
Чтобы очистить память, можно также использовать специальные расширения для браузера. Например, OneCleaner, Clean Guru или Clean Master. Они работают так же, как утилиты для компьютера, но при этом встроены в браузер.
Чтобы очистить кэш с помощью расширения:
- 1 Установите одно из расширений, например, Clean Master.
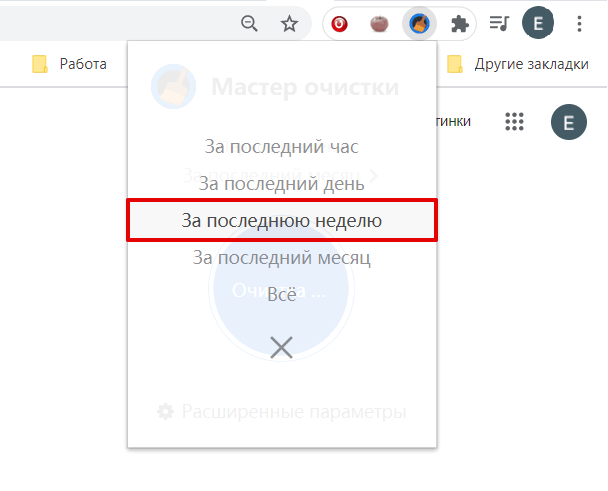
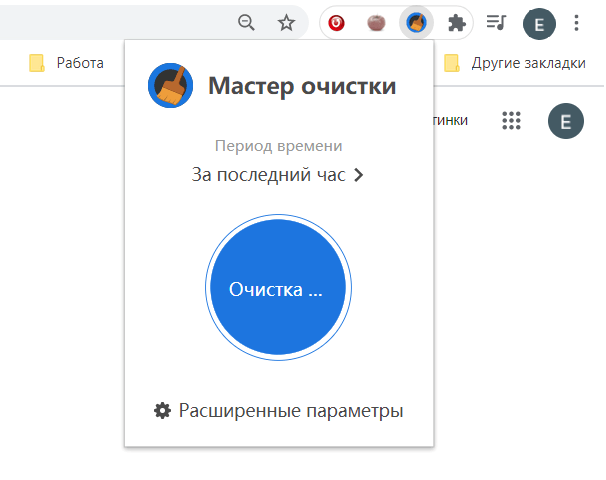
- 2 Откройте расширение в браузере и перейдите к изменению периода времени.
-
3
Выберите нужный период:

-
4
Кликните Очистка:

Готово.
Способ 4. Через программы
Еще один из способов — бесплатные программы для компьютера, которые чистят временную память. Самые популярные: Clean Master, CCleaner — для Windows, BleachBit, Stacer — для Linux, App Store и CCleaner — для macOS.
Главным образом эти программы ориентированы на то, чтобы просканировать компьютер на вирусы и очистить операционную систему от различного «мусора» — логов, временных файлов и другого. А также проверить, сколько места в системе занимают такие файлы и как влияют на работоспособность операционной системы.
Если вы регулярно чистите файлы сайта на своём компьютере, можно установить одну из программ — они помогут попутно очистить и кэш.
- 1 Установите одно из расширений, например, CCleaner.
- 2 Откройте программу и в меню слева выберите «Стандартная очистка».
-
3
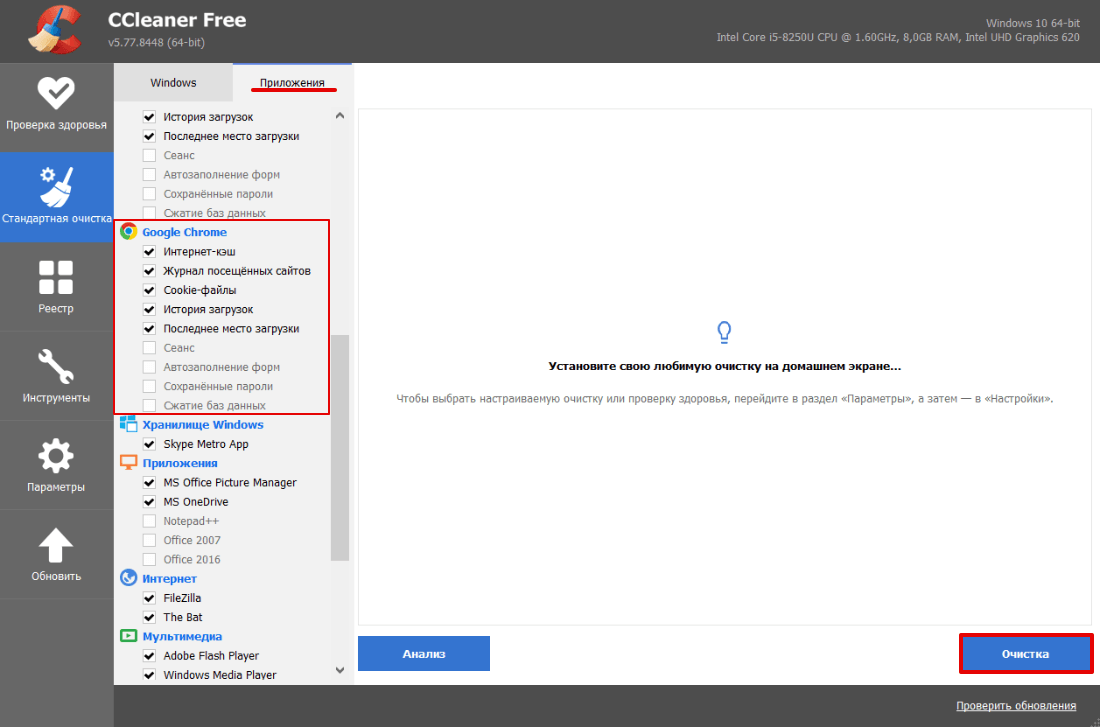
В блоке «Google Chrome» поставьте галочки напротив нужных параметров и кликните Очистка:

Готово. Теперь вы знаете, как очистить кэш в Хроме и сможете выбрать наиболее подходящий вам способ.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как очистить кэш браузера Mozilla Firefox
В этой статье мы расскажем, что такое кеш браузера, для чего он нужен и как очистить кэш браузера Mozilla Firefox разными способами.
Кэш — это место на жестком диске компьютера, на которое сохраняются данные с ранее посещенных сайтов.
Кеш помогает ускорить повторную загрузку сайта браузером. Как это работает? При обычной загрузке страницы браузер ищет сервер, на котором находятся файлы сайта через систему DNS. Далее браузер запрашивает данные сайта у сервера. Сервер отправляет файлы, и только после этого браузер может показать контент пользователю. Чтобы ускорить этот процесс, был создан кэш. Он сохраняет внешний вид сайта, и при повторном входе на страницу данные загружаются не из сервера, а из кеша.
Кэш – полезная функция, но иногда она может мешать работе браузера. Обычно это связано с ошибками 400, 403, 500, 502, 503. Если при предыдущем входе на сайт пользователь увидел ошибку, при следующем входе он снова может ее увидеть, так как сайт покажет сохраненную в кэше версию. Чтобы увидеть рабочую версию сайта, нужно будет очистить кеш. Так как в памяти нет данных, браузеру придется снова обращаться к серверу.
Кроме кэша, еще есть файлы cookies. Это тоже временные файлы, которые сохраняют данные посещенных сайтов. Их главное отличие от кеша — сохранение персональных данных. Это не только данные для авторизации, но и настройки масштаба страницы, язык, валюта и многое другое. Также cookies могут использоваться для предотвращения мошенничества. Через куки сайты проверяют, кем выполняются действия – пользователем или роботом.
Подробнее о кэше и куки можно узнать в статье.
Очистить временные файлы можно тремя способами:
- вручную,
- с помощью программ,
- через расширение браузера.
Способ 1. Как очистить кэш браузера Mozilla Firefox вручную
-
1
Кликните в правом углу экрана на три горизонтальные линии и нажмите Настройки:

-
2
В левом меню выберите «Приватность и Защита». Прокрутите страницу до блока «Куки и данные сайтов» и нажмите Удалить данные:

-
3
Установите галочки в чекбоксах Кэш веб-содержимого и Куки и данные сайтов (если нужно). Нажмите Удалить:

Готово, вы очистили память браузера Mozilla Firefox.
Как очистить кеш с помощью горячих клавиш на Windows
- 1 Нажмите сочетание клавиш Ctrl+Shift+Delete.
-
2
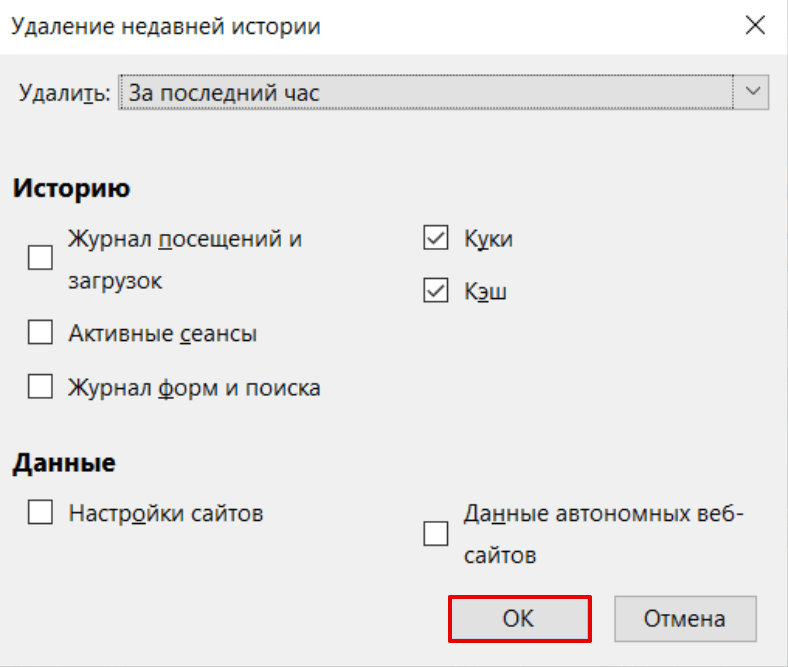
В появившемся окне отметьте чекбоксы «Куки» и «Кэш». Укажите временной диапазон, например «За последний час», и нажмите ОК:

Готово, вы очистили кэш страницы в пару кликов.
Как очистить кэш отдельных сайтов в браузере Mozilla Firefox
Необязательно удалять абсолютно все временные файлы браузера, можно выбрать один сайт и очистить только его временные данные.
-
1
Для этого в той же вкладке «Приватность и Защита» в блоке «Куки и данные сайтов» нажмите Управление данными…:

-
2
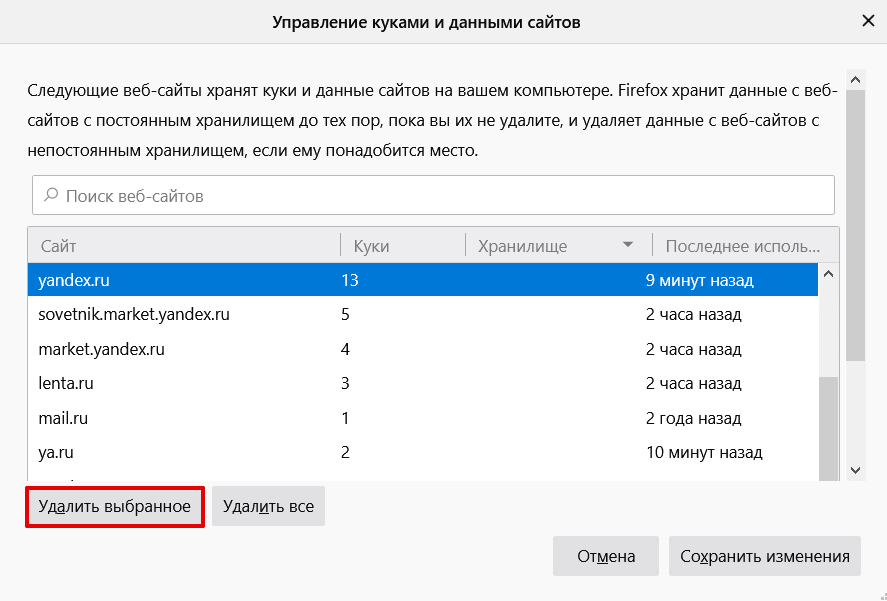
Выберите сайт, временные файлы которого нужно почистить, и нажмите Удалить выбранное:

Готово, вы очистили кэш сайта.
Как настроить автоматическую очистку кэша
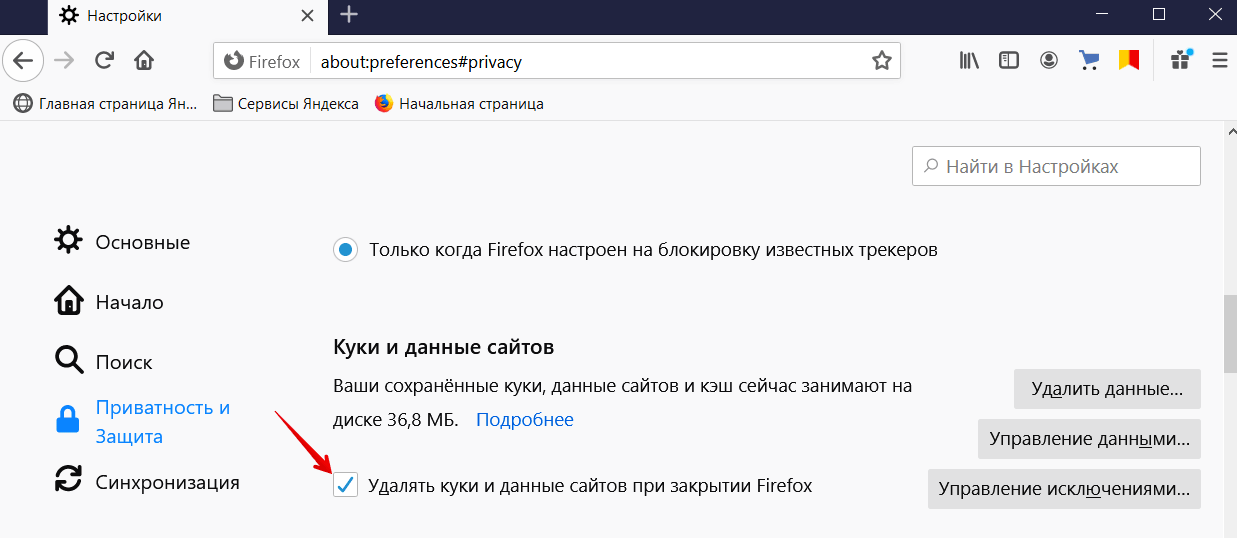
Очищать временные файлы вручную необязательно. Mozilla Firefox можно настроить так, чтобы временные данные удалялись при каждом закрытии браузера. Для этого в той же вкладке «Приватность и Защита» в блоке «Куки и данные сайтов» поставьте галочку напротив Удалять куки и данные сайтов при закрытии Firefox:

Способ 2. Как очистить кэш с помощью программы
Для очистки временных файлов можно использовать сторонние программы. Популярными программами-уборщиками являются CCleaner и Wise Disk Cleaner.
CCleaner ― это один из самых популярных бесплатных чистильщиков и оптимизаторов Windows. С его помощью можно не только удалить кеш в любом браузере, но и почистить реестр и удалить ненужные программы. У программы есть удобный и понятный интерфейс и русскоязычная версия. Можно приобрести PRO версию, но это необязательно. Бесплатная версия наполнена большим функционалом.
Wise Disk Cleaner ― это аналог CCleaner. Он также поможет в пару кликов очистить куки и кеш в браузерах. Интерфейс этой программы менее привлекателен, чем у CCleaner, однако он такой же простой.
- 1 Откройте программу.
- 2 В левом меню выберите «Стандартная очистка».
- 3 Найдите блок Mozilla Firefox.
-
4
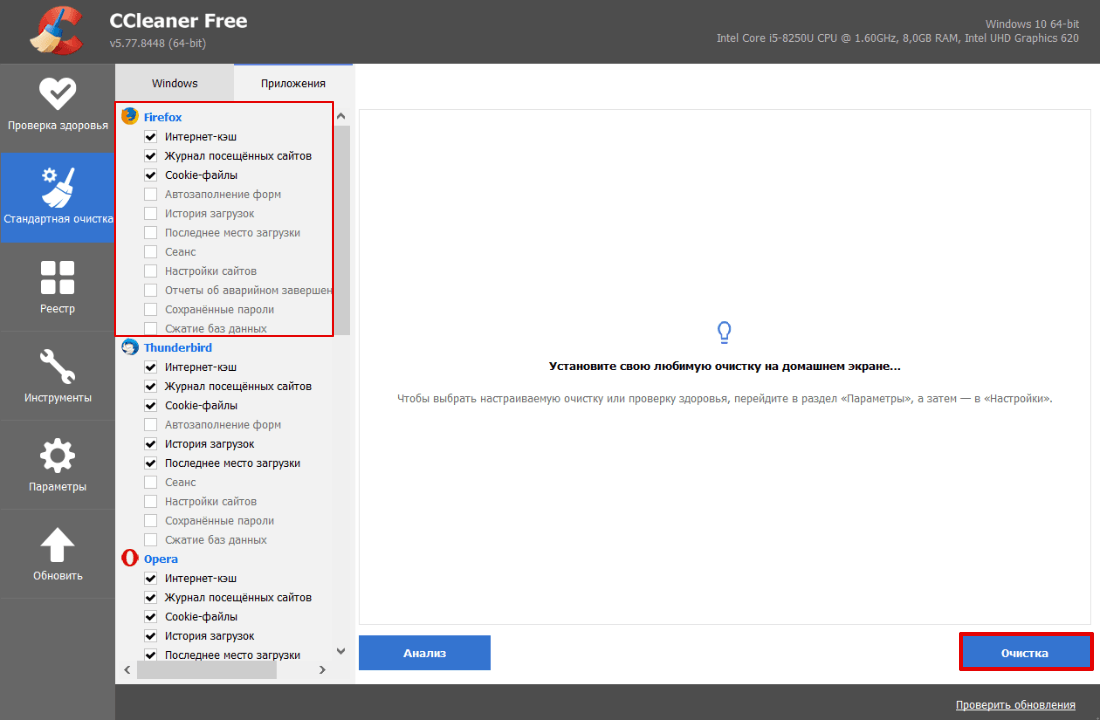
Отметьте пункты, которые нужно удалить, и нажмите Очистка:

Готово, вы удалили временные данные.
- 1 Откройте приложение.
- 2 Во вкладке «Быстрая очистка» найдите строку Кэш веб-браузера и нажмите стрелочку, чтобы открыть раскрывающееся меню.
- 3 Поставьте галочку напротив Mozilla Firefox-Кэш.
-
4
Нажмите Поиск:

-
5
Программа найдет все временные файлы. Нажмите Очистить:

Готово, память очищена.
Способ 3. Как очистить кэш с помощью расширения
Для быстрой очистки временных данных есть много расширений, которые быстро могут удалить все данные о посещенных сайтах. Мы покажем, как работать с расширением Empty Cache Button.
- 1 Установите расширение Empty Cache Button.
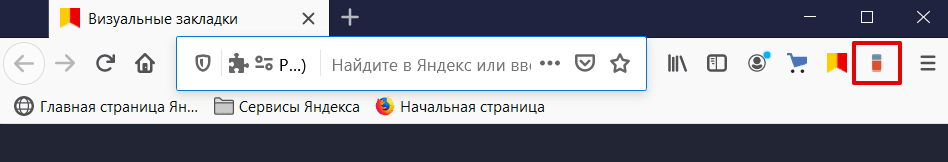
-
2
В правом верхнем углу браузера появится значок расширения в виде ластика. Чтобы очистить кеш, нажмите на него.

Готово, вы получите сообщение об очистке кеша:

Мы рассмотрели 3 способа очистки кеша в Mozilla Firefox. Следите за тем, чтобы временные данные не занимали много памяти. Переполненный кэш может привести к медленной работе браузера и ошибкам в нем. Периодически освобождайте место по одной из инструкций выше.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как очистить кэш в браузере Оpеrа на Windows
Статья будет вам полезна, если вы хотите узнать, как очистить кэш браузера Опера на Windows 8 и 10.
Для начала поговорим о том, зачем вообще нужен кэш и почему время от времени его нужно чистить.
Для чего нужно чистить кэш
В самом общем смысле кэш — это временные файлы, которые хранятся в специальной области. Например, на жестком диске, в операционной системе или в браузере — кэширование происходит в разных частях устройства.
В кэше браузера хранятся данные (скрипты, картинки, видео и другое) тех интернет-ресурсов и страниц сайтов, которые недавно посещал пользователь. То есть, условно говоря, кэш – это кратковременная память устройства.
Если в ближайшее время пользователь захочет попасть на одну из страниц повторно, то страница откроется именно через кэш. Это позволит значимо сократить время загрузки страницы. Если бы не было кэша, браузеру приходилось бы каждый раз заново обращаться к серверу, на котором хранятся файлы сайтов. А это требует ресурсов и времени.
Иногда кэш путают с файлами cookie и историей посещений — их нередко чистят одновременно. Однако стоит понимать, что это разные элементы. В истории в хронологическом порядке отображается список интернет-ресурсов, которые за определенный временной период посещал пользователь. Cookie-файлы позволяют запоминать отдельные фрагменты данных (например, пароли), чтобы затем автоматически подставлять их вместо пользователя там, где это нужно. В кэше же хранится чисто техническая информация о страницах сайта.
Если длительное время не чистить кэш, память браузера начнет переполняться. Поскольку в кратковременной памяти можно держать только ограниченное количество информации, от «перенасыщения» система начнет работать хуже. Страницы сайтов из кэша будут наоборот загружаться медленнее.
Ещё одна ловушка «старого» кэша — неактуальная информация. Если при первом переходе на сайт вы столкнулись с ошибкой, браузер запомнит страницу именно в таком виде. Даже если работа ресурса уже восстановлена, когда вы перейдете на сайт повторно, из кэша вновь отобразится ошибка. Это основные причины, по которым временные файлы браузера нужно регулярно удалять.
Как очистить кэш браузера Opera
Если вы пользуетесь Opera, то можете очистить кэш одним из пяти способов.
Способ 1. С помощью горячих клавиш
Быстро очистить кэш в Опере поможет комбинация клавиш. Горячие клавиши — самый простой способ очистки, однако он подойдёт не для всех устройств.
- 1 В браузере наберите Ctrl + Shift + Delete. После этого в настройках автоматически откроется страница «Очистить историю».
-
2
Отметьте чекбокс «Изображения и другие файлы, сохраненные в кеше». Затем в выпадающем списке выберите нужный временной диапазон:

-
3
Кликните Удалить данные:

Готово.
Способ 2. Через настройки браузера
Этот способ более долгий, чем первый, но он не требует запоминания комбинации клавиш на клавиатуре.
-
1
В браузере нажмите на кнопку с тремя перечеркнутыми полосками. Затем кликните Открыть все настройки браузера:

Также на этом шаге вы можете кликнуть правой кнопкой мыши на стартовой странице и нажать Настройки:

-
2
Пролистайте страницу до раздела «Конфиденциальность и безопасность» и нажмите Очистить историю посещений:

-
3
Отметьте чекбокс «Изображения и другие файлы, сохраненные в кеше». Затем в выпадающем списке выберите нужный временной диапазон:

-
4
Кликните Удалить данные:

Готово.
Способ 3. Через расширение браузера
Чтобы очистить память, можно также установить специальное расширение. Самые популярные из них: OneCleaner, Clean Guru, Clean Master и SingleClick Cleaner. Мы рекомендуем использовать SingleClick Cleaner, поскольку это расширение создано специально для браузера Opera. С его помощью можно очистить кэш в один клик.
Чтобы очистить кэш с помощью расширения:
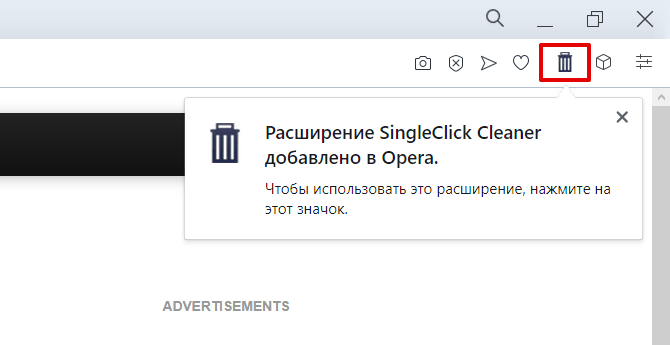
- 1 Скачайте расширение SingleClick Cleaner.
-
2
Чтобы выставить настройки расширения, в панели браузера кликните по иконке Корзина:

-
3
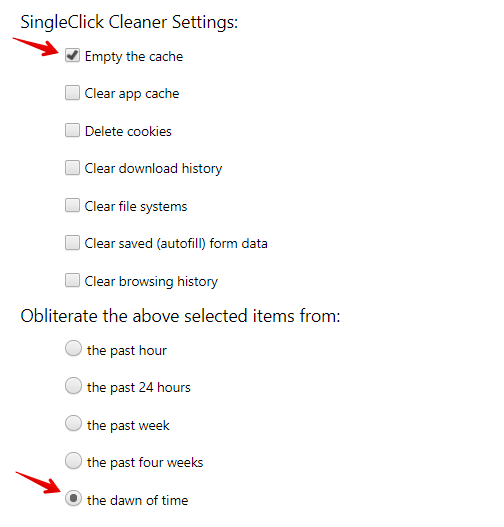
Поставьте галочки напротив нужных параметров. В блоке SingleClick Cleaner Setting (Параметры SingleClick) выберите, какие элементы вы хотите удалить или почистить. В блоке Obliterate the above selected items from (Стереть выбранные позиции) выберите период, за который хотите очистить кэш.

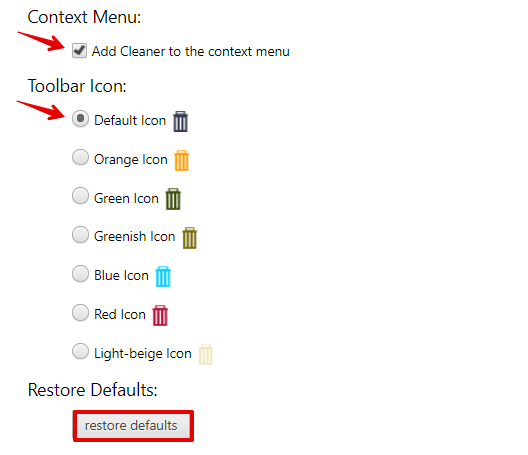
В блоке Context Menu (Контекстное меню) поставьте галочку напротив пункта Add Cleaner to the context menu (добавить Cleaner в контекстное меню) и выберите Toolbar Icon (вид значка панели инструментов). После этого кликните restore defaults:

Готово. Теперь, чтобы очистить кэш, достаточно кликнуть на иконку «Корзина» в панели браузера.
Если в будущем вы захотите изменить настройки расширения, кликните по иконке правой кнопкой мыши и нажмите Настройки.
Способ 4. Через программу на компьютере
Также очистить временную память можно с помощью бесплатных программ для компьютера. Этот вариант универсальный, так как через программу можно почистить кэш любой версии Opera. Наиболее популярные программы для ОС Windows: Clean Master, CCleaner и CCEnhancer.
Изначально эти программы предназначены для того, чтобы очищать операционную систему компьютера от «мусорных файлов» (временных файлов, логов и другого). Они показывают, сколько места в операционной системе занимает каждый такой файл и как он влияет на безопасность устройства в целом. Также с их помощью можно просканировать компьютер на наличие вирусов.
Таким образом, программы можно использовать как для очистки кэша, так и для комплексного анализа и очистки всей операционной системы.
Чтобы очистить кэш с помощью программы:
- 1 Установите одну из программ, например CCleaner.
- 2 Закройте Opera.
- 3 Откройте программу CCleaner. В меню слева перейдите в Стандартная очистка — Приложения.
- 4 Поставьте галочку напротив пункта «Интернет-кэш» и снимите галочки с других параметров, чтобы не удалить лишнее. После этого кликните Очистка.
Готово.
Способ 5. Вручную
Ещё один из способов очистки — через проводник Windows. Этот вариант идеально подходит для тех случаев, когда нужно удалить не весь кэш, а только конкретные файлы.
- 1 Закройте Opera.
- 2 В поисковой строке панели «Пуск» введите «Выполнить» и нажмите Enter. Или нажмите комбинацию клавиш Win + R.
-
3
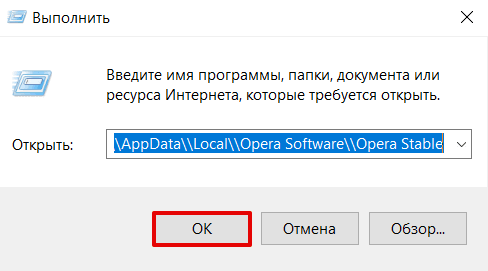
В поле «Открыть» вставьте ссылку «%userprofile%\AppData\Local\Opera Software\Opera Stable» и нажмите Ок:

- 4 Откройте папку Cache и удалите нужные файлы.
Готово.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как очистить кэш в браузере Microsoft Edge
В этой статье мы расскажем, как очистить кэш браузера Edge разными способами.
Сайт — это набор файлов, которые хранятся на физическом сервере. Чтобы браузер смог показать пользователю сайт, он должен обратиться к DNS-системе, узнать IP-адрес сервера, обратиться по этому адресу и попросить у сервера файлы сайта. Это может занять некоторое время. Ускорить загрузку сайта может кеш. Кэш ― это место в памяти компьютера, на которое сохраняются данные с ранее посещённых сайтов. То есть, когда вы посещаете сайт впервые, данные этого ресурса сохраняются на компьютере. При повторном входе на него браузер не обращается к серверу, а загружает ту информацию, которая у него уже есть.
Ещё одним видом временных данных являются cookie-файлы. Они выполняют схожую с кешем функцию. Куки сохраняют персональную информацию пользователя. Например, если вы выбрали в интернет-магазине валюту и язык, при повторном посещении сайта вам не придётся снова настраивать эти параметры.
Очистить кеш в Microsoft Edge можно двумя способами:
- вручную,
- с помощью сторонней программы.
Microsoft Edge: как очистить кэш вручную
-
1
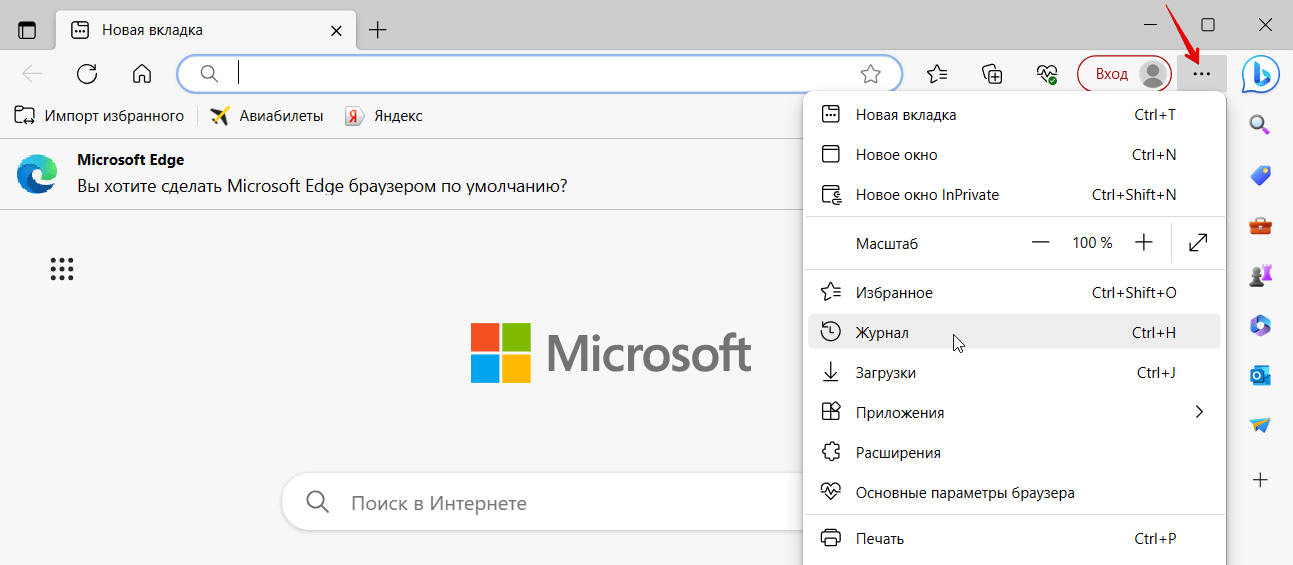
В правом верхнем углу браузера нажмите на три точки и выберите Журнал:

Также можно использовать горячие клавиши Ctrl+Shift+Delete. В этом случае сразу переходите к шагу 3.
-
2
Нажмите на три точки, а затем Удалить данные о просмотре веб-страниц:

-
3
Выберите временной диапазон:

-
4
Отметьте чекбоксы Журнал браузера, Файлы cookie и другие данные сайтов (если нужно) и Кэшированные изображения и файлы. Затем нажмите Удалить сейчас:

Готово, вы очистили кеш и куки в Microsoft Edge.
Как очистить кэш с помощью программ
Для очистки кеша можно использовать сторонние программы, например CCleaner.
CCleaner ― это популярная программа для очистки временных данных и оптимизации операционных систем. С её помощью можно не только удалить кеш в любом браузере, но и почистить реестр, а также удалить ненужные программы. У программы есть платная и бесплатная версия. У бесплатной версии широкий функционал, поэтому приобретать платную версию необязательно.
Чтобы очистить кэш и cookie:
- 1 Откройте программу.
- 2 В левом меню выберите «Стандартная очистка».
- 3 Во вкладке Windows найдите блок Edge на базе Chromium.
-
4
Отметьте пункты, которые нужно удалить, и нажмите Очистка:

Как настроить автоматическую очистку временных файлов
Если вы не хотите постоянно следить за количеством временных файлов на компьютере, можно настроить автоматическое удаление кеша и куки при закрытии браузера.
-
1
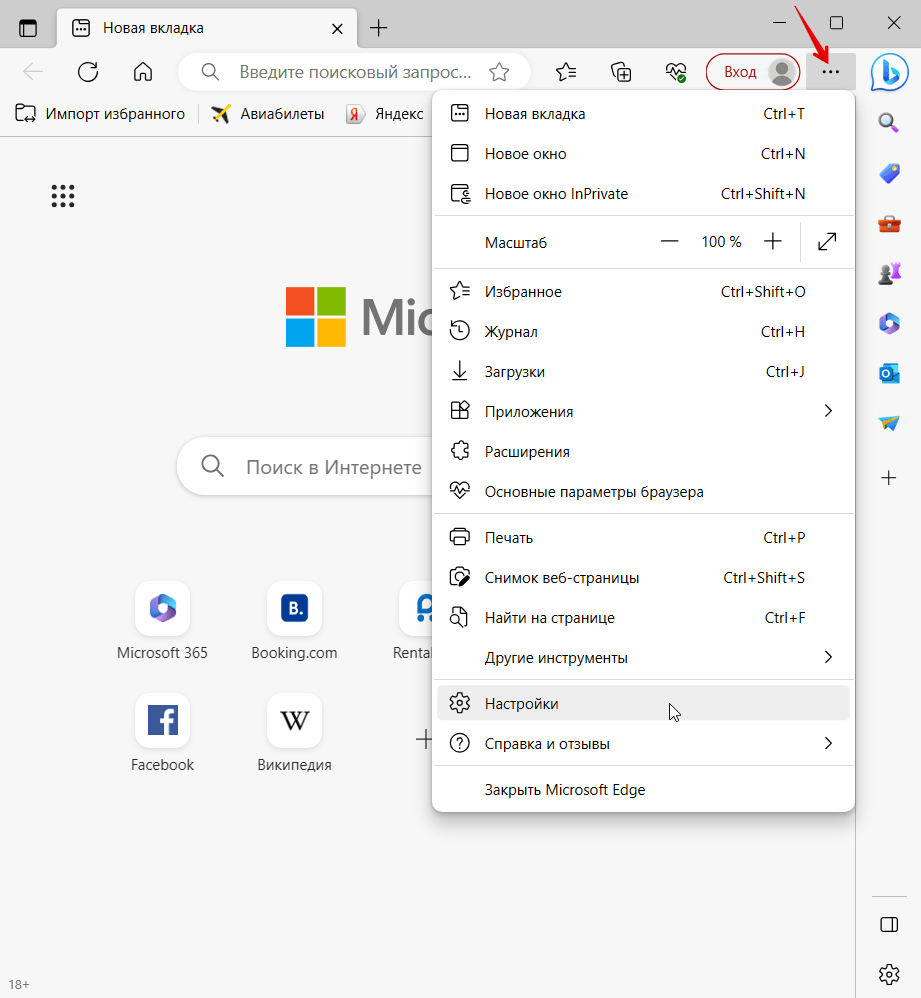
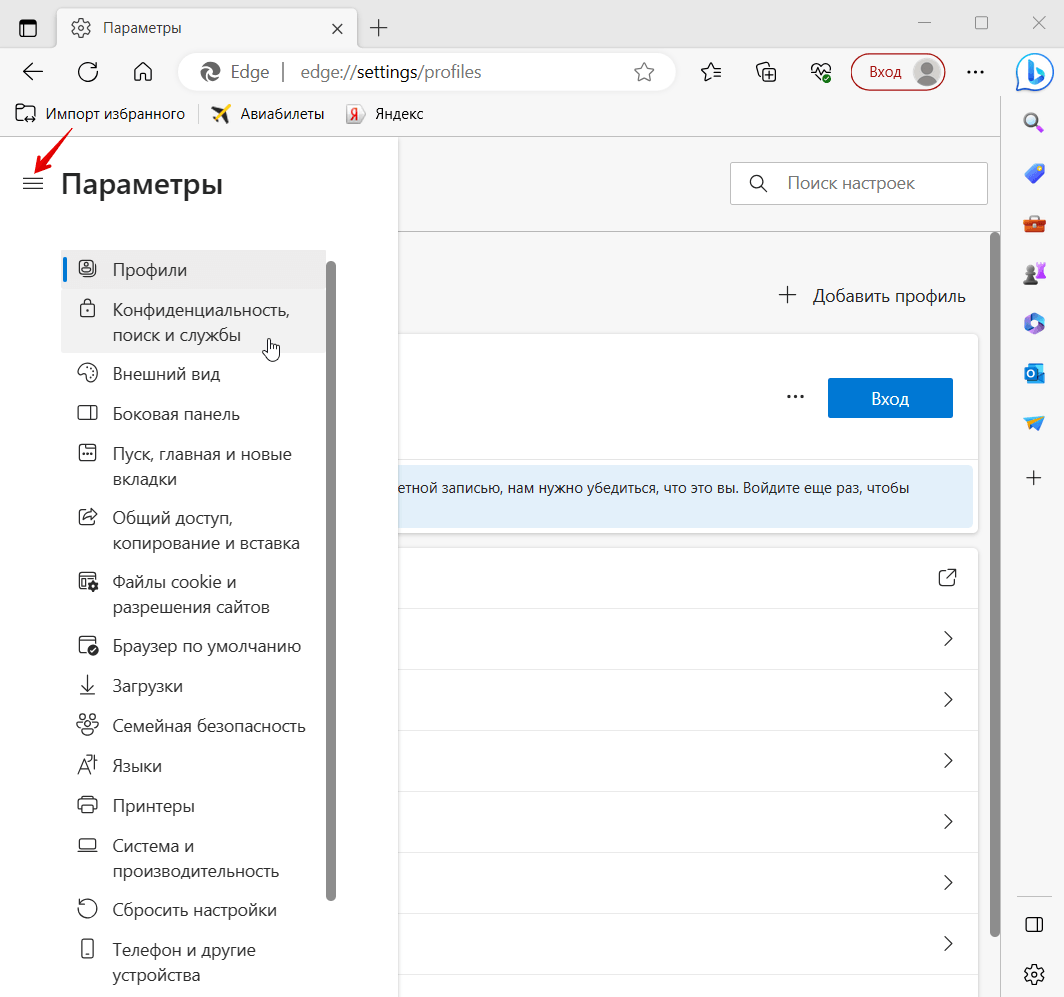
В правом верхнем углу нажмите на три точки и выберите Настройки:

-
2
В левом меню выберите вкладку «Конфиденциальность, поиск и службы»:

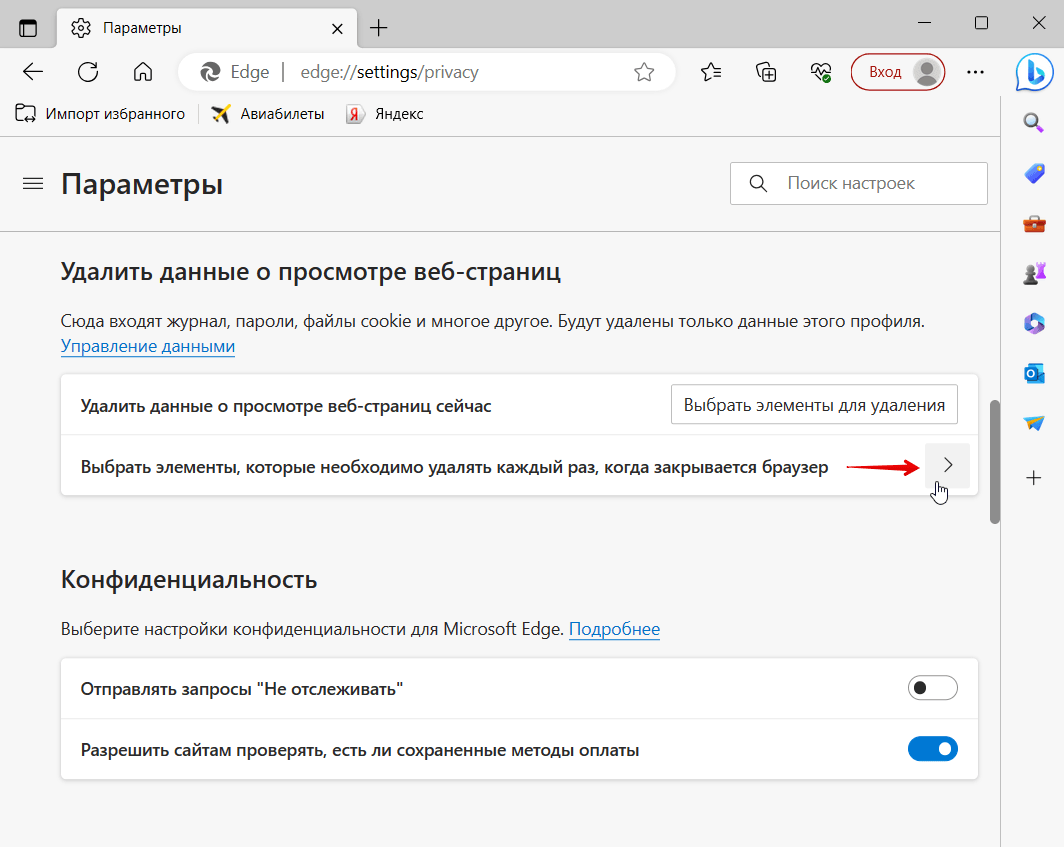
-
3
Нажмите на стрелочку рядом с Выбрать элементы, которые необходимо удалять каждый раз, когда закрывается браузер:

-
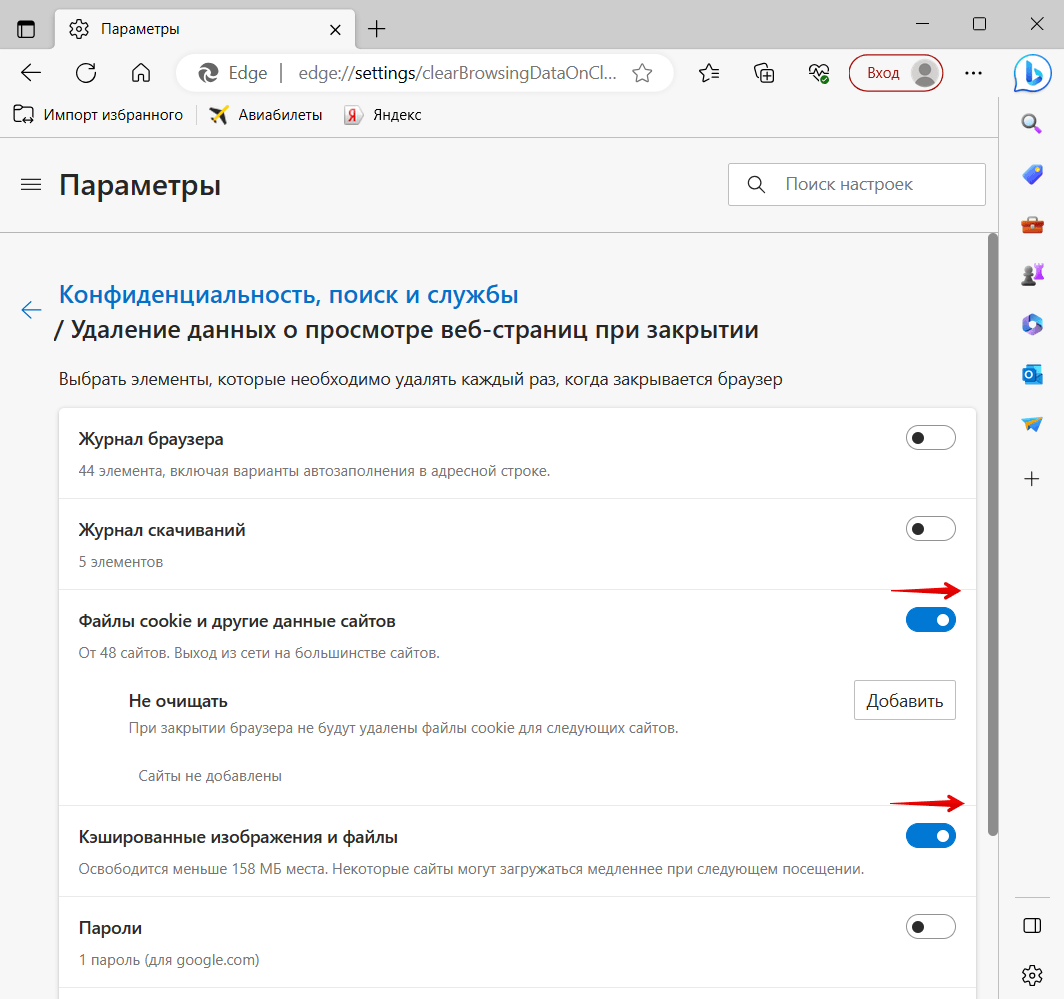
4
Выберите, какие данные должны удаляться при закрытии браузера:

Готово, теперь кеш и куки не будут занимать много места.
Очистка кэша и куки может понадобиться в разных случаях. Иногда переполненное хранилище временных данных влияет на скорость работы браузера, а в редких случаях даже может полностью нарушить его работу. Также очистка временных данных может понадобиться при устранении ошибок, например 400 и 500.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как очистить кэш браузера Internet Explorer
В статье рассмотрим, как очистить кэш Internet Explorer.
Зачем чистить кэш
Кэш браузера — это временное хранилище. В нем сохраняются компоненты сайтов, которые посещал пользователь. Кэширование позволяет открывать страницы быстрее и экономить трафик. Браузер не загружает сайт с нуля при каждом посещении, а берет информацию из кэша.
Время от времени кеш браузера нужно чистить. Это стоит делать, если:
- Сайты открываются некорректно. Даже если сайт обновился, у пользователя будет открываться старая версия, сохраненная в браузере. Иногда это приводит к ошибкам и страницы перестают работать.
- Браузер работает медленнее. Временные файлы, которые сохраняются в кэше, создают нагрузку. Когда их становится слишком много, браузер «тормозит».
- На жестком диске осталось мало места. Информация, которая сохраняется в кэше, занимает память компьютера. Чтобы очистить место, стоит регулярно удалять временные файлы браузера.
Как очистить кэш браузера Internet Explorer
Мы рассмотрим удаление кэша в последней версии браузера — Internet Explorer 11.
Есть 3 способа очистить кэш в IE.
Способ 1. Через свойства браузера (длинный путь)
-
1
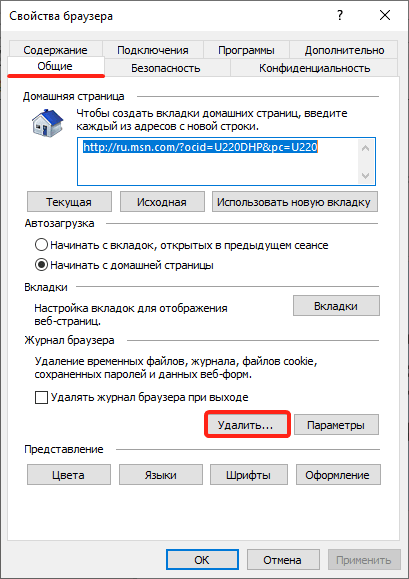
Откройте браузер, нажмите значок настроек в верхнем правом углу и выберите в открывшемся списке Свойства браузера:

-
2
Во вкладке «Общие» нажмите Удалить:

-
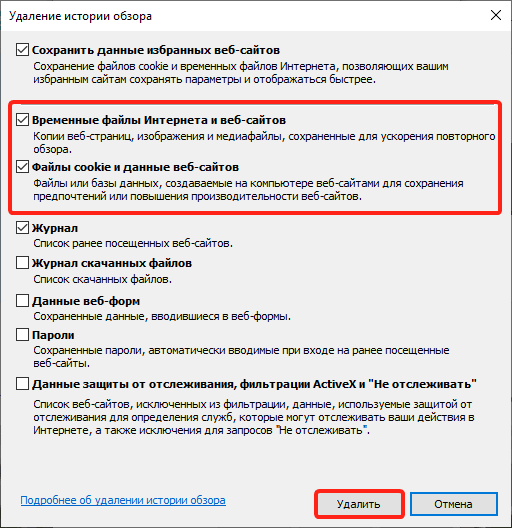
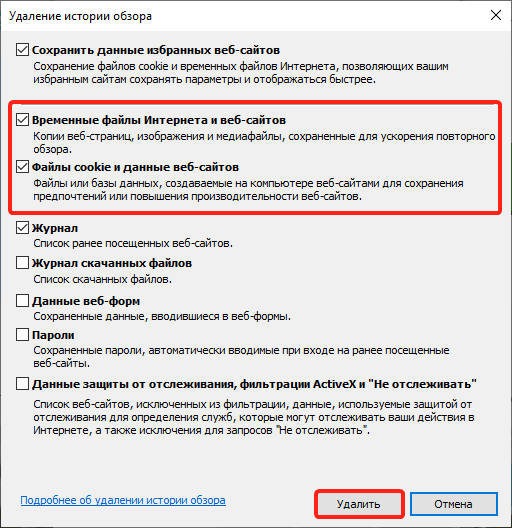
3
Поставьте чекбоксы напротив пунктов «Временные файлы Интернета и веб-сайтов» и «Файлы cookie и данные веб-сайтов», затем нажмите Удалить:

Способ 2. С помощью горячих клавиш (короткий путь)
- 1 Откройте браузер и нажмите сочетание клавиш Ctrl + Shift + Delete.
-
2
Откроется страница удаления кэша и других данных. Выберите нужные пункты и нажмите Удалить:

Как очистить кэш браузера Internet Explorer 4
Способ 3. В программе CCleaner
CCleaner — программа, которая повышает производительность компьютера. С ее помощью можно очистить кэш, cookie (текстовые файлы, в которых хранятся пароли от сайтов, статистика и т. п.) и другие неиспользуемые файлы.
Чтобы очистить кэш IE 11:
- 1 Скачайте бесплатную версию CCleaner с официального сайта.
- 2 Установите и запустите программу.
-
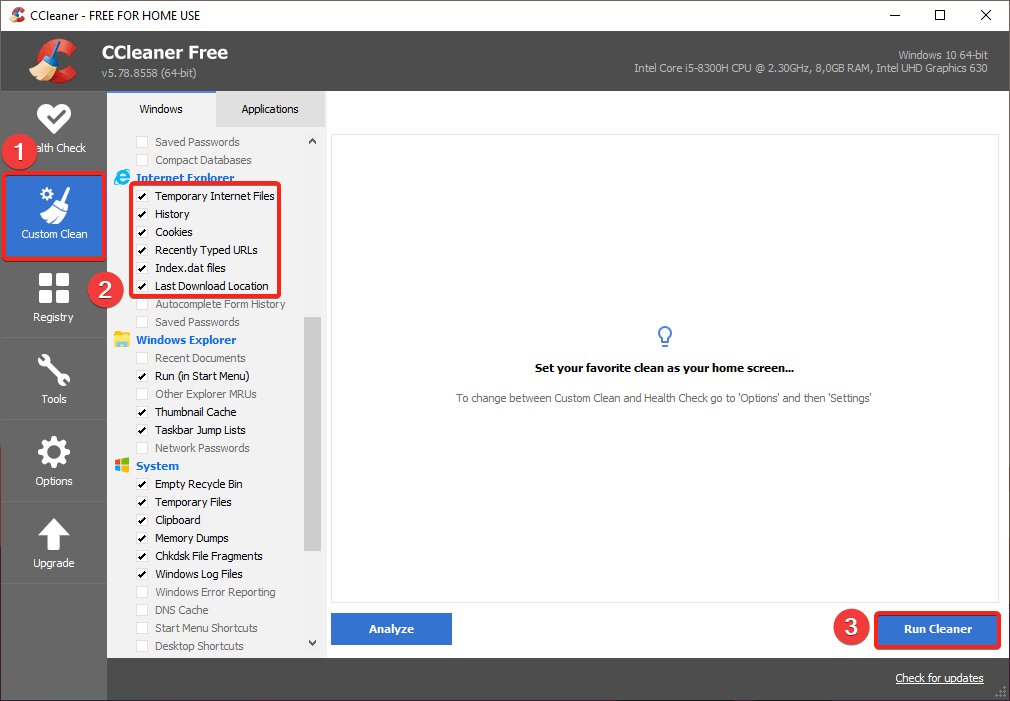
3
Перейдите в раздел Custom Clean, отыщите в списке слева Internet Explorer. Проверьте наличие галочек напротив пунктов, указанных на изображении ниже, и нажмите Run Cleaner:

-
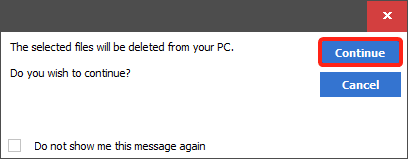
4
Нажмите Continue в диалоговом окне. Если у вас открыт браузер Internet Explorer, программа предложит его закрыть на время очистки кэша:

Что будет после очистки кэша
При следующем запуске браузера сайты будут грузиться немного медленнее, чем раньше. Это вызвано тем, что браузер будет сохранять файлы сайтов в кэше. После того как информация кэшируется, все будет работать, как раньше.
Также если при очистке кэша браузера удалялись cookie-файлы, придется заново вводить пароли на сайтах.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как очистить кэш в браузере Safari
В этой статье мы расскажем, как очистить кэш браузера Сафари на компьютере и ноутбуке разными способами, а также как очистить временные данные на iPhone и iPad.
Кэш и cookies относятся к временным файлам, которые позволяют ускорить процесс загрузки сайтов. При обычной загрузке браузер ищет сервер, на котором находятся файлы страницы, и показывает их пользователю. Поиск файлов занимает некоторое время. Чтобы ускорить отображение уже посещенных веб-ресурсов, устройство сохраняет данные сайтов и при входе на них берет информацию из собственной памяти.
Кеш и куки отличаются форматом сохраняемой информации. Кеш сохраняет внешний вид сайта, а cookies-файлы отвечают за персональные данные. Куки ― это не только информация об авторизации, но и язык, валюта, масштаб страницы, которые выбрал пользователь.
Несмотря на плюсы использования временных данных, бывают случаи, когда их нужно очистить:
Очистить кеш Safari можно несколькими способами:
- в настройках браузера,
- с помощью горячих клавиш,
- на каждом отдельном сайте.
Полная очистка кеша и куки браузера
Если вы хотите удалить полностью все временные данные (кэш, cookies, историю посещённых сайтов, загрузки):
- 1 В верхнем меню выберите вкладку История.
-
2
Нажмите Очистить историю:

-
3
В появившемся окне выберите период, за который нужно очистить данные. Нажмите Очистить историю:

Готово, все временные файлы удалятся. После такой чистки нужно будет вводить все пароли заново.
Как очистить кэш браузера на макбуке
Без куки временные файлы удаляются в браузере в разделе «Разработка». У многих этот раздел не добавлен в меню браузера, поэтому сначала нужно его включить. Если он у вас есть, перейдите сразу к шагу 3.
-
1
В верхнем меню браузера кликните по «Safari» и выберите Настройки:

-
2
В верхнем меню выберите блок «Дополнения» и поставьте галочку в чекбоксе Показывать меню «Разработка» в строке меню:

-
3
После этого перейдите в появившийся блок «Разработка». Нажмите на строку Очистить кэши:

Готово, начнется очистка кэша на macbook. По завершении задачи никаких уведомлений не будет.
Горячие клавиши safari: очистить кэш
Если вы не хотите передвигаться по вкладкам браузера, можно использовать горячие клавиши.
Очистите временные данные на компьютерах mac в пару кликов. Нажмите сочетание клавиш option+command+e (⌥⌘e).
Как очистить кэш одного сайта
Иногда, например для устранения ошибки 400, нужно очистить временные данные только на одном сайте. Для этого:
- 1 Перейдите на сайт, на котором хотите почистить кэш.
-
2
Удерживайте shift и нажмите на кнопку обновления:

Как очистить кэш Safari на iPhone и iPad
- 1 Перейдите в Настройки устройства.
-
2
Нажмите на строку Safari:

-
3
Нажмите Очистить историю и данные:

Готово, вы очистили кеш на iPhone и iPad.
Регулярно проводите очистку временных данных, иначе они могут нарушить работу браузера Сафари и потребуется серьезная техническая помощь в починке устройства.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как очистить кэш браузера на телефоне
Читайте статью, если хотите разобраться, как очистить кэш браузера Яндекс на телефоне Android.
Что такое кэш
Кэш (cache) — это промежуточное хранилище, в которое попадают временные файлы сайта. Cache позволяет хранить файлы (html-код, скрипты, стили CSS, медиафайлы) интернет-ресурсов, на которые недавно заходил пользователь.
Поскольку файлы любого сайта расположены на одном из серверов в интернете, браузер сначала ищет нужный сервер, затем запрашивает у него данные и только после этого передает их пользователю. Только после этого пользователь может перейти на нужный ресурс или страницу.
Кэширование упрощает этот процесс. Если пользователь уже посещал страницу некоторое время назад, поисковику не придется вновь тратить ресурсы и время на обращение к серверу. Всю информацию о сайте он сможет взять из кэша. Благодаря этому весомо сокращается время повторной загрузки страницы.
Как правило, cache хранится в отдельной папке на системном диске или операционной системе устройства. Он предназначен для хранения небольшого количества информации, поэтому нередко его сравнивают с кратковременной памятью устройства.
Зачем чистить кэш:
- чтобы видеть актуальное состояние сайтов. Иногда поисковик кэширует сайт в момент, когда на нём возникла ошибка. Это значит, что при повторном обращении страница подтянется из cache также с ошибкой. Даже если работоспособность страницы могла быть уже восстановлена;
- чтобы ускорить время загрузки сайтов. Чем меньше загружена кратковременная память устройства, тем эффективнее работа поисковой системы и выше скорость загрузки страниц сайта.
Нередко вместе с cache пользователи чистят и файлы cookie. Cookie — это данные об авторизации (пароли, email, телефон), статистике посещений и индивидуальных настройках пользователя. В целях безопасности эти файлы также необходимо регулярно удалять.
Как очистить кэш браузера на смартфоне
Рассмотрим на примерах популярных поисковиков, как очистить кэш браузера на андроиде вручную и с помощью специальных приложений.
Способ 1. Вручную
Рассмотрим вариант очистки вручную на примере Google Chrome.
-
1
В браузере нажмите на кнопку с тремя точками (меню). Затем кликните История:

-
2
Нажмите Очистить историю…

-
3
Выберите временной период, за который хотите удалить кэш. Затем поставьте галочку напротив пункта «Изображения и другие файлы, сохраненные в кеше» и нажмите Удалить данные:

Готово, вы очистили cache на мобильном устройстве.
Способ 2. Через приложение
Рассмотрим вариант, как очистить кэш в Яндексе на телефоне через специальное приложение. Одно из самых популярных приложений — CCleaner. С его помощью можно проанализировать память телефона, узнать количество «мусорных» файлов и их вес.
Чтобы очистить кэш с помощью приложения:
- 1 Установите программу CCleaner.
- 2 Чтобы открыть приложение, нажмите Начать использование.
-
3
После запуска кликните Быстрая очистка:

-
4
Поставьте галочки напротив тех файлов, которые вы хотите удалить, и нажмите Завершить чистку:

Готово! Теперь вы знаете, какую функцию выполняет кэширование и как очистить кэш мобильного браузера на Android.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Что такое cookie
Сейчас на сайтах часто можно встретить сообщение о cookie. Однако далеко не все понимают, для чего нужны куки: что они делают и стоит ли соглашаться на их использование. Ответим на эти вопросы.
Что такое cookie

Что такое куки и для чего они нужны
Что такое куки-файлы? Cookies (или как пишут русскоязычные пользователи, «куки») — это текстовые документы, которые хранятся на устройстве или серверах организации и собирают информацию о посещенных сайтах и индивидуальных настройках пользователя.
Несмотря на то, что cookie воспринимаются как файлы для слежки, на самом деле они нужны для комфортной работы с сайтами. Только благодаря им пользователям не нужно постоянно вводить логин и пароль, выбирать нужный язык и т. п.
Подробнее о том, как работает система хранения индивидуальных данных. Пользователь заходит на сайт. Выбирает нужный язык, масштаб экрана, авторизуется. Все действия, которые сделал пользователь на сайте, записываются в файл куки. При повторном входе на веб-ресурс браузер запрашивает все настройки, которые были зафиксированы в файле при прошлом входе. Браузер применяет настройки, и пользователь моментально начинает работу с удобными для него параметрами.
Что могут cookie и какие данные хранят

Что такое cookie на компьютер
Количество собираемой информации зависит от сайта. Чем крупнее сайт, тем больше «печенек» он собирает. Больше всего данных хранят интернет-магазины. Разберём основные параметры:
-
1.
Данные об устройстве: в какое время заходил пользователь, с какого устройства и браузера. Эти данные полезны для владельцев сайта. С их помощью можно отслеживать, в какое время чаще всего покупают товар или читают новости, за техническими характеристиками каких браузеров и устройств нужно следить тщательнее и обновлять сайт.
-
2.
Индивидуальные настройки. Регион, язык, валюта, масштаб страницы, стиль интерфейса (если есть такая опция). Благодаря таким записям в куки-файлах пользователю не нужно настраивать сайт при каждом входе.
-
3.
Данные авторизации. Личные кабинеты сейчас очень распространены, особенно в e-commerce. Чтобы пользователю не нужно было постоянно вводить логин и пароль, cookie сохраняют данные авторизации на некоторое время.
-
4.
Личные данные. Номера карт, телефонов, адрес электронной почты, место доставки, паспортные данные. Эту информацию часто собирают интернет-магазины и сайты государственных структур. Пользователю не нужно постоянно вводить всю информацию при заказе товаров. Они подтягиваются из cookie.
-
5.
Карта кликов, переходы. Эти данные помогают развитию бизнеса. Посетителю сайта присваивается идентификатор, который хранится в куки-файлах. Затем по этому идентификатору прослеживается путь клиента на сайте. Также куки помогают отслеживать клики по рекламным баннерам.
Cookie файлы: где находятся
В основном файлы хранятся на компьютере в папке браузера. Знать точный путь к этим данным необязательно, ведь в браузерах и специальных программах есть удобное управление. С их помощью удалять cookie намного проще.
Обычно cookie-файлы хранятся на жестком диске в папке Пользователи (Users). Например, куки из браузера Google Chrome хранятся по следующему пути:
C:\Users\Название_пользователя\AppData\Local\Google\Chrome\User Data\Default(или Profile)\Cookies
Данные из других браузеров можно найти по схожему пути, только найдите папку другого браузера.
Мифы о cookie-файлах
Что такое куки на сайте? Это что-то опасное? Рассмотрим некоторые заблуждения:
-
1.
В куки-файлах могут быть вирусы. Файл существует в формате TXT. Это статичный файл, а чтобы вирус смог как-то повлиять на систему, он должен находиться в программе, способной запустить процесс. Таким образом, вирус не может «жить» в куки.
-
2.
Куки влияют на количество показываемой вам рекламы. Навязчивая реклама распространяется только владельцем сайта. Куки может повлиять только на релевантность предложения исходя из ваших действий на сайте.
Виды куки
Сессионные (временные). Сессия ― временной интервал, в течение которого пользователь взаимодействует с сайтом. Куки этого вида используются только во время одной сессии. То есть, как только пользователь закрывает страницу веб-ресурса, данные удаляются. Применяют в интернет-магазинах, где необязательна регистрация.
Постоянные. Они хранят пароли, логины, номера телефонов, карт и другие данные. Время хранения устанавливает владелец сайта. Точную цифру можно узнать в политике использования куки, размещённой на веб-ресурсе. Обычно данные хранятся 1 год, если пользователь не удалит их самостоятельно.
Сторонние (third-party cookies). Собирает их и устанавливает правила хранения не владелец сайта, а третья сторона. Чаще всего ими пользуются рекламные агрегаторы, чтобы фиксировать переходы и пользовательские интересы. Также куки этого вида есть у Яндекс.Метрики и Google Analytics.
Как почистить куки

Как очистить файлы cookie? Почистить куки можно там же, где и кэш. Для удобства мы подготовили для вас инструкции для разных браузеров. Выберите подходящую и приступайте к удалению cookie:
Теперь вы знаете, что такое cookies в браузере, и, когда очередной сайт попросит у вас дать согласие на сбор данных, вы точно будете понимать, для чего ему это нужно.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Логи сервера
Если вы хотите знать всё про логи сервера, читайте нашу статью. Мы расскажем, что такое logs, для чего они нужны и покажем, как посмотреть их.
Что такое логи
Чтобы объяснить, что такое логи сервера, скажем несколько слов о самих серверах.
На серверах хранятся файлы сайтов. Чтобы перейти на сайт, пользователь заходит в браузер и вбивает запрос. Затем браузер обращается к серверу, получает файлы нужного сайта и отображает их пользователю. Попадая на сайт, посетитель совершает различные действия — переходит на страницы, оформляет заказ, совершает оплату и другое. При каждом действии посетитель и сервер взаимодействуют друг с другом на уровне интернет-системы.
Логи — это текстовые файлы, в которых хранится информация о пользователях, их взаимодействии с сервером, а также системная информация о работе сервера. Логи формируются в автоматическом режиме и сохраняются в хронологическом порядке. Поэтому их также называют журналом сервера (Server Logs).
Можно выделить несколько основных типов логов:
- сведения о каждом обращении (IP-адрес и тип браузера посетителя) — access_log,
- протоколы действий каждого посетителя (из какого источника перешел на сайт, сколько на нём находился, какие совершал операции и другое),
- записи о сбоях и ошибках — error_log,
- записи о входящих и исходящих сообщениях — почтовые логи,
- сведения о загрузках и основные события в системе,
- данные о количестве входов по FTP-соединению,
- данные о действиях с файерволом, DNS-сервером, ядром системы,
- статистика использования ресурсов сервера, время и количество входов в панель, обновление лицензии.
Где хранятся логи сервера
В некоторых случаях для хранения логов используют отдельный файловый сервер. Но чаще всего логи хранятся на жёстком диске основного сервера. Они располагаются в корневой директории хостинга в системной папке logs. Точный путь до лога будет зависеть от операционной системы сервера. Например, логи SSH Ubuntu хранятся в /var/log/auth.log, а логи SSH CentOS в /var/log/secure.
Зачем проверять логи
Чаще всего обращаться к содержимому логов и анализировать его приходится системным администраторам. Анализ логов необходим в следующих ситуациях:
- сбои в работе сервера,
- резкое повышение нагрузки,
- подозрение на спам-атаки и другое.
Однако уметь анализировать журнал полезно не только админам, но и владельцам сайтов и другим пользователям с доступом в админку. Для этого нужно понимать, как устроены логи.
Как устроены логи
Каждый тип logs имеет свою структуру. В качестве примера разберём структуру access_log:
123.123.123.123 - - [01/Janr/2021:10:00:00 +0300] "GET /wp-includes/feed.php HTTP/1.0" 200 - "-" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.96 Safari/537.36"
Здесь:
- 123.123.123.123 — IP-адрес, с которого был сделан запрос,
- [01/Janr/2021:10:00:00 +0300] — дата и время запроса,
- GET — метод запроса,
- /wp-includes/feed.php — объект запроса,
- HTTP/1.0 — протокол, по которому прошёл запрос,
- 200 — код ответа,
- Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.96 Safari/537.36 — информация о посетителе.
Также структура логов зависит от операционной системы сервера. Например, логи сервера Windows устроены в виде структурированной таблицы. Поэтому, чтобы научиться «читать» логи, нужна практика.
Если вы разобрались со структурой logs, можно приступать к их просмотру. Существует несколько способов, с помощью которых можно посмотреть журнал сайта. Выбор способа будет зависеть от типа платформы, на которой расположен ваш сайт — VPS-сервер или хостинг.
Как проверить логи сервера VPS
Чтобы посмотреть логи:
- 1 Подключитесь к хостингу по протоколу SSH.
-
2
Введите команды cd logs и ls —all, чтобы посмотреть содержимое папки logs:

Логи сервера Linux
- 3 Откройте нужный файл.
Готово.
Как проверить логи хостинга
Чтобы посмотреть содержимое журнала, нужно открыть папку и скачать нужный файл на локальный ПК. Это можно сделать одним из двух способов:
- в хостинг-панели управления, если вы являетесь клиентом Рег.ру,
- через подключение по FTP.
В панели управления хостингом
- 1 Войдите в панель управления хостингом.
-
2
Перейдите в Менеджер файлов, а затем в директорию logs:

-
3
Выделите строку с названием нужного типа файла и нажмите Скачать:

Готово.
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
- 1 Войдите в панель управления хостингом.
-
2
В разделе «Файлы» нажмите Менеджер файлов:

-
3
Кликните на папку logs:

-
4
Выделите строку с названием нужного типа файла и нажмите Скачать:

Готово.
- 1 Войдите в панель управления хостингом.
-
2
Перейдите во вкладку «Файлы», а затем в директорию logs:

-
3
Выделите строку с названием нужного типа файла и нажмите Скачать:

Готово.
По FTP
Чтобы скачать логи:
- 1 Подключитесь к хостингу по протоколу FTP.
-
2
Перейдите в директорию logs:

-
3
Выделите строку с названием нужного типа файла и нажмите Просмотр/Правка:

Готово.
Теперь вы знаете, что такое журнал сайта и где можно посмотреть логи сервера.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Диагностика и логи
В этой статье мы расскажем:
- что такое порт,
- как проверить доступность порта через telnet,
- для чего нужны команды ping и traceroute,
- как диагностировать сеть с помощью MTR,
- как посмотреть журнал сайта.
Что такое порт
Когда решено обменяться данными по локальной сети, устройства связываются друг с другом. Для этого каждому устройству нужно иметь свой IP-адрес и открыть порты для взаимодействия.
Порт — это числовой идентификатор приложения или процесса в диапазоне от 0 до 65 535. На устройстве может находиться сразу несколько сетевых приложений, которые привязаны к разным портам, при этом за сеанс нужно подключиться только к одному приложению. Поэтому порт открывает соединение с конкретным приложением и обслуживает его, пока сеанс не завершится.
Проверить порт сервера на доступность можно следующими способами:
- с помощью сервиса Проверка доступных портов,
- с помощью консольных команд: telnet, ping, traceroute,
- с помощью программы MTR.
Как проверить, открыт ли порт, командой Telnet
Telnet — это утилита, с помощью которой можно соединиться с удалённым портом любого компьютера и установить канал связи. Это реализация клиентской части протокола с тем же названием (стандартный порт telnet — 23). Для использования telnet нужно знать, какой порт использует искомое приложение, а также имя или IP-адрес сервера. Если при работе с telnet не указать порт, утилита проверит доступность сервера аналогично команде ping.
Рассмотрим, как узнать, открыт ли порт на компьютере или сервере в Windows и Linux.
Важно: в Windows Vista и Windows 7/8/10 утилита telnet по умолчанию отключена. Вы можете установить утилиту по инструкции от Microsoft.
- 1 Нажмите Пуск или сочетание клавиш Win + R.
- 2 В поле поиска введите «cmd» и нажмите кнопку ОК.
-
3
В командной строке введите команду:
telnet имя_сервера номер_портаили:
telnet IP_сервера номер_портаЕсли командная строка или терминал возвращает ошибку, то порт закрыт:

Как с помощью telnet в Windows 10 проверить порт
Если окно становится полностью пустым или на экране появляется приглашение сервера, порт открыт:

Как выглядят в Windows и Linux (Ubuntu, Centos) открытые порты
- 1 Запустите терминал. Для этого в поисковой строке введите слово «Терминал» или нажмите комбинацию клавиш Ctrl+Alt+T.
-
2
Установите утилиту telnet:
sudo apt install telnet -
3
В терминале введите команду:
telnet имя_сервера номер_портаили:
telnet IP_сервера номер_портаЕсли командная строка возвращает ошибку, то порт закрыт:

Если порт открыт, появится следующее сообщение:

Telnet: подключение к порту
Как пользоваться ping и traceroute
Ping — это утилита, с помощью которой возможна проверка доступности сервера по IP с компьютера. Опрашиваемому узлу отправляются эхо-запросы (ICMP-пакеты Echo Request). Если до узла дошёл запрос, в ответ он должен отправить ICMP-пакет с принятыми данными и эхо-ответ (Echo Reply). Подробнее в статье Команда Ping.
Traceroute — это утилита, с помощью которой можно отследить путь запроса к серверу, а также проблемы, связанные с доступностью удалённого сервера. Утилита отправляет запрос узлу и последовательно опрашивает все маршрутизаторы на пути. Подробнее о работе утилиты и её установке читайте в статье Утилиты Traceroute и Tracert.
Чтобы проверить доступность сайта или IP адреса, выберите инструкцию для вашей ОС.
- 1 Нажмите Пуск или сочетание клавиш Win + R.
- 2 В поле поиска введите «cmd» и нажмите кнопку ОК.
-
3
В окне терминала введите нужную команду:
ping —
ping имя_сайтаилиping IP_сервера,
Команда ping: как проверить доступность сервера или компьютера
traceroute —
tracert имя_сайтаилиtracert IP_сервера.
Telnet: порт Windows 7
- 1 Запустите терминал. Для этого в поисковой строке введите слово «Терминал» или нажмите комбинацию клавиш Ctrl+Alt+T.
-
2
В открывшемся окне терминала введите нужную команду:
ping —
ping имя_сайтаилиping IP_сервера,
traceroute —
traceroute имя_сайтаилиtraceroute IP_сервера.
- 1 Найдите в Spotlight утилиту Network Utility (Сетевая утилита) и запустите её.
-
2
В открывшейся программе выберите нужную вкладку:
ping — на вкладке «Ping» введите имя домена или IP-адрес и нажмите кнопку Ping:

traceroute — на вкладке «Traceroute» введите имя домена или IP-адрес и нажмите кнопку Trace:

Готово, мы рассмотрели, как пользоваться командой ping и как запустить tracert.
Результатом работы каждой из этих команд будет несколько строк в окне терминала. Результат команды ping покажет количество переданных и потерянных пакетов при обмене с узлом, а также время приёма и передачи. Результатом traceroute будет трассировка маршрута к узлу.
Вы можете скопировать полученный результат или прислать скриншот с результатом исполнения в службу поддержки.
Диагностика сети при помощи MTR
MTR — программа, которая сочетает функционал команд traceroute и ping в одном инструменте. MTR проверяет соединение между локальной системой и указанным узлом (IP или доменом). Программа отправляет запрос к узлу, как команда ping, и показывает маршрут пакета, как traceroute.
Диагностика сети WinMTR:
- 1 Скачайте дистрибутив WinMTR.
-
2
Распакуйте архив и запустите программу от имени администратора:

Centos: открытые порты
-
3
Нажмите Options, в настройках отключите галочку Resolve names. Нажмите OK:

-
4
В поле «Host» введите ваше доменное имя или IP-адрес. Нажмите Start:

-
5
Когда число отправленных пакетов (колонка «Sent») будет более 200, нажмите Stop:

Диагностика сети Winmtr
-
6
Нажмите Export TEXT и сохраните результат работы программы:

Centos: проверить открытые порты
Результат работы содержит:
- Hostname — IP-адрес или домен узла. Значение «No response from host» говорит о блокировке ICMP-пакетов в узле;
- Loss % — процент потерянных ответов от данного узла. Например, при «No response from host» процент потерь равен 100 — значит, маршрутизатор не ответил на ICMP-запрос;
- Sent — количество отправленных запросов узлу;
- Recv — количество полученных ответов от узла;
- Best — наименьшее время задержки, мс;
- Avrg — среднее время задержки, мс;
- Worst — наибольшее время задержки, мс;
- Last — время задержки последнего полученного пакета, мс.
На Linux утилита MTR установлена по умолчанию.
- 1 Запустите терминал. Для этого в поисковой строке введите слово «Терминал» или нажмите комбинацию клавиш Ctrl+Alt+T.
-
2
Если утилита MTR не установлена, введите команды:
- для Ubuntu/Debian:
sudo apt install mtr - для CentOS:
sudo yum install mtr - для Fedora:
sudo dnf install mtr
- для Ubuntu/Debian:
-
3
Введите команду:
mtr -n -c 300 -r 123.123.123.123Где 123.123.123.123 — IP-адрес вашего сайта.
-
4
Дождитесь окончания выполнения запроса. В окне терминала вы увидите результат работы утилиты MTR:

Результат работы содержит:
- HOST — IP-адрес или домен узла. Значение «???» говорит о блокировке ICMP-пакетов в узле;
- Loss% — процент потерянных ответов от данного узла. Например, при «???» процент потерь равен 100 — значит, маршрутизатор не ответил на ICMP-запрос;
- Snt — количество отправленных запросов узлу;
- Last — время задержки последнего полученного пакета, мс;
- Avg — среднее время задержки, мс;
- Best — наименьшее время задержки, мс;
- Wrst — наибольшее время задержки, мс;
- StDev — среднеквадратичное отклонение времени задержки, мс.
В MacOS MTR не установлена по умолчанию. Чтобы установить MTR вручную:
- 1 Запустите терминал. Для этого нажмите Cmd + Пробел, в поисковой строке введите слово «Терминал» и нажмите Enter.
-
2
Если у вас не установлен пакетный менеджер Brew, установите его командой:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" < /dev/null 2> /dev/nullДля выполнения команды укажите пароль пользователя. При успешном результате появится уведомление с текстом «Installation successful!»
-
3
Затем установите MTR командой:
brew install mtr -
4
После установки запустите MTR:
sudo /usr/local/sbin/mtr yourdomain.comГде yourdomain.com — ваш домен. Для выполнения команды также потребуется ввести пароль пользователя.
-
5
Подождите примерно 10 минут, пока MTR отправит около 300 пакетов и соберёт информацию о задержках и потерях. В окне терминала вы увидите результат работы утилиты MTR:

Результат должен содержать:
- Host — IP-адрес или домен узла. Значение «???» говорит о блокировке ICMP-пакетов в узле;
- Loss % — процент потерянных ответов от данного узла. Например, при «???» процент потерь равен 100 — значит, маршрутизатор не ответил на ICMP-запрос;
- Snt — количество отправленных запросов узлу;
- Last — время задержки последнего полученного пакета, мс;
- Avg — среднее время задержки, мс;
- Best — наименьшее время задержки, мс;
- Wrst — наибольшее время задержки, мс;
- StDev — среднеквадратичное отклонение времени задержки, мс.
Если вы обнаружили потери на промежуточных узлах, проблемы нет. Промежуточные маршрутизаторы могут не отвечать на ICMP-запросы, а просто пропускать дальше трафик. Если же потери обнаружены на конечном узле, отправьте результат работы программы в службу поддержки. В сообщении укажите ваш внешний IP-адрес. Узнать IP-адрес можно на сайте Рег.ру.
Как просмотреть журналы сайтов
Журналы сайтов расположены в корневой директории хостинга в папке logs. Логи хостинга можно просмотреть как через хостинг-панели управления, так и по FTP и SSH. Подробнее о том, что такое логи, зачем они нужны и как их читать мы описали в статье Логи сервера.
В панели управления хостингом
- 1 Войдите в панель управления хостингом.
-
2
Перейдите в Менеджер файлов, а затем в директорию logs:

-
3
Для просмотра журнала скачайте необходимый файл на локальный ПК. Для этого выделите строку с названием журнала и нажмите кнопку Скачать:

Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
- 1 Войдите в панель управления хостингом.
-
2
В разделе «Файлы» нажмите Менеджер файлов:

-
3
Кликните на папку logs:

-
4
Выделите строку с названием нужного типа файла и нажмите Скачать:

- 1 Войдите в панель управления хостингом.
-
2
Перейдите во вкладку «Файлы», а затем в директорию logs:

-
3
Для просмотра журнала скачайте необходимый файл на локальный ПК. Для этого выделите строку с названием журнала и нажмите кнопку Скачать:

По FTP или SSH
- 1 Подключитесь к хостингу по протоколу FTP.
-
2
Перейдите в директорию logs:

-
3
Откройте необходимый файл журнала:

- 1 Подключитесь к хостингу по протоколу SSH.
-
2
Введите команды
cd logsиls -all, чтобы посмотреть содержимое папки logs:
- 3 Откройте необходимый файл журнала.
Теперь вы знаете, как проверить, открыт ли порт на сервере, как использовать ping и traceroute, и как посмотреть логи сайта.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Команда Ping
В этой статье мы расскажем, что делает команда Ping, и разберём, где может понадобиться команда Ping.
Ping: описание команды
Серверы требуют постоянной диагностики своих систем. Одним из базовых инструментов, который помогает в администрировании сервера, является утилита Ping. Её основная задача ― определение работоспособности узла, сайта или сервера в интернете.
Как это работает? Команда Ping в cmd посылает небольшие пакеты на сервер, который нужно проверить. Через некоторое время от сервера приходит ответ ― те же пакеты, что и были отправлены. Исходя из этого ответа оценивается работоспособность сервера. Устройство работает нормально, если отправленные пакеты вернулись полностью и быстро.
Кроме проверки доступности удаленного хоста, с помощью этой команды можно:
- измерить время, за которое сервер отвечает на команду,
- выявить IP-адреса хоста в локальной и глобальной сети,
- определить качество соединения (были ли потеряны пакеты в пути),
- внедрить команду в bash-скрипт для автоматической проверки сетевого устройства.
Обратите внимание
Если вы используете прокси-сервер, команда пинг работать не будет, так как для её действия нужно прямое соединение с устройством.
У команды есть несколько параметров, которые предназначены для разных задач. Чтобы посмотреть все возможные опции, введите в командной строке:
В Windows:
ping /?
Как войти в командную строку Windows
- 1 Нажмите значок поиска на Панели задач.
- 2 В строке поиска введите cmd.
- 3 В результатах поиска найдите Командная строка.
-
4
В открывшемся меню выберите пункт Запустить от имени администратора:

В Linux:
ping -helpПеред вами появится весь список доступных параметров:

Как проверить доступность и работоспособность сервера
Это самый простой запрос. Устройство должно отправить некоторое количество пакетов на нужный сервер и проверить время ответа и количество возвращенных параметров. Также этим методом пользователи пингуют популярные сайты, чтобы узнать, есть ли проблемы с интернет-соединением на их устройстве.
Для проверки доступности сервера введите:
ping domain.nameВместо domain.name может быть указан:
- любой домен, например доменное имя вашего сайта, на котором наблюдаются неполадки,
- IP-адрес.
На Windows и Linux эта команда работает по-разному. Команда Ping в Linux посылает пакеты, пока вы не прервёте их отправку вручную с помощью сочетания клавиш Ctrl+C.
Вам придет ответ:

Ubuntu ping
В выданной статистике будет информация о количестве отправленных, полученных и потерянных пакетов, а также минимальное, максимальное и среднее время их передачи.
На Windows команда по умолчанию отправляет только 4 пакета. Если на Windows вам нужно отправить больше пакетов, можно ввести команду с параметром -t. Это будет выглядеть так:
ping -t domain.nameКоманда будет бесконечно пинговать удалённый сервер, пока вы не нажмёте Ctrl+C. После остановки перед вами снова появится статистика, но отправленных пакетов будет больше.
Хорошим временем отклика считается 10 ms, удовлетворительным ― до 20 ms. Значения выше этих могут говорить о проблеме при работе с удаленным сервером.
Вместо цифр может появиться фраза «Превышен интервал ожидания». Такое бывает, когда сервер не успел ответить за 4 секунды. Это установленное по умолчанию время ожидания для утилиты. Такой ответ не всегда говорит о проблемах на сервере. Ping-запросы не приоритетны. Если сервер перегружен, он может выполнить их позже. Можно увеличить время ожидания сервера по инструкции ниже и попробовать еще раз.
Как увеличить время ожидания ответа от сервера
Время ожидания ответа можно изменить с помощью параметра -w. Введите:
ping -w 5000Где 5000 ― время ожидания в миллисекундах (1с = 1000 мс).
Как отправить определенное количество пакетов
Необязательно вручную останавливать отправку пакетов. Можно сразу ограничить их количество параметром -c. Для этого введите:
ping -c 6 domain.nameГде:
- 6 ― количество пакетов,
- domain.name ― доменное имя или IP-адрес.

Как изменить размер пакета
По умолчанию команда отправляет пакеты размером по 56 байт. Такой размер файлов не влияет на работу сети при пинговании. Если нужно, вес пакетов можно изменить. Для этого используйте параметр -s. Введите:
ping -s packet_size domain.nameГде:
- packet_size ― размер пакета в байтах,
- domain.name ― доменное имя или IP-адрес.
Например: ping —s 100 123.456.1.1
Как изменить интервал времени отправления пакета
По умолчанию пакеты отправляются с интервалом в 1 секунду. Если вы хотите сделать интервал меньше или больше, введите:
ping -i 5 domain.nameГде:
- 5 ― количество секунд между отправками пакетов,
- domain.name ― доменное имя или IP-адрес.
Обратите внимание
Для установки значений меньше 0,2 секунды требуются права суперпользователя.
Комбинация параметров
Чтобы получить подходящую команду, можно комбинировать параметры. Например: ping —с 6 —s 100 domain.name.
Как протестировать нагрузку
Чтобы протестировать нагрузку, нужно организовать массовую отправку пакетов. Обратите внимание, эта команда доступна только для суперпользователя. Введите:
ping -f IP-адресЗа секунду будут отправлены тысячи запросов. Чтобы прекратить отправку, нажмите Ctrl+C. Система покажет вам количество отправленных и обработанных пакетов.
Как включить звуковой сигнал для уведомления о начале работы Если на сервере есть сбой, для его решения нужно будет глубоко погружаться в настройки системы. Для удобства можно установить звуковой сигнал. Как только проблема на сервере будет устранена, утилита автоматически оповестит пользователя о восстановлении соединения.
Для включения звукового сигнала введите:
ping -a IP-адресКак вывести только результат проверки Ping в Linux
Если вы не хотите заполнять терминал пакетами, можно использовать параметр -q. Вы не будете наблюдать все параметры, а получите только статистику. Введите:
ping -q IP-адресЕсли пакеты от команды Ping не принимаются, это может говорить о проблемах на сервере или о том, что на устройстве отключена функция ответа на ping-запросы. В обоих случаях можно воспользоваться детальной проверкой с помощью утилит tracert (для Windows) и traceroute (для Linux).
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Утилиты Traceroute и Tracert
Traceroute — это утилита, которая позволяет проследить маршрут следования данных до удаленного адресата в сетях TCP/IP. В Linux используется команда Traceroute, а в Windows — Tracert. При помощи этих команд можно увидеть путь пакета данных от вашего компьютера до целевого сервера или сайта.
Как работают Tracert и Traceroute
Когда вы пытаетесь открыть сайт, браузер отправляет сообщение (запрос) серверу, на котором этот сайт находится. Сообщение на своём пути проходит через маршрутизаторы. Они решают, куда дальше передать сообщение, чтобы гарантированно его доставить адресату. В трассировке маршрутизаторы еще называют хопами (хоп — прыжок) или узлами. Количество узлов, через которые на своем пути пройдет запрос, можно узнать при помощи утилит Tracert и Traceroute. Узлы, которые не являются целевыми для запроса, называют транзитными.
Утилита Traceroute формирует UDP-датаграмму (сообщение, которое нужно доставить целевому серверу), упаковывает ее в IP-пакет и передаёт первому транзитному узлу. В заголовке такого IP-пакета есть поле TTL (Time To Live) — время жизни пакета. Оно определяет количество хопов, через которые пакет может пройти. На каждом узле TTL уменьшается на единицу. Если на пути к удаленному адресату время жизни пакета станет равно 0, маршрутизатор отбросит пакет и отправит источнику ICMP-сообщение об ошибке «Time Exceeded» (время истекло).
Этот принцип лежит в основе работы утилит Tracert и Traceroute, однако между ними есть отличия. Рассмотрим каждую утилиту отдельно.
Tracert отправляет на хост назначения ICPM-запрос «Echo Request» с TTL=1. Первый маршрутизатор, который получит запрос, проверяет, кому он предназначен. Если маршрутизатор не является целевым хостом, он уменьшает TTL на 1, отбрасывает пакет и отправляет ICMP-сообщение источнику, так как время жизни теперь равно 0. В этом сообщении маршрутизатор указывает информацию о себе и причину дропа пакета. Получив сообщение, Tracert запоминает этот маршрутизатор как первый хоп (прыжок) и отправляет следующий пакет, но уже с TTL=2. Первый хоп успешно обрабатывает новый пакет, уменьшает время его жизни на 1 и передаёт дальше. Следующий маршрутизатор тоже выполняет проверку хоста назначения и, если пакет предназначен не ему, уменьшает TTL, отбрасывает пакет и отправляет ICMP-сообщение источнику. Tracert запоминает второй хоп, снова увеличивает TTL на 1 и отправляет следующий пакет. Эти действия будут повторяться до тех пор, пока пакет не достигнет целевого хоста. Когда запрос попадет к целевому хосту, этот хост в ответ направит ICMP «Echo Reply». Источник воспримет это как завершение трассировки.
Утилита Traceroute вместо ICMP-запроса отправляет 3 UDP-пакета на определенный порт целевого хоста и ожидает ответа о недоступности этого порта. Первый пакет отправляется с TTL=1, второй с TTL=2 и так далее, пока запрос не попадет адресату. Отличие от Tracert в том, как Traceroute понимает, что трассировка завершена. Так как вместо ICMP-запроса он отправляет UDP-запрос, в каждом запросе есть порт отправителя (Sourсe) и порт получателя (Destination). По умолчанию запрос отправляется на закрытый порт 34434. Когда запрос попадёт на хост назначения, этот хост отправит ответ о недоступности порта «Destination port unreachable» (порт назначения недоступен). Это значит, что адресат получил запрос. Traceroute воспримет этот ответ как завершение трассировки.
Если Tracert работает по протоколу ICMP, то какой протокол используется командой Traceroute? По умолчанию используется протокол UDP, но traceroute может отправить и ICMP-запрос «Echo Request», как Tracert. Такой способ пригодится, если хоп не отвечает на UDP-пакет.
Как использовать Traceroute и Tracert
Выполним команду Traceroute в Linux на примере Ubuntu 20.04:
- 1 Откройте терминал при помощи комбинации клавиш CTRL + Shift + T или введите в поиске слово «Терминал».
-
2
Введите команду
traceroute domain.name. Вместоdomain.nameукажите домен:
Если нужно выполнить трассировку до IP-адреса, введите
traceroute ip. Вместоipукажите нужный адрес:
Вывод команды будет содержать:
- порядковый номер маршрутизатора (узла),
- имя узла,
- IP-адрес узла,
- круговую задержку (время, потраченное на отправку запроса и получение ответа).
Команда Traceroute в Windows 10 отсутствует, поэтому следует воспользоваться Tracert:
- 1 Нажмите комбинацию клавиш Win + R.
- 2 Введите cmd и нажмите Enter.
-
3
Введите
tracert domain.name. Вместоdomain.nameукажите домен или IP-адрес, до которого хотите выполнить трассировку:
Вывод команды tracert будет выглядеть следующим образом:
- порядковый номер маршрутизатора (узла),
- круговая задержка (время, потраченное на отправку запроса и получение ответа),
- имя узла,
- IP-адрес узла.
- 1 Найдите в Spotlight утилиту Network Utility (Сетевая утилита) и запустите ее.
-
2
Выберите вкладку Traceroute и введите имя домена или IP-адрес. Затем нажмите кнопку Trace:

Вывод содержит:
- порядковый номер узла,
- имя узла,
- IP-адрес узла,
- круговую задержку (время, потраченное на отправку запроса и получение ответа).
Если нужно отправить вывод команды в службу поддержки, сделайте скриншот или скопируйте текст.
Как установить Traceroute на Linux
В Unix-подобных системах программа может быть не установлена. Ниже мы покажем, как установить Traceroute на некоторых операционных системах.
Как установить Traceroute в Debian/Ubuntu
-
1
Запустите терминал и введите команду
sudo apt-get updateдля обновления данных о репозиториях. -
2
Введите команду
sudo apt-get install traceroute.
Как установить Traceroute в Centos 7,8
-
1
Запустите терминал и введите команду
sudo yum updateдля обновления данных о репозиториях. -
2
Введите команду
sudo yum install traceroute.
Как выполнить Traceroute по порту
По умолчанию первый UDP-пакет отправляется на порт 34434 и на каждом узле увеличивается на 1: 34434 на первом, 34435 на втором и так далее. При помощи ключа -p порт можно указать вручную. Команда будет выглядеть следующим образом:
traceroute -p [номер порта] domain.name
В Windows трассировку с указанием порта стандартными средствами выполнить нельзя, так как Traceroute в cmd отсутствует, а Tracert не умеет работать с портами.
Как использовать Traceroute по ICMP
И UDP и ICMP-протоколы используются командой Traceroute. UDP используется по умолчанию. Чтобы воспользоваться ICMP, добавьте в команду ключ -I:
traceroute -I domain.name
Для чего это нужно? Оборудование может быть настроено на то, чтобы не отвечать на подобные запросы. Если вы увидите в выводе символы * * *, это может значить, что маршрутизатор отклонил пакет и не отправил ответ. Звездочки в выводе не означают, что у узла проблемы. Соединения может фильтровать Firewall, который стоит перед узлом. Это делается специально, чтобы снизить нагрузку. Пример такого вывода команды:

В этом случае попробуйте воспользоваться ключом -I:

Ключ -I требует root-привилегий. Если команда не выполняется, добавьте в начало sudo:
sudo traceroute -I domain.name
Трассировка используется для диагностики проблем сети. Ее может запросить ваш хостинг- или интернет-провайдер. В этом случае предоставьте скриншот или текст вывода команды. Если сайт работает, а трассировка до него не доходит, значит запросы фильтруются на пути к цели. Отсутствие трассировки не означает наличие проблемы.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как опубликовать сайт Adobe Muse
Adobe Muse — программа для разработки сайтов с помощью графического редактора. Создание сайтов происходит в интерактивном конструкторе. Для работы с ним не нужны навыки программирования. Благодаря встроенному инструменту публикация сайта Adobe Muse на хостинг происходит в несколько кликов.
Тарифный план для Adobe Muse
Для размещения сайта на Adobe Muse вы можете заказать любую услугу хостинга. Но мы рекомендуем тариф хостинга не ниже Host-0. Если разместить сайт на самом низком тарифе Hosting Linux Host-Lite, на сайте не будут работать функции, которые требуют поддержки PHP (например, контактная форма сайта). Внимательно ознакомьтесь с ограничениями тарифа хостинга.
Прежде чем загрузить сайт на хостинг, убедитесь, что:
- услуга хостинга активна;
- домен привязан к услуге хостинга: Как привязать домен к хостингу?
Как загрузить сайт Adobe Muse на хостинг
- 1 Откройте ваш проект в программе Adobe Muse.
-
2
В верхнем меню нажмите на стрелку возле пункта Опубликовать и выберите пункт FTP-сервер:

-
3
Введите ваши данные для подключения к FTP-серверу. Данные для FTP вы можете увидеть в информационном письме, высланном на ваш контактный e-mail после заказа хостинга, или в личном кабинете на сайте Рег.ру в разделе Информация о включённых сервисах и паролях доступа. Затем нажмите Далее:

-
4
Укажите URL-адрес сайта и корневую директорию. Найти нужную папку сайта в панели управления можно с помощью инструкции: В какой каталог нужно загружать файлы моего сайта.

-
5
Дождитесь окончания передачи файлов на FTP-сервер и нажмите OK:

Готово, вы загрузите сайт Adobe Muse на хостинг.
Если ваш домен уже привязан к услуге хостинга и делегирован на DNS-серверы, то после загрузки сайта он сразу же будет доступен в сети. Если вы только что заказали хостинг и делегировали ваш домен на DNS-серверы, дождитесь их обновления. Обновление DNS-серверов занимает 24 часа.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как сменить иконку сайта (favicon.ico)
Иконка сайта должна быть в формате .ico, и файл должен иметь название favicon.ico. Для размещения сайта вы можете использовать бесплатный хостинг для сайтов HTML. Бесплатный тестовый режим предоставляется на 14 дней.
Если сайт был создан в Конструкторе Рег.ру, добавьте фавикон по инструкции.
- 1 Загрузите файл иконки в каталог вашего сайта: В какой каталог нужно загружать файлы моего сайта.
-
2
Дополнительно (не обязательно, но рекомендовано) добавьте следующие строки в каждую страницу вашего сайта внутрь секции:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">или так:
<link rel="icon" href="http://ваш-сайт.ru/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="http://ваш-сайт.ru/favicon.ico" type="image/x-icon">или так:
<link rel="icon" href="http://ваш-сайт.ru/путь_к_иконке/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="http://ваш-сайт.ru/путь_к_иконке/favicon.ico" type="image/x-icon">
Отображение иконки сайта зависит только от вашего браузера и не зависит от настроек хостинга, так, например, старые версии Internet Explorer отображают иконки только у сайтов, добавленных в «Избранное».
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Работа с Git на хостинге
Что такое Git
Git — система контроля версий, которая позволяет хранить и отслеживать внесенные в файлы изменения. С Git над одним проектом могут работать несколько разработчиков.
Для создания проекта (например, сайта) с использованием Git вам понадобится:
- Локальный репозиторий — хранилище Git на локальном компьютере. Сначала вы работаете над проектом на своем рабочем компьютере и сохраняете изменения в локальный репозиторий с помощью коммита (commit). Затем помещаете (push) изменения в удаленный репозиторий. Если над проектом работают несколько разработчиков, у каждого свой локальный репозиторий.
- Удаленный репозиторий — система управления репозиториями кода для Git. Например: GitHub, GitLab, Bitbucket. После завершения локальной работы над кодом каждый разработчик проекта отправляет свою часть кода или изменения в удаленный репозиторий, где всё сливается (merge) воедино, а затем разворачивается (deploy) на сервер проекта.
- Сервер проекта — это виртуальный хостинг, VPS или любой другой сервер. Развернуть свой проект можно несколькими способами. Существуют системы автоматического развёртывания из удаленного репозитория, а также ручное клонирование с помощью Git.
На хостинге Рег.ру установлен Git, благодаря чему вы сможете упростить процесс разработки и публикации сайта. Обратите внимание: на хостинге Рег.ру по умолчанию используется Git версии 1.7.1. Для запуска версии 2.19.2 используйте алиас git2192.
Ниже рассмотрим, как поместить код в удалённый репозиторий на примере GitHub и как клонировать файлы на услугу хостинга.
Подготовка к работе
- 1. Для работы вам необходимо скачать Git с официального сайта и установить на свой локальный компьютер. Для пользователей Linux Git, как правило, доступен из коробки. Для пользователей Windows рекомендуем использовать графические оболочки, например SmartGit или GitKraken.
-
2.
Работа с Git происходит через терминал. Если у вас нет локального репозитория, создайте его в каталоге проекта с помощью команды
git init -
3.
Файлы, которые необходимо отправить в удалённый репозиторий, добавьте с помощью команды
git add каталог/название_файлаили же выполните командуgit add ., чтобы добавить все папки и файлы, которые находятся в каталоге вашего проекта. - 4. Создайте коммит с помощью команды
git commit -m "any comment"Готово, вы создали репозиторий, добавили туда файлы проекта и сделали свой первый коммит. Подробнее о работе с Git, создании веток, слиянии, откате изменений и прочих командах вы можете узнать в официальной документации.
Отправка изменений в удаленный репозиторий
Все команды будут выстроены на примере работы с GitHub. Работа с другими хранилищами репозитория происходит по аналогии.
- 1 На сайте GitHub создайте репозиторий. После этого вы получите ссылку на ваш репозиторий, например: https://github.com/userName/regru-hosting.git
-
2
На локальном компьютере, в терминале, добавьте ссылку удалённого репозитория с помощью команды:
git remote add origin https://github.com/userName/regru-hosting.git -
3
Затем отправьте изменения в удаленный репозиторий с помощью команды:
git push origin masterСистема запросит ваш логин и пароль от GitHub.
Готово, после завершения отправки ваши файлы появятся в удалённом репозитории на GitHub.
Публикация сайта с GitHub на хостинг
Ваш домен должен быть привязан к услуге хостинга.
Чтобы клонировать изменения с GitHub на хостинг Рег.ру:
- 1 Подключитесь к вашей услуге хостинга по SSH.
- 2 Перейдите в корневой каталог вашего сайта.
-
3
Выполните команду:
git clone https://github.com/mrradu/regru-hosting.git.Важно: в конце команды должна стоять точка. Это нужно для копирования самих файлов из репозитория в корневой каталог. Иначе в корневой каталог будет загружен каталог репозитория, а уже затем в него сами файлы.
В дальнейшем вместо команды из 3 шага вы можете выполнить команду git pull, которая будет синхронизировать файлы на хостинге с файлами из репозитория.
Готово, теперь вы можете работать над проектом локально, сохранять свои изменения в удалённом репозитории, а затем публиковать их на хостинг.
Создание открытого SSH-ключа
Проверьте, есть ли SSH-ключи на вашем хостинге. Для этого:
-
1
Перейдите в каталог, в котором они хранятся:
cd ~/.sshЗапросите содержимое каталога:
ls -
2
В зависимости от вывода команды выберите нужный вариант.
- Если в выводе команды отображается следующее содержимое:
authorized_keys2 id_rsa known_hosts config id_rsa.pubГде id_rsa.pub — открытый ключ, а id_rsa — приватный ключ.
Перейдите в каталог, в котором хранятся SSH-ключи:
cd ~/.ssh/Откройте файл командой:
cat id_rsa.pub- Если в выводе команды вы видите ошибку «No such file or directory», создайте ключи самостоятельно. Для этого: Запустите утилиту:
ssh-keygenУкажите имя файла:
Enter file in which to save the key (~/.ssh/id_rsa): id_rsaГде id_rsa — имя файла без расширения.
Укажите пароль:
Enter passphrase (empty for no passphrase):Вы можете оставить пароль пустым, для этого нажмите Enter.
Перейдите в каталог, в котором хранятся SSH-пароли:
cd ~/.ssh/Откройте файл командой:
cat id_rsa.pubГде id_rsa.pub — название файла открытого ключа.
Готово, вы сгенерировали ключи.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как развернуть сайт на ASP.NET с помощью Web Deploy
Web Deploy — инструмент от Microsoft, с помощью которого можно легко выполнить публикацию веб-приложения или сайта.
Обратите внимание
Заказ Windows-хостинга больше недоступен. Cтоимость продления для действующих пользователей остается прежней.
Подготовка хостинга к публикации проекта
Прежде чем начать публикацию вашего проекта, убедитесь, что:
- 1.
-
2.
Специалисты Рег.ру включили Web Deploy для вашего домена.
Публикация проекта
Публикация проекта происходит через среду разработки, которая поддерживает Web Deploy, например, Visual Studio или WebMatrix. Мы рассмотрим процесс публикации веб-приложения через Visual Studio 2017:
- 1 Запустите Visual Studio на вашем компьютере.
- 2 Откройте проект, который вы хотите опубликовать на хостинге.
-
3
В меню «Сборка» выберите пункт Опубликовать:

-
4
На открывшейся странице нажмите кнопку Запуск:

-
5
В открывшемся окне выберите пункт «IIS, FTP и т.д.», затем нажмите кнопку Опубликовать:

-
6
Выберите «Способ публикации» — Веб-развертывание (Web Deploy) и укажите данные для подключения к вашей услуге хостинга:
- Сервер — IP-адрес вашей услуги хостинга.
- Имя сайта — домен, на котором будет развёрнут проект.
- Имя пользователя — логин вашей услуги хостинга.
- Пароль — пароль от услуги хостинга.
- Целевой URL-адрес — данная страница будет открыта в браузере после публикации проекта, заполнять не обязательно.
Все данные для подключения вы можете найти в информации о включённых сервисах и паролях доступа.
Затем нажмите кнопку Проверить подключение и, если подключение прошло успешно, нажмите Далее:

-
7
На следующем шаге укажите параметры:
- Конфигурация:
- Release — используется для сборки программы и ее дальнейшего выпуска. Версия программы будет более оптимизирована по размеру и производительности и не будет содержать дополнительную информацию об отладке.
- Debug — предназначена для отладки программы. Эта конфигурация отключает все настройки по оптимизации, включает информацию об отладке, что делает ваши программы больше и медленнее, но гораздо проще для проведения отладки. Debug обычно используется в качестве основной конфигурации по умолчанию.
- Целевая платформа: версия netcore, под которой компилируется локальное приложение.
- Режим развертывания: Зависимое от платформы.
- Целевая среда выполнения: win-x86 или win-x64.
Если в вашем проекте есть база данных, укажите параметры подключения на этом этапе. Затем нажмите Сохранить:

-
8
В появившемся окне введите ещё раз пароль от услуги хостинга:

-
9
Дождитесь окончания публикации. Состояние публикации вы можете увидеть в нижней части программы Visual Studio в поле «Общее состояние»:

Готово, ваш проект опубликован на услуге хостинга.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как очистить кэш в браузере Atom
В статье мы расскажем, как установить и настроить браузер Atom, а также как очистить его кэш.
Зачем чистить кэш браузера
Кэш — это буфер с копиями интернет-страниц, которые вы посещали. Кэш помогает ускорить загрузку тех страниц, которые вы посещаете не в первый раз. Но иногда эти копии, наоборот, могут создавать проблемы с отображением страниц. Это происходит в случае, когда в страницу, которая уже закэшировалась, внесли изменения на сервере — при переходе на неё из кэша будет загружаться старая версия. Чтобы проверить актуальность версии, нужно открыть страницу в обход кэша. Это можно сделать двумя способами:
- Включить режим приватного просмотра. В некоторых браузерах это называется «Режим инкогнито». В приватном режиме не сохраняется история просмотра и на него не влияет история сохранений браузера.
- Открыть сайт через веб-анонимайзер. Анонимайзер — это средство, которое скрывает данные об устройстве в сети и не сохраняет историю просмотра. Когда вы вводите адрес сайта в веб-анонимайзер, он загружает страницу на свой сервер и отображает её от своего имени. Так как анонимайзер обрабатывает запрос пользователя на своём сервере, он не учитывает кэш браузера.
Если вы открыли сайт одним из этих способов и нашли отличия, советуем очистить кэш. Это можно сделать в любом браузере, в том числе в Atom.
Что такое браузер Atom
Atom — браузер, разработанный компанией Mail ru Group. Его бета-версию анонсировали 5 февраля 2019 года. Если вы хотите установить Атом, ваш компьютер должен отвечать следующим системным требованиям:
- ОС Windows 7, Windows 8 или Windows 10;
- процессор Intel Pentium 4 или новее;
- оперативная память 2 ГБ и более;
- не менее 2 ГБ свободного места на диске.
Mail ru учли опыт с браузером Amigo и в новом проекте сделали акцент на безопасности пользователей.
Что такое браузер Amigo
Амиго — это браузер, который был создан компанией VK. Впервые его выпустили под названием Интернет@Mail.ru в 2011 году, а в 2012 браузер переименовали в Амиго и сменили его логотип. Amigo разрабатывался на основе Chromium (браузера с открытым исходным кодом), и имел ряд особенностей:
- пульт — страница быстрого доступа к часто посещаемым сайтам;
- лента новостей и чат — панель социальных сетей, на которой отображалась активность в ВКонтакте, Одноклассники и Мой мир;
- музыка — встроенное приложение, в котором можно было слушать музыку из соцсетей.
Amigo подвергался критике пользователей. На это были следующие причины:
- Непрозрачные условия установки. При установке стороннего ПО в окне установки нужно было снять галочку, чтобы отказаться от Амиго. Если пользователь не замечал этот пункт, установку браузера невозможно было отменить — при закрытии окна она переходила в скрытый режим.
- Сложность удаления. В Амиго не был включен деинсталлятор. Кроме того, если пользователь удалял браузер через раздел «Установка и удаление программ», через некоторое время он появлялся в системе снова. Существовали другие способы удаления: например, Диспетчер задач в Windows или сторонние программы. Однако они неудобны для пользователя.
- Негибкие настройки. В Амиго по умолчанию была установлена поисковая система Mail.ru и изменить её было нельзя.
- Неактуальный движок. При разработке использовался движок Blink. Однако версия, которая использовалась при создании браузера, была не последней на момент релиза.
- Большой расход ресурсов системы. Амиго задействовал 90 МБ оперативной памяти на каждую открытую вкладку и три процесса в трее. В результате получалось, что на работу браузера требуется около 500 МБ оперативной памяти.
Атом разработан на основе браузера Chromium — он имеет открытый исходный код. Браузер от Mail ru имеет следующие особенности:
- При открытии новой вкладки отображаются визуальные закладки и лента новостей. В визуальных закладках отображаются те сайты, которые вы посещаете чаще всего, а ленту новостей можно настроить в зависимости от региона.
- Режим инкогнито можно открыть в новой вкладке. Такой функционал есть не в каждом браузере: например, в Google Chrome приватный режим можно открыть только в новом окне.
- В панели безопасности можно запретить отслеживание трафика, заблокировать рекламу и защититься от вредоносных сайтов.
- В адресную строку можно ввести не только адрес сайта, но и поисковый запрос. В Атом внедрена система умного поиска, которая отличает URL от поискового запроса и показывает нужный результат.
Как установить и настроить браузер Atom
Чтобы установить Atom на компьютер:
- 1 Скачайте установочный файл с официального сайта.
- 2 После загрузки откройте файл двойным кликом левой кнопки мыши. Загрузка начнётся автоматически.
- 3 Дождитесь окончания установки. После этого Атом запустится автоматически.
Готово, вы установили Atom.
Как сделать Atom браузером по умолчанию в Windows 10
При желании вы можете сделать Atom браузером по умолчанию. Для этого:
- 1 Откройте браузер.
-
2
Нажмите на Настройка и управление Atom и кликните Настройки:

-
3
В меню слева выберите раздел Браузер по умолчанию. Затем нажмите Использовать по умолчанию:

Готово, вы настроили браузер по умолчанию.
Как добавить Atom на панель задач в Windows 10
- 1 Откройте Атом.
-
2
Правой кнопкой мыши кликните на значок открытого браузера и выберите Закрепить программу на панели задач:

Готово, вы добавили Atom на панели задач.
Как закрепить Atom на начальном экране в Windows 10
- 1 Откройте меню Пуск.
-
2
Правой кнопкой мыши кликните по ярлыку Атом и выберите Закрепить на начальном экране:

Если вы хотите отменить это действие, откройте меню Пуск и кликните правой кнопкой мыши по ярлыку Атома. Затем нажмите Открепить от начального экрана.
Готово, вы закрепили Atom на начальном экране.
Как почистить кэш в браузере Atom
- 1 Откройте браузер Атом.
-
2
Нажмите на Настройка и управление Atom и выберите Настройки:

-
3
Перейдите в раздел Безопасность и конфиденциальность и нажмите Очистить историю:

-
4
Отметьте галочкой пункт Изображения и файлы, сохраненные в кэше и кликните Удалить данные:

Удалить историю посещений в браузере Атом
Готово, вы почистили кэш браузера.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как очистить кэш в браузере UC Browser
UC Browser — это браузер с гибкими настройками и широким функционалом. Он известен далеко не каждому пользователю интернета, но при этом имеет функционал, которого нет в других браузерах. В этой статье мы подробно рассмотрим, что это за браузер и какие у него преимущества, а также покажем, как его установить и очистить кэш.
Для чего нужно чистить кэш
Кэш — это специальное хранилище, куда попадают ссылки на сайты и команды, которые вы чаще всего используете в браузере. Благодаря кэшу эти данные загружаются быстрее. Однако, когда хранилище переполняется, происходит обратное — страницы открываются с задержкой. Кроме того, могут появляться ошибки. Например, если владелец сайта или разработчик внёс изменения в страницу, которая уже закешировалась, из кэша будет загружаться старая версия сайта, что вызовет конфликт или ошибку отображения. Поэтому кэш браузера нужно регулярно очищать.
Если вы заметили ошибки или подозреваете, что конкретные ресурсы загружаются некорректно, вы можете проверить их на актуальность. Самые простые способы проверки:
- через режим «инкогнито» (приватный просмотр) — в нём не сохраняется история просмотров, а значит можно увидеть актуальную версию ресурса;
- через веб-анонимайзер — сервис, который скрывает данные об устройстве в сети и не сохраняет историю просмотра. Анонимайзер обрабатывает запрос пользователя на своём сервере, не учитывая кэш браузера.
Если проверка показала, что есть отличия, хранилище пора почистить. Если у вас установлен UC Browser, как очистить его кэш, читайте ниже в статье.
Что такое UC браузер
UC Browser — это мобильный браузер, разработанный компанией UCWeb (ранее UC Mobile), которую в 2014 году приобрела компания Alibaba Group.
Первая версия браузера работала только на устройствах на Java. Сейчас программу можно установить на любую мобильную платформу: Android, iOS, Windows Phone, Symbian и другие. Также в 2015 году появилась десктопная версия программы для ОС Windows. Последняя версия для мобильных устройств — 13.1.8.1295, а для десктопов — 7.0.185.1002. Обе версии написаны на Java.
Браузер разработан на платформе Chromium, поэтому визуально он похож на Google Chrome. Если вы хотите установить UC, ваше устройство должно отвечать следующим требованиям:
- Windows 10, Windows 8.1, Windows 7;
- Windows 10 Mobile, Windows Phone 8.1, Windows Phone 8;
- Версия iOS (iPhone, iPad и iPod touch) начиная с 7.0 и выше;
- Версия Android 4.1 и выше.
Для чего нужен UC Browser? Это один из самых быстрых и стабильных браузеров для платформы Android. Эффект достигается за счёт попеременной работы двух режимов. Если подключение к интернету стабильное, то активизируется аппаратное ускорение прорисовки страниц. Если интернет-соединение медленное, весь трафик сначала проходит через прокси-сервер, а уже затем в сжатом виде попадает к пользователю.
Преимущества и встроенные дополнения
- Быстрый доступ к режиму «Инкогнито»;
- управление жестами «мыши»;
- большой каталог тем в мобильной версии, можно создать тему с помощью своего изображения;
- ночной режим: интерфейс меняется на темную тему и понижается яркость подсветки;
- в папке «Загрузки» файлы автоматически распределяются по категориям: изображения, видео, файлы;
- синхронизация данных браузера между ПК и телефоном: облачная технология позволяет синхронизировать открытые вкладки, настройки браузера, закладки, расширения и историю посещений;
- встроенные расширения: блокировщик рекламы, QR-сканер, поиск по странице, создание и редактирование скриншотов, буфер обмена с возможностью добавлять в него свои фразы.

Недостатки и ограничения
- Нелогичное распределение функций по разным меню;
- редко выходят обновления и появляется новый функционал;
- встроенный блокировщик рекламы игнорирует баннеры от партнеров браузера и новости от обозревателя;
- нет поддержки антивирусов.
Как установить и настроить UC Browser
На телефон с Android
-
1
Скачайте браузер через программу Play Market (Google Play). Для этого в поисковую строку введите «ucweb» и в списке кликните на первую ссылку:

-
2
Нажмите Установить, а после установки Открыть:

Готово, перед вами откроется стартовая страница.
На компьютер с ОС Windows
- 1 Скачайте установочный файл. Для этого на сайте кликните Скачать как и выберите вариант UC Browser для Windows (онлайн-установка).
-
2
Перейдите в папку загрузки и дважды кликните по файлу левой кнопкой мыши. Выберите папку для загрузки установочных файлов или оставьте дефолтную. Затем нажмите Download and Install:

-
3
Дождитесь завершения установки.
Готово, перед вами откроется стартовая страница.
Как очистить кэш UC Browser
На телефоне с Android
-
1
В панели управления браузера кликните на три полоски:

-
2
Нажмите на значок шестерёнки:

-
3
Перейдите в раздел Общий:

-
4
Нажмите Очистить кэш:

-
5
Выберите пункт Файлы кэша и нажмите Удалить:

Готово, вы очистили кэш браузера на телефоне.
На компьютере с ОС Windows
-
1
В панели управления браузера кликните на три полоски, а затем нажмите Настройки:

-
2
Перейдите в раздел Другое и кликните Очистить данные просмотров:

-
3
Галочкой отметьте пункт «Изображения и другие файлы, сохраненные в кеше». Также вы можете отметить и другие пункты, например, «История просмотров» или «История скачиваний», чтобы очистить их вместе с кэшем. Затем из раскрывающегося списка выберите период, за который хотите удалить кэш (например, за вчерашний день) и нажмите Очистить историю:

Готово, вы очистили кэш браузера на компьютере.
Как в UC Browser отключить новости и рекламу
На телефоне с Android
В мобильной версии браузера фильтр основной рекламы установлен по умолчанию. Если по какой-то причине он не был подключен сразу, настройте его вручную:
-
1
В панели управления браузера кликните на три полоски:

-
2
Перейдите в раздел Набор инструментов/:

-
3
Кликните по пункту Блокировка рекламы:

Готово, вы отключили основную рекламу и новости:

Также проверьте, подключен ли мощный режим блокировки. Для этого нажмите на значок шестерёнки:

Перейдите в раздел Блокировка рекламы:

Проверьте, что напротив пункта «Мощный режим блокировки рекламы» переключатель находится в положении ON. Если это не так, переведите его:

На компьютере с ОС Windows
Чтобы в десктопной версии отключить рекламу и спам, расширения для UC Browser не потребуются — как правило фильтр рекламы установлен по умолчанию. Если по какой-то причине он не был подключен сразу, настройте его вручную:
-
1
В панели управления браузера кликните на три полоски, а затем нажмите Настройки:

-
2
Перейдите в раздел «Блокировка рекламы» и проверьте, что напротив пунктов «Блокировка всплывающих окон» и «Фильтр рекламы» стоят галочки. Если это не так, проставьте их:

-
3
Также вы можете добавить исключения. Для этого укажите доменное имя сайта, для которого хотите сделать исключение, и кликните Добавить:

Готово, вы отключили основную рекламу и новости.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Что такое формат XML
С появлением World Wide Web (всемирной паутины интернет) возникла необходимость в создании языков разметки. Для описания разных типов интернет-документов были созданы разные языки. Один из них — XML. В статье мы рассмотрим, что это за язык, в каких случаях используется формат XML и в чём его преимущество, а также разберём, как устроен его синтаксис.
Что такое протокол XML
Если с английского расшифровать аббревиатуру XML, то получится «eXtensible Markup Language» — расширяемый язык разметки. Давайте рассмотрим это понятие. Язык разметки — это набор символов, который используют, чтобы обозначить, какую структуру должен иметь текст и как именно отображаться на странице сайта.
Лучше понять, что такое разметка, поможет один из популярных языков — HTML. Благодаря ему отображаются страницы многих сайтов. Чтобы увидеть разметку, правой кнопкой мыши кликните по странице в браузере и выберите Просмотреть код. Справа в окошке можно найти текст этой статьи, но с одним отличием — он будет иметь разметку. В начале, конце и середине текста вы сможете увидеть разнообразные элементы разметки (значения в угловых скобках — <'значение'>), которые называются тегами. О них мы подробнее расскажем позже, а пока ответим на вопрос «Зачем нужен XML?»
Язык XML — это метаязык, с помощью которого можно сделать не только саму разметку данных, но и описание всех её языков. С помощью XML разработчик может спроектировать собственную разметку, которая лучше всего будет подходить под текущий проект или задачу. Благодаря такому свойству этот язык называют расширяемым. Единственное условие — разработчик должен учитывать синтаксические правила языка, ведь XML имеет конкретную грамматику: словарь тегов и их атрибутов, а также набор правил.
XML — формат, ориентированный на текст. Он базируется на Unicode — стандарте кодирования символов, который включает в себя знаки почти всех письменных языков мира. Изначально этот формат придумали для более удобного хранения и передачи данных. Он имеет несколько основных преимуществ:
- доступность: этот формат могут прочитать как электронные устройства (компьютеры, телефоны и другие), так и человек — разработчик, программист и даже не специалист. Если нужно, XML-документы можно читать и менять с помощью стандартных инструментов редактирования текстов;
- совместимость: благодаря тому, что XML хранит все данные в текстовом формате, их удобно передавать — дополнительная конвертация не нужна. Также можно использовать одну систему для генерации данных и разметки, а затем обрабатывать эти данные в любых других системах вне зависимости от клиентской платформы или операционной системы;
- универсальность: с его помощью можно структурировать, трансформировать и запрашивать данные. Также XML можно читать не только в API (правилах взаимодействия одной компьютерной программы с другой), но и непосредственно в коде.
Важное преимущество приложений, в которые интегрирован XML, в том, что они устойчивы к редактированию: вносить изменения в готовую структуру гораздо проще и быстрее. Если в один элемент приложения (например,
Где используется XML
Важно понимать, что XML — это не исполняемый код, а язык описания данных. После описания данных с помощью XML, необходимо создать сам код (например, на Java), который сможет эти данные отправить/принять/обработать.
XML получил большую популярность потому, что сильно выигрывает у других форматов. Например, CSV (в одной строке таблицы одна строка текста, с одним или несколькими полями, разделенными запятыми) и RTF (межплатформенный формат хранения текстовых документов) подходят только для табличных данных и имеют очень узкую специализацию. XML-формат универсален и подходит для описания:
- структурированных (или табличных) данных — реляционных данных (набора данных с предопределенными связями, состоящего из столбцов и строк) из базы данных или крупноформатных таблиц. Также сюда относятся сетевые протоколы и файлы конфигурации;
- псевдоструктурированных данных — web-страниц и деловых документов.
Microsoft — наиболее яркий пример компании, которая активно использует возможности XML. Этот формат интегрирован в большую часть продуктов Microsoft (Office®, SQL Server™ и другие).
Как устроен XML файл
Чтобы объяснить, что из себя представляет XML, в пример мы приводили язык разметки HTML. Несмотря на то, что оба этих языка помогают корректно отображать данные, по сути, между ними мало общего. В обоих случаях для разметки структуры документов используются специальные метки — теги. Однако в формате HTML они определяют оформление данных — расположение заголовков и рисунков, начало абзацев и так далее, а в формате XML — задают структуру и описывают, чем являются данные. XML не включает указаний на то, как именно необходимо отображать данные: за это отвечает непосредственно код, на котором написана страница. По такому принципу XML-данные можно заключать даже в HTML-теги, чтобы указать, как они должны отображаться на сайте.
Из чего состоит XML
Структура любого XML-документа подчиняется набору определений и документации — Infoset. Каждый документ содержит обязательные элементы и атрибуты, инструкцию обработки, комментарии, ссылки, пространства имен и многое другое. Рассмотрим некоторые структурные элементы подробнее.
Как выглядит документ в формате XML? В первую очередь XML состоит из тегов. Теги в документах распознаются легко, поскольку заключены в угловые скобки. Они всегда расставляются парами:
<первый> — открывающий, ставится перед элементом, который необходимо разметить;
</второй> — закрывающий, ставится после элемента.
Они показывают, где начинается и где заканчивается описание каждого элемента в файле. Текст внутри угловых скобок — название тега, которое отвечает за то, к чему относится данный фрагмент. Например:
<message>
Hello World
</message>Кроме этого, одни теги можно вкладывать в другие теги, например:
<message>
<warning>
Обратите внимание!
</warning>
</message>Такое свойство называется вложенностью. При этом вложенные теги могут иметь свои вложенности. Все вместе они представляют дерево тегов.
Также для любого тега можно прописать атрибуты — дополнительную важную информацию. В примере ниже у тега <PLAYER> (игрок) есть атрибуты или характеристики — «TEAM» (команда), «TRAINER» (тренер) и «RESULT» (результат):
<xsd:element name="PLAYER">
<xsd:complexType>
<xsd:sequence>
<xsd:element name="TEAM" type="xsd:string"/>
<xsd:element name="TRAINER" type="xsd:string"/>
<xsd:element name="RESULT" type="xsd:positiveInteger"/>
</xsd:sequence>
</xsd:complexType>
</xsd:element>По такому шаблону можно добавить нужную информацию, которая расширит или, наоборот, конкретизирует описание данных.
Иногда самой первой строкой в файл добавляют информацию о кодировке и версии XML. Она называется «prolog» и выглядит вот так:
<?xml version="3.0" encoding="UTF-8"?>Одна из важных фишек XML — создание новой версии сайта на базе старой. Например, в первой версии в интернет-магазине была представлена только посуда, а теперь нужно, чтобы продавалась посуда и текстиль. Создавать вторую версию не придется — достаточно внести изменения, чтобы расширить текущую. При этом для версии с текстилем не нужно будет прописывать те же дочерние теги, что и для версии с текстилем. Достаточно добавить элемент
<data>
<owner first="TEKSTIL" last="OPTOM">
</owner>
<name="POSUDA" last="OPTOM"/>
</data>Еще одна из полезных возможностей формата — пространства имен и префиксы, которые позволяют использовать один и тот же элемент для разных задач. Например: xmlns:<name>=<«uri»>
где name — имя элемента, а uri — URL, который определяет пространство имен.
<reference: knowledge base xmlns:reference="https://help.reg.ru/support/domains/registratsiya-domena/kak-zaregistrirovat-domen"/>
<support: knowledge base xmlns:support="https://help.reg.ru/support/lichnyy-kabinet/registratsiya-i-kontaktnyye-dannyye/kak-svyazatsya-so-sluzhboy-podderzhki">
</knowledge base>В нашем примере knowledge base (база знаний) — это общий элемент, а reference (справка) и support (поддержка, помощь) — варианты его использования.
Как открыть файл XML
Несмотря на то, что XML доступен для прочтения даже для обычного пользователя, иногда такие файлы бывает неудобно использовать. Документы в этом формате можно встретить на сайтах налоговых или на портале Госуслуг. Нередко в этом формате создают электронные таблицы.
Как просмотреть файл XML в таком случае? Можно использовать несколько способов — выбор будет зависеть от того, откуда вы скачали файл и к какому типу он относится:
- 1. Если нужно просмотреть содержимое, используйте браузер. Чтобы просто посмотреть документ, достаточно открыть его в браузере — это самый быстрый способ, который не требует установки дополнительных программ. Кликните по файлу правой кнопкой мыши, нажмите Открыть с помощью и выберите нужный браузер.
- 2. Если нужно открыть таблицу, лучше всего подойдет Excel: откройте программу, кликните CTRL+O, а затем укажите путь, по которому расположен файл на вашем компьютере. Или просто перетащите файл, зажав его левой кнопкой мыши.
- 3. Если нужно открыть текстовый документ, используйте Microsoft Word, Microsoft Office или стандартный блокнот Windows — выше в статье мы рассказывали, что продукты Microsoft поддерживают XML-формат.
- 4. Если нужно просмотреть содержимое документа онлайн, используйте специальные сервисы. Например, codebeautify.org или XMLGrid. С их помощью также можно перевести документ в другой формат, например, CSV или JSON.
Итак, теперь вы знаете про XML файл — что это такое, какие у него преимущества, что содержится в XML, а также для каких целей можно использовать этот формат.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊